このような悩みを解決する記事です!

画像の最適なサイズは?
ブログに画像を挿入し、読者に分かりやすく伝える方法は、ほとんどのブロガーがすることです。
しかし、面倒くさがって画像サイズの最適化をやらないと、いつまで経っても収益化できないままになります。
画像サイズを最適化して、検索上位を狙っていきましょう。
画像サイズの最適化を行ったあとは、ブログ収益化を目指して今後も執筆していますよね。
下記に月5万円稼ぐ完全ロードマップを紹介した記事をご用意しました。
ブログで月5万円稼ぐアフィリエイトの始め方9ステップを解説!
本記事を読み終わった後に、参考にしてみてください!
そもそも画像サイズとは?
そもそも画像サイズとはなんでしょうか?
実は2つの意味があるので整理しておきます。
画像サイズの2つの意味
- 画像の表示サイズ
- 画像のファイル容量
画像の表示サイズとは、ページに表示される画像の実際の大きさです。
10cm×10cmの画像と3cm×3cmの画像は、後者の方が表示サイズが小さいですよね。
画像のファイル容量は、300kbのような動画のダウンロード時などに表示されるものです。
特にここで言及する画像サイズは「ファイル容量」のことで、これを最適化しないとページ表示速度が遅くなる原因になります。
ブログ画像を最適化する理由3つ
ブログ画像を最適化する理由は、主に以下の3つです。
ブログ画像を最適化する理由3つ
順番に解説します。
①:ページ表示速度の改善
画像サイズを最適化することで、ページ表示速度の改善につながります。
みなさまも経験があるかもですが、URLをクリックしても、なかなかページが表示されないことありませんか?
画像サイズを最適化し、読者にストレスを与えないようにしましょう。
②:読者の離脱率を下げる
画像サイズを最適化すると、読者の離脱率を下げます。
Googleが発表しているデータによると、たった3秒の表示速度の遅れで読者の53%が離脱するようです。
この数値はかなり恐ろしいですね。
良質な記事を書いても、ページの表示速度が遅いだけで離脱率を大幅に上げてしまうわけです。
③:検索順位が上がりやすい
ブログ画像を最適化すると、検索順位が上がりやすいです。
検索順位を上げるには、読者に記事を見てもらうことも必要です。
しかし、そもそもページ表示速度が遅いと記事を見てもらう可能性が50%以上下がってしまいます。
そのため、画像サイズの最適化は検索順位を上げることに間接的に関わっており、無視できない施策なんです。



画像サイズの最適化は全ブロガーの必須タスクだと肝に銘じておきましょう。
ブログでの最適な「画像サイズ」とは?
続いては、ブログでの最適な「画像サイズ」について解説します。
ブログでの最適な「画像サイズ」
順番に解説します。
①:200KB以下にする
画像容量は200KB以下にしましょう。
Googleが発表したデータでは、ページ容量を「1.6MB以内」を目指すことが推奨されています。
そのため、適正な画像枚数は記事ごとに5~6枚程度でしょう。
画像サイズの最適化をしないと、ほぼ確実にページ表示速度が遅くなります。
プラグインなどを使用しない場合、おすすめの画像ファイル形式は「PNG」か「JPG」です。
PNGとJPGの使い分け方
- PNG・・・色数が少ないイラスト
- JPG・・・色数が多いイラスト、写真



画像形式はこの2つを押さえておけば問題ありません。
②:横幅は1,000px程度にする
ブログの表示サイズは、横幅1,000px程度にしましょう。
WordPressテーマは、ほとんどの場合で記事の横幅が1,000pxの中に納まるように構成されています。
そのため、1000px以内であれば問題なくページ内に表示されます。
ブログ画像の縦横比の例
- 16:9(横幅1,000px → 高さ562px)
- 4:3(横幅1,000px → 高さ750px)
- 3:2(横幅1,000px → 高さ666px)
- 1.91:1(横幅1,000px → 高さ523px)
画像の内容や挿入場所にも依存しますが、私のおすすめは「16:9」「1.91:1」の比率です。
色々なブログサイトを参考に画像サイズを検討してみてください。
画像サイズの最適化におすすめのやり方4つ
それでは、ここで画像サイズの最適化におすすめの方法をご紹介します。
画像サイズの最適化におすすめのやり方4つ
順番に解説します。
①:Converter for Media


WebP Converter for Mediaは、WordPress内の画像を「WebP」に変換するプラグインです。
プラグインのインストール後は、アップロードされる画像を自動的に「WebP」へ変換します。
もちろん、既にアップロードされている画像も「WebP」に変換可能です。
Converter for Mediaの5つの特徴!
- PNGやJPEGに比べて圧縮率が高い
- 記事表示速度を上げる
- 既存の画像も一括変換可能
- プラグインを停止するだけで元の状態に戻せる
- 画像の解像度が落ちない



僕もConverter for Mediaを使用していますよ!
②:EWWW Image Optimizer


EWWW Image Optimizerは、画像を劣化させることなくサイズを小さくできるプラグインです。
有効化したあと、圧縮レベルやメタ情報の削除など必要な設定をするだけで利用できますよ!
③:TinyPNG


TinyPNGは、ほとんど画質を落とさずに画像を圧縮できるツールです。無料で利用できます。
TinyPNGの特徴
- 無料で利用できる(有料プランあり)
- 60%〜80%程度の圧縮が可能
- ドラッグ&ドロップで圧縮できる
- PNG・JPEG・JPGに対応できる
- 最大20枚/1枚5MBまで圧縮可能
それでは、先ほどリサイズした画像を圧縮してみましょう。
TinyPNGはこちら
TinyPNGのページに飛ぶと、下記の画像のようなページが表示されます。 

TinyPNGに移動したら、デスクトップなどに保存してある画像をドラッグ&ドロップしてください。


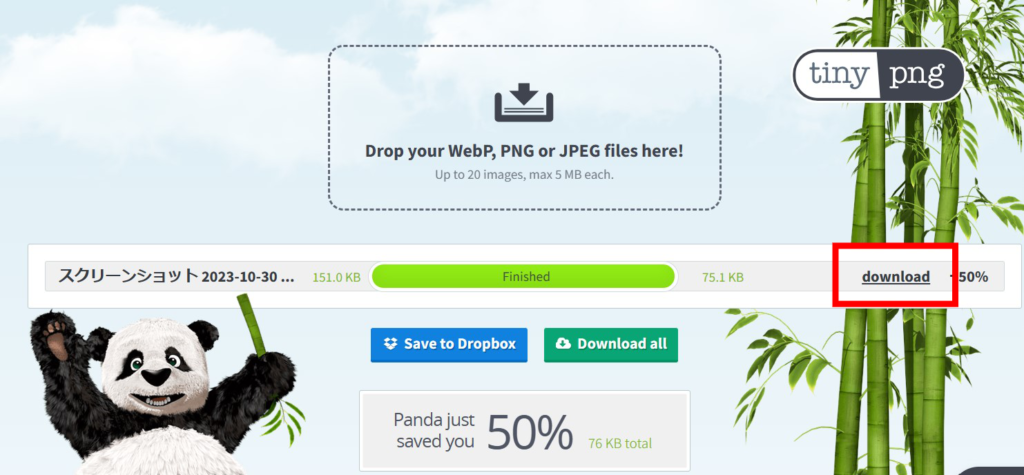
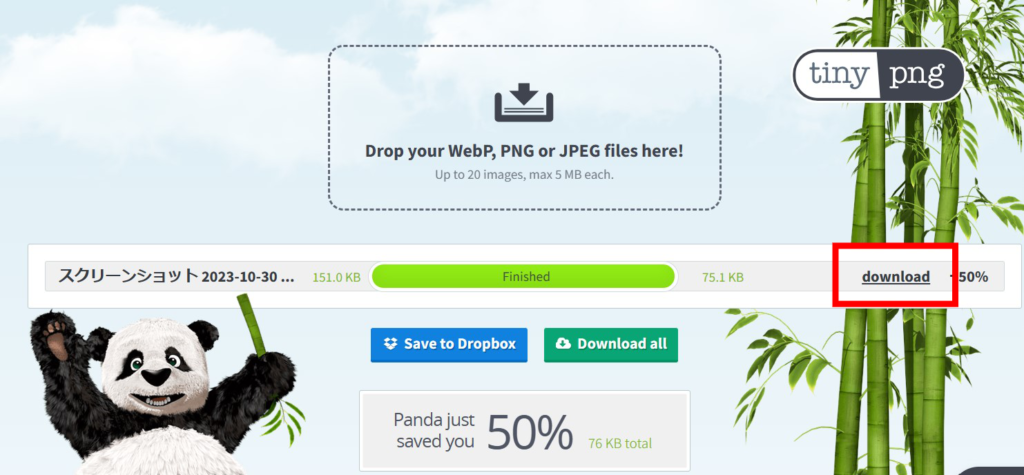
ドラッグ&ドロップすると、自動的に画像が圧縮されます。


元の画像から50%の圧縮ができました!
「download」をクリックすると、画像をダウンロードできます。
これで、画像の圧縮は完了です。
④:Squoosh


引用:Squoosh
Squooshは、Google Chrome Labsが開発・提供している画像圧縮サービスです。
Google検索をすれば、ブラウザ上からドラッグ&ドロップで簡単に画像の圧縮ができます。
多くの画像形式に対応している点もメリット。Squooshで変換可能な画像形式は以下のとおりです。
Squooshで扱える画像形式
- PNG
- JPEG
- MozJPEG
- WebP
- JPEG2000
- TIFF
- GIF
- BMP
基本的にデフォルトのMozJPEGでOK!
こだわりがある方は上記の画像形式の中から選んでみてください!
また、Squooshはスマホからでも簡単に利用できるため、外出中のブログ執筆でも活躍します。



使い方を簡単に解説します。
Squooshのページに遷移します。
下のページになったら、「Drop OR Paste」に圧縮したい画像をドラッグ&ドロップします。


下のページになるので、右下の「Quality」で画質を調整します。
中央線から左が調整前で、右が調整後の画質になっています。
自分の好みに合わせて画質を調整しましょう!


調整が終わったら、右下にあるダウンロードボタンを押して完了です!
PageSpeed Insightsで表示速度を確認


Googleが提供する「PageSpeed Insights」を使って表示速度を測定してみましょう。
使い方は「ウェブページのURLを入力」と表示されている場所に、自分のブログURLを入力して分析ボタンを押すだけです。


PageSpeed Insights
分析結果が上記のように表示されます。
まずは携帯電話とデスクトップで、それぞれのパフォーマンス得点を確認してみましょう。
画像サイズの最適化以外にページ表示速度を上げる方法
画像サイズの最適化をしたのに、ページ表示速度が改善されていないこともあります。
そんなときのために、ほかの方法でページ表示速度を改善する方法をお伝えします。
この2つの方法を行えば、ほぼ間違いなく改善するでしょう。
①:JavaScriptやCSSなどの不要なデータが溜まっている
ブログを運営していると、WordPressの中にJavaScriptやCSSなどのデータが溜まっていきます。
一つひとつのサイズは大したものではありませんが、積み重なると容量が大きなデータになる場合もあります。
この対策としては、Flying Scriptsというプラグインを使用します。


ダッシュボードから「プラグイン」→「新規追加」をクリックし、「Flying Scripts」を検索してください。
「インストール」→「有効化」をしてください。
インストール済みプラグインをクリックし、「Settings」をクリックします。


このような画面に遷移します。
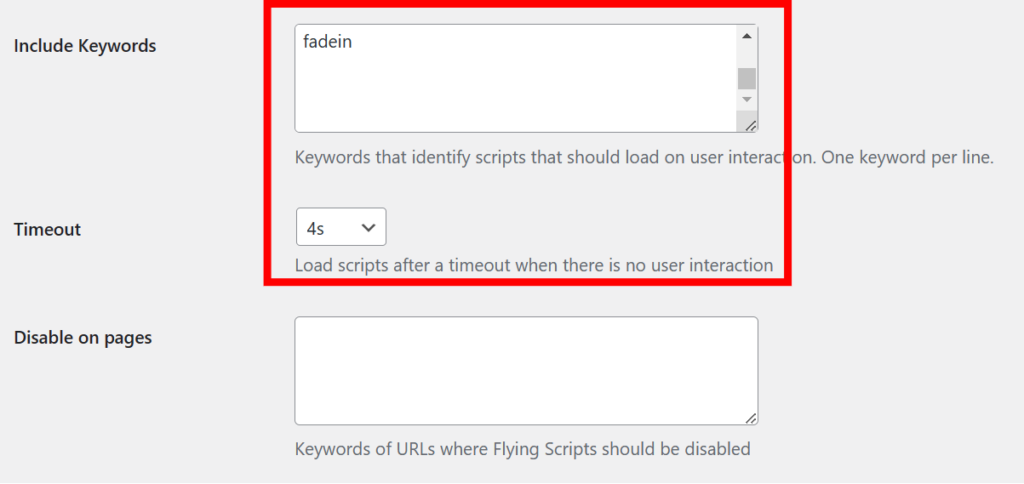
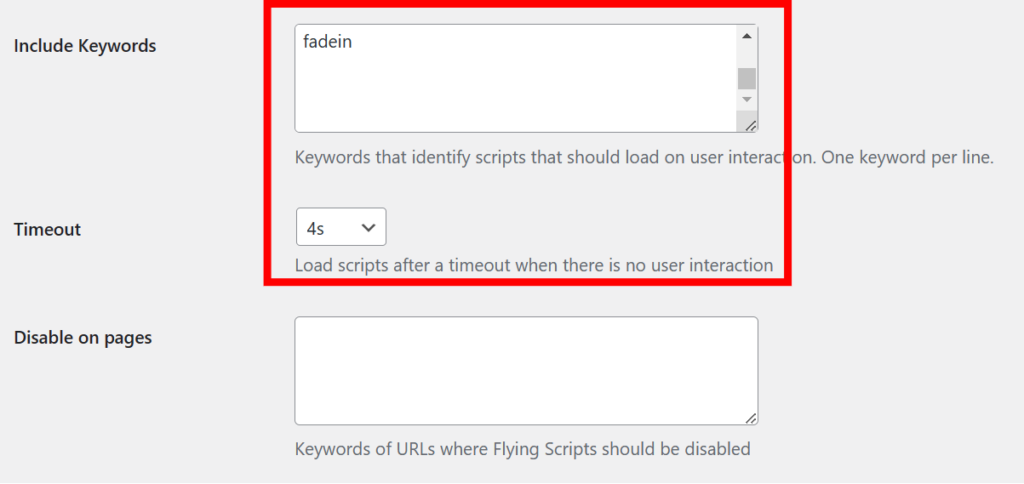
「Include Keywords」と「Timeout」を編集します。


編集するために一度「PageSpeed Insights」で自分のサイトのURLを貼って分析をクリック。
下にスクロールすると、以下のようなページがあるかと思います。
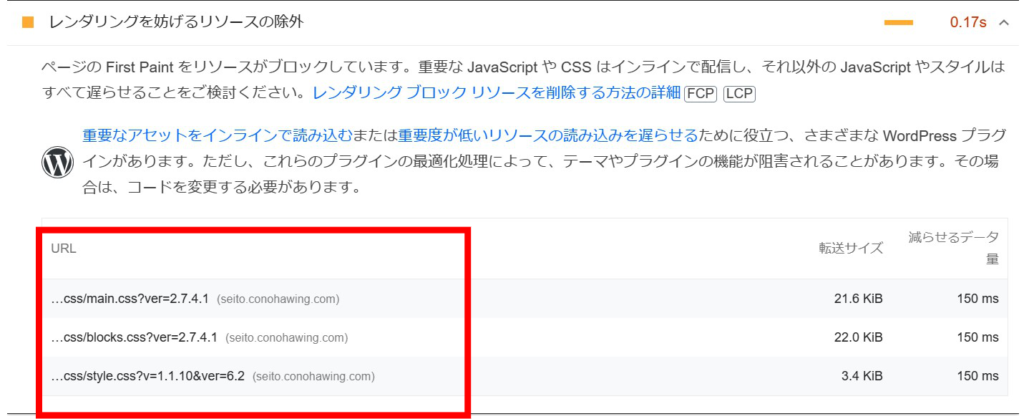
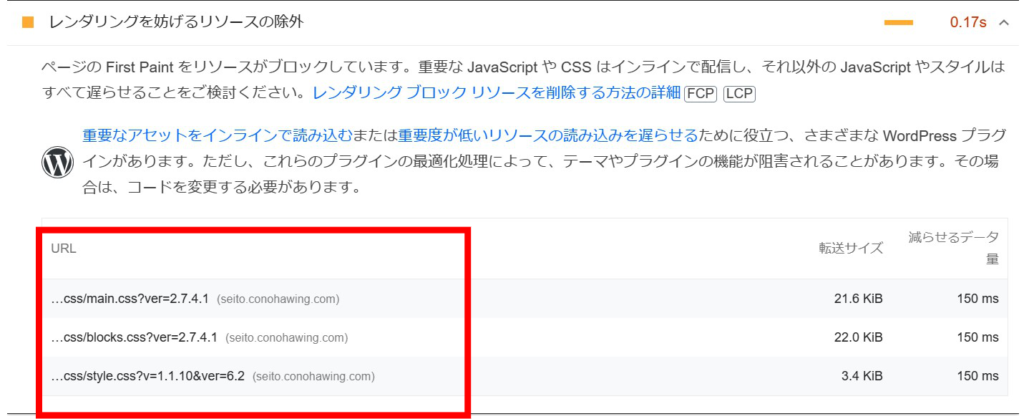
「レンタリングを妨げるリソースの除外」のプルダウンをクリック。


下記のような画像のページが現れます。


赤枠のURLがサイトの表示速度を遅くする原因のURLです。
このURLの一部でいいので、コピーしてください。
今回は、一番下のURLで「fadein」をコピーします。
先ほどのFlying Scriptsのページに戻り、Include Keywordsの欄に「fadein」を入力。
Timeoutは「4s」に設定します。


下にスクロールして「Save Changes」をクリック。
「PageSpeed Insights」に戻って、先ほどと同じ自分のサイトのURLで分析をクリックしてください。
すると、、、


先ほどの「レンタリングを妨げるリソースの除外」を見ると、「fadein」が含まれていたURLがなくなっています!


これでパフォーマンスが良くなりましたね!
また、プラグインがたくさん有効になっていたりすると、ブログのデータ量が増え、表示が遅くなってしまいます。
プラグインは無効化するだけでなく、必ず削除してください。
そのまま放置すると表示速度が遅くなる原因になります。



これで表示速度がかなり改善されたと思います!
②:サーバーの性能が劣っている
ブログのデータ量やアクセス数に合った性能のサーバーを選んでいない場合も、サイトが重くなります。
契約プランを見直しましょう。
より高性能なCPUやメモリを搭載するといった、ハードウェアの性能を高くすることで処理能力を上げられます!
私がおすすめなのはConoHa WINGです。
私が実際に使用し、その性能の高さを実感しています。
詳細な設定方法を知りたい方は下記のリンクを参考にしてください!
③:AFFINGER6を導入する
AFFINGER6を導入しましょう!
AFFINGER6は有料テーマの一つで、執筆速度が速くなったり、ページ表示速度を速めたりしてくれます。
ほとんどの個人ブロガーが有料テーマを導入しているため、導入した方が無難かと思います。


詳しい設定方法は以下の記事を参考にしてみてください!
AFFINGER6の導入手順を解説!メリット・デメリットは?
ブログ画像サイズ・容量に関するよくある質問
最後にブログの画像サイズ・容量について、よくある質問に回答します。
①:JPGとPNGどっちがおすすめ?
JPGがおすすめですよ!
画質は変わず容量が軽くなるので、迷わずJPGでOKです!
それよりも、画質を落とす方法は上記で解説していますよ。
こちらからどうぞ!(上のh2タイトルに飛びます)
②:すでに記事内にある画像を軽量化したい
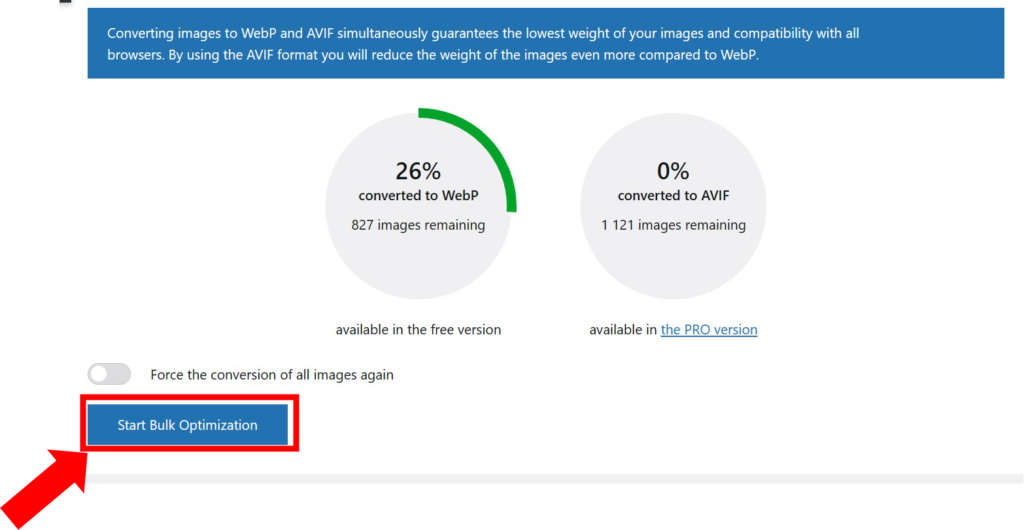
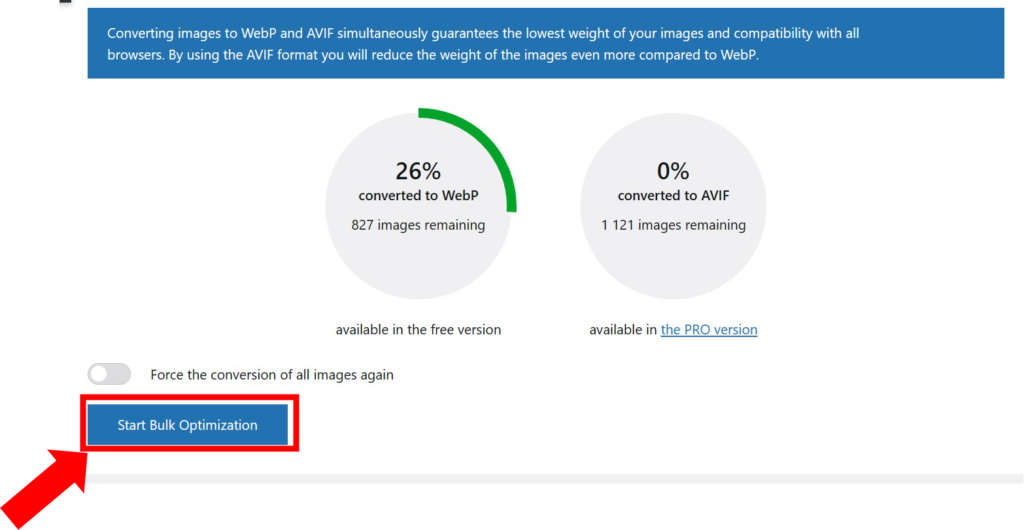
「Converter for Media」というプラグインを使用しましょう!
すでにアップロードしている画像をすべて「WebP」に変換し、画像容量を軽量化できます!
方法は簡単で「Advanced Settings」のタブを開いて、「Start Bulk Optimization」をクリックするだけです。


100%になったら完了!(数分で終わります)
③:おすすめのフリー素材サイトは?
当サイトでおすすめのフリー素材サイトは、下記です。
無料の画像サイトおすすめ12個
- unDraw(アンドロー)
- O-DAN (オーダン)
- Pixabay(ピクサベイ)
- Unsplash
- HUMAN PICTOGRAM2.0
- 写真AC
- イラストAC
- ぱくたそ
- food.foto
- いらすとや
- タダピク
- いらすとん
有料の画像サイトおすすめ5つ
- Canva(キャンバ)
- Shutterstock
- PIXTA
- Freepik(フリーピック)
- Adobe Stock(アドビストック)
本サイトでは、有料版のCanvaから画像を拝借しています。
とはいえ、無料サイトで十分だよという方もいると思うので、予算に余裕がある人のみ有料版を使用しましょう!
④:スマホ表示での画像サイズは設定すべき?
スマホで表示される画像は、PCサイズがそのまま反映されるため設定は不要です。
スマホはPCに比べて極端に画面幅が狭くなりますが、画像サイズもそれに合わせてリサイズされます。



基本的にユーザーはスマホで閲覧しているので、スマホ表示で確認することは忘れずに!
まとめ
本記事では、画像サイズの最適化を中心に解説していきました。
画像サイズの最適化は「全ブロガー」必須のタスクなので、本記事を参考に適正化を図ってください。
そうしないと、いつまで経っても検索順位が上がらないままになります。
最後までお読みいただきありがとうございました。