このような悩みを解決する記事です!

「Contact Form 7」の設定方法が分からない。
「Contact Form 7」はお問い合わせフォームとして広く使用されているプラグインです。
合格するためにも、必ず設定しておきましょう!
お問い合わせフォームは「無料ですぐに」設置できるので、本記事を参考にしながら実際に作ってみてください!
Contact Form 7が導入できたら、早速記事を書いていきましょう。
ブログで月5万円稼ぐアフィリエイトの始め方9ステップを解説!
上記記事を参考に月5万円稼ぐ方法を実践してみてください!
Contact Form 7の設定方法をすぐに知りたい方は、こちらをクリックしてください!
Contact Form 7とは?
Contact Form7とは?
- 自分のブログサイトに「お問い合わせフォーム」を設置するためのプラグイン
- 何か質問や連絡をしたいときに、サイト運営者に連絡する手段の1つ
本来なら「HTMLやCSS」といった専門的な知識がないと、お問い合わせフォームを作成できませんが、Contact form7を使えば簡単に設定できます。
- 初心者の方でも簡単に設定できる
- 自動返信メールやサンクスページなどの設定ができる
- プラグイン作成者が日本人のため、日本語で情報集ができる
こういったメリットがあるため、Contact Form 7は幅広く使用されています。
Contact Form 7が必要な理由3つ
ここでは、Contact Form 7が必要な理由を3つ解説します。
Contact Form 7が必要な理由3つ!
順番に解説します。
①:窓口にして仕事依頼を受けられる
仕事依頼を受ける窓口として、Contact Form 7は必要です。
その機会を逃さないためにも、Contact Form 7は設置すべきでしょう。



「読者からの質問」や「誤字脱字の指摘」などにも重宝します!
②:Googleアドセンスの審査に有利
Contact Form 7を設置すると、Googleアドセンスの審査に通りやすくなります。
理由としては、Googleからの評価の重要な要素のひとつとして、「お問い合わせフォームの設置」があるからです。
Googleアドセンスとは?
- Googleが提供する広告配信サービスで、「クリック報酬型広告」とも呼ばれる。
- 表示された広告が読者にクリックされるたびに、サイト運営者に報酬が支払われる。(数十円~数百円/クリック)
自分のブログにアドセンスは絶対に貼りたいという方は、必ずお問い合わせフォームを設置しましょう!
③:個人メールで対応しなくていい
Contact Form 7のお問い合わせフォームでやり取りするので、個人メールを使用しません。
個人メールを設定して、いたずらメールが来たら嫌ですからね。
Contact Form 7の導入方法



Contact Form 7を導入していきましょう!
Contact Form7の導入は非常に簡単です!
以下に手順を解説します!
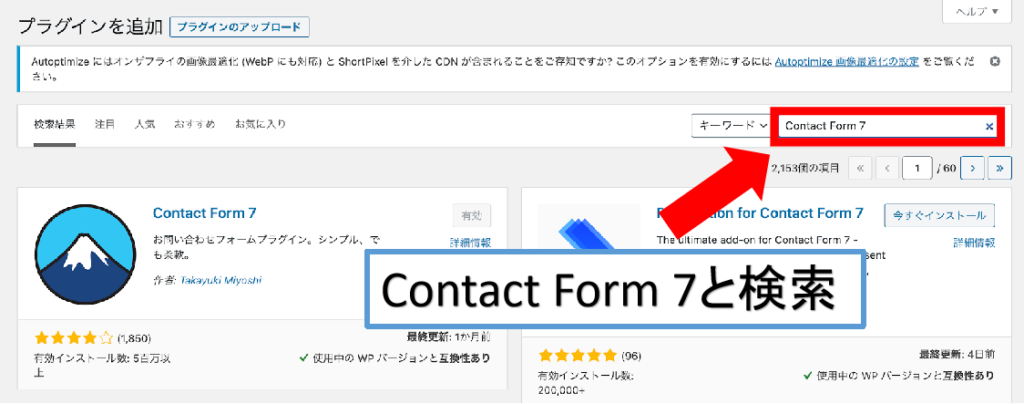
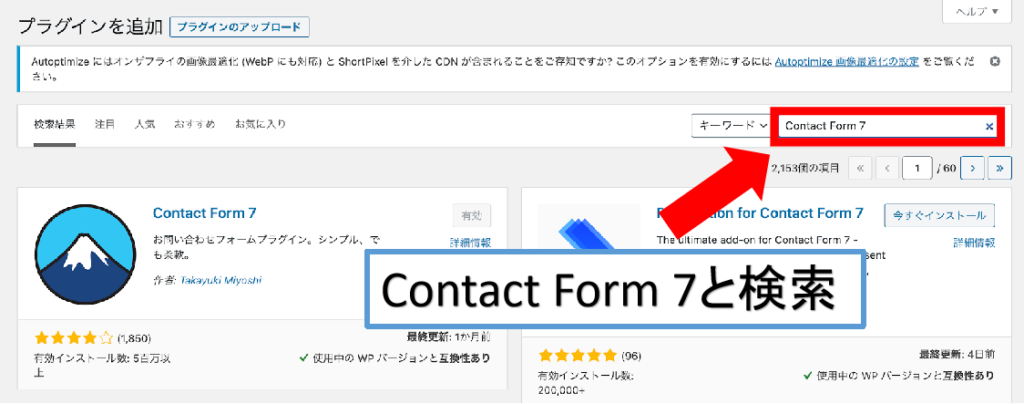
WordPressの管理画面から「プラグイン」→「新規追加」をクリック。
「Contact Form 7」と検索。


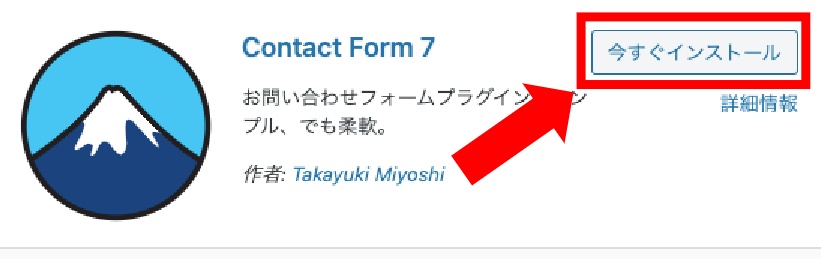
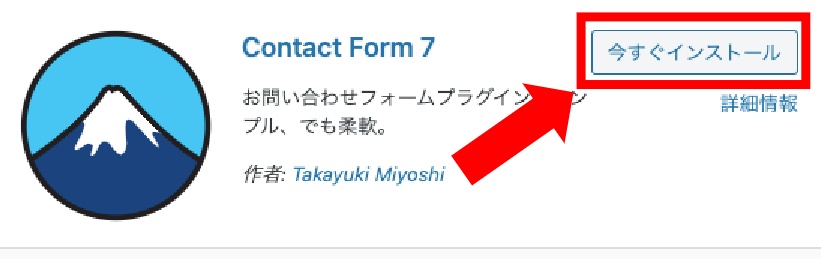
「今すぐインストール」をクリック。


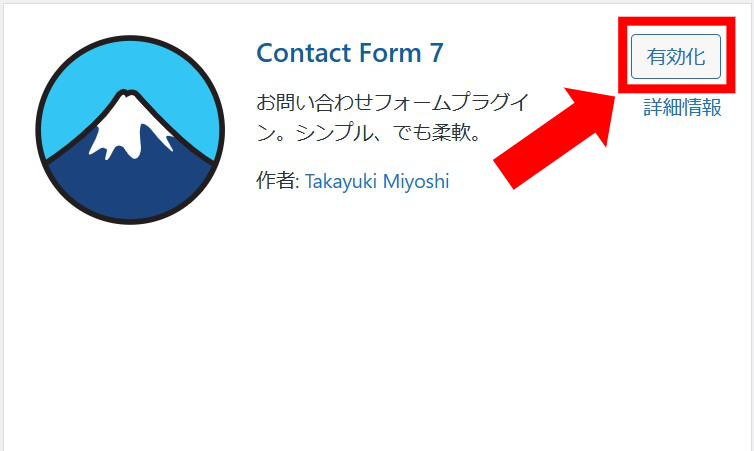
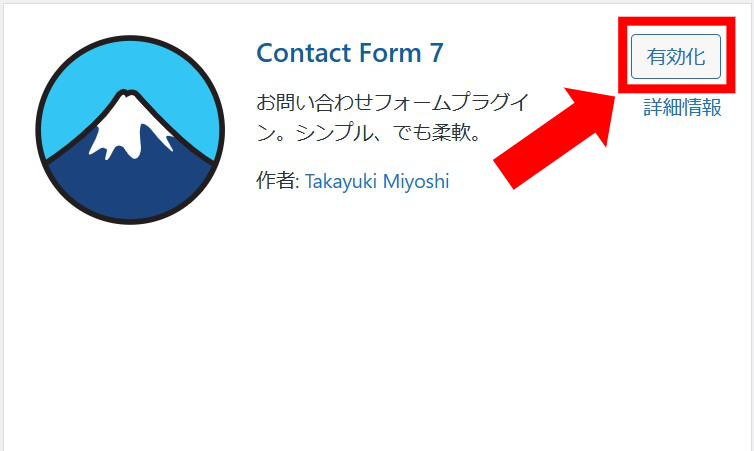
「Contact Form 7」のインストールが完了したら、「有効化」をクリック。


これで、Contact Form7の導入が完了しました!
お問い合わせフォームの作り方 4STEP
続いて、お問い合わせフォームの作り方をご紹介します!
お問い合わせフォームの作り方 4STEP!
順番に解説します。
①:Contact Form7の設定
それでは、Contact Form7の設定から行いましょう!(以下手順)
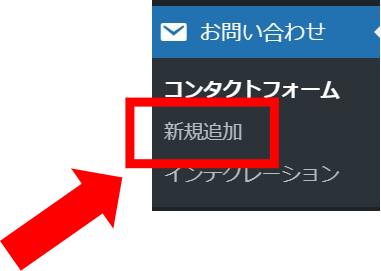
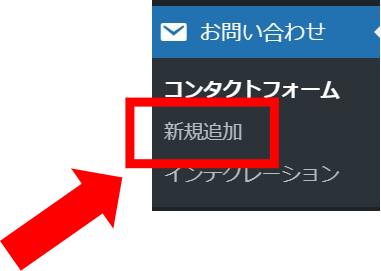
WordPressの管理画面から「お問い合わせ」→「新規追加」をクリック。


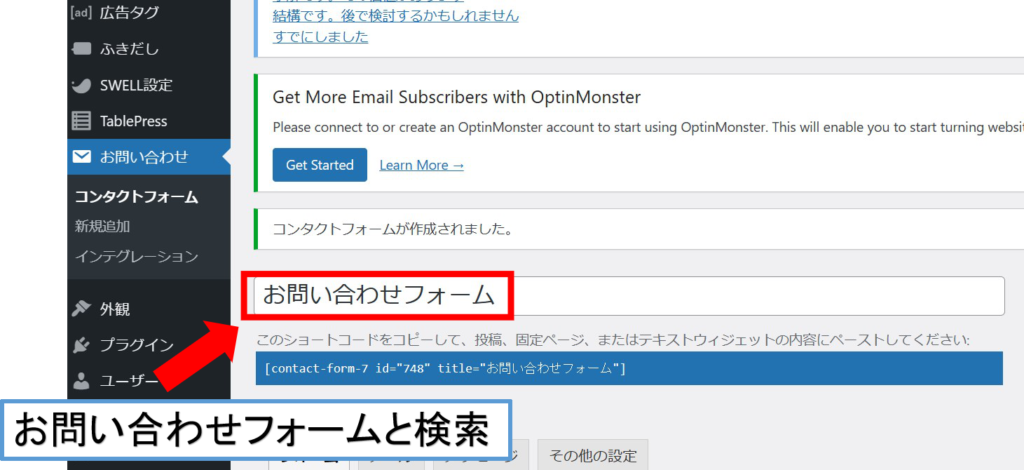
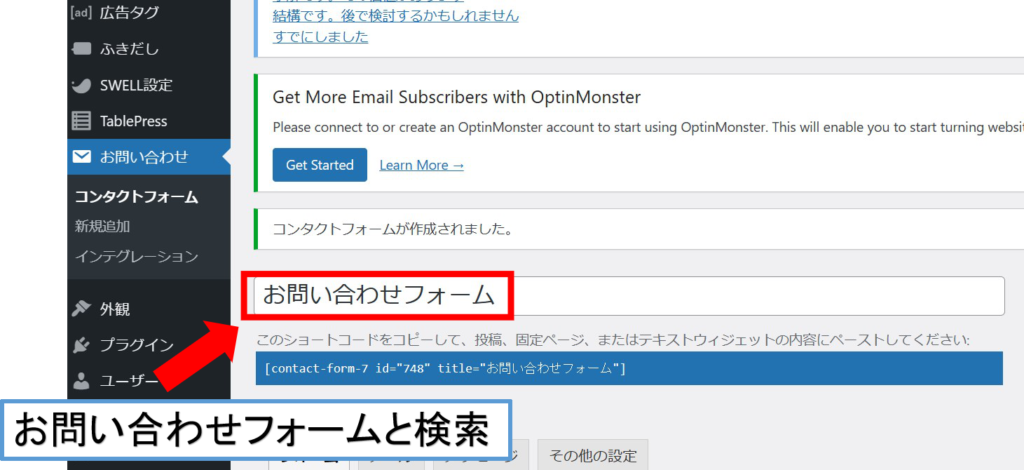
「お問い合わせフォーム」と検索。


下記のようなページが表示されます。
設定する項目は「メール」と「メッセージ」の2つです。


Contact Form7:メール設定
メールの設定は「送信先にメールが届きましたよ!」と読者に伝えるために設定します。



「お問い合わせが届いたかな?」という読者の心配を解消!
メール設定の内容は以下の通り。
| 送信先 | お問い合せ受信用のメールアドレス(元からある[_site_admin_email]は削除) |
| 送信元 | お問い合わせメールの送信元メールアドレス (そのままでOK) |
| 題名 | お問い合わせ先のメールの件名が記載される(そのままでOK) |
| 追加ヘッダー | CC,BCCで送りたいメールアドレスを追加(そのままでOK) |
| メッセージ本文 | メール本文(そのままでOK) |
| ファイル添付 | そのままでOK |
送信先以外は、基本的に初期設定のままで問題なし!
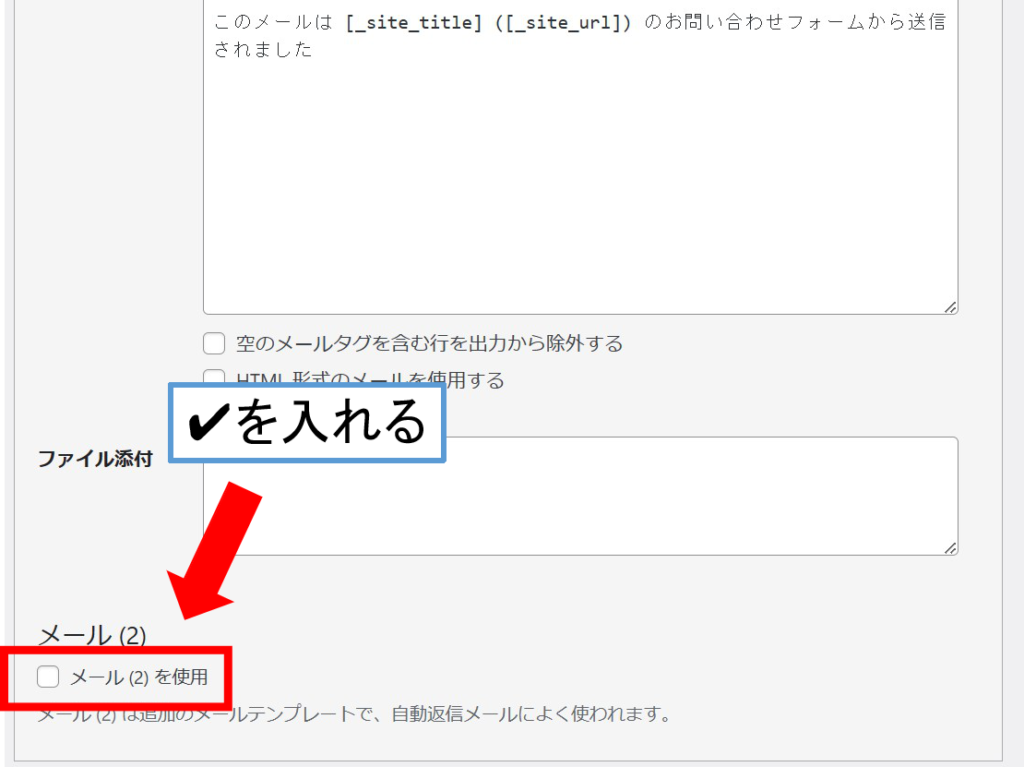
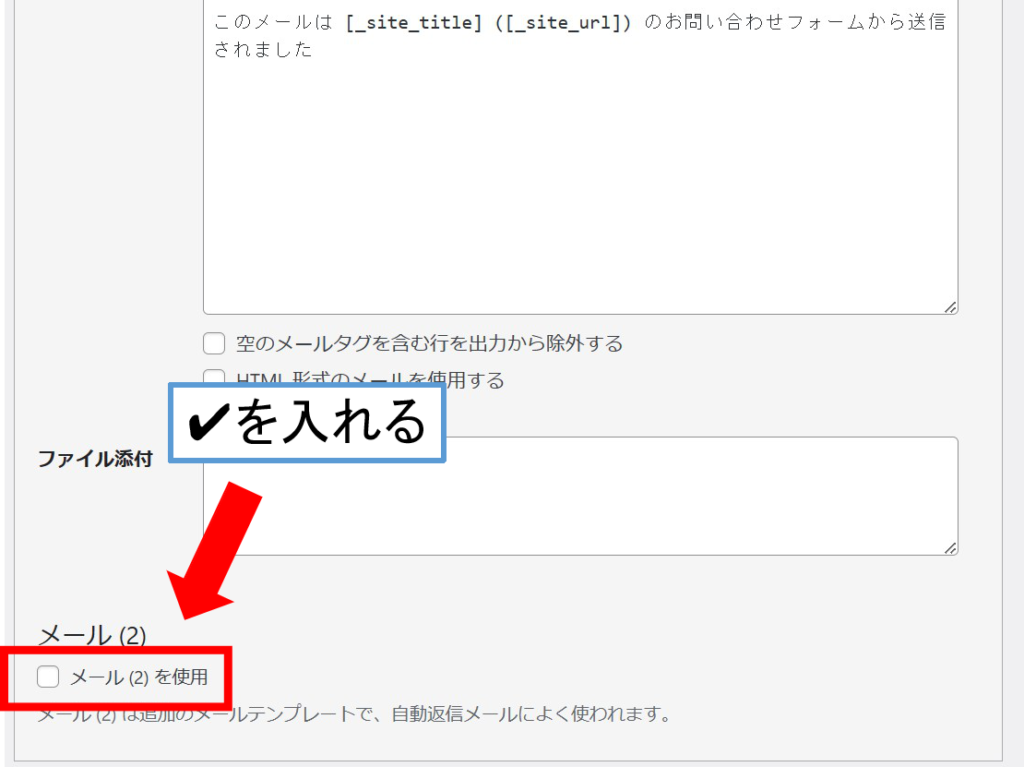
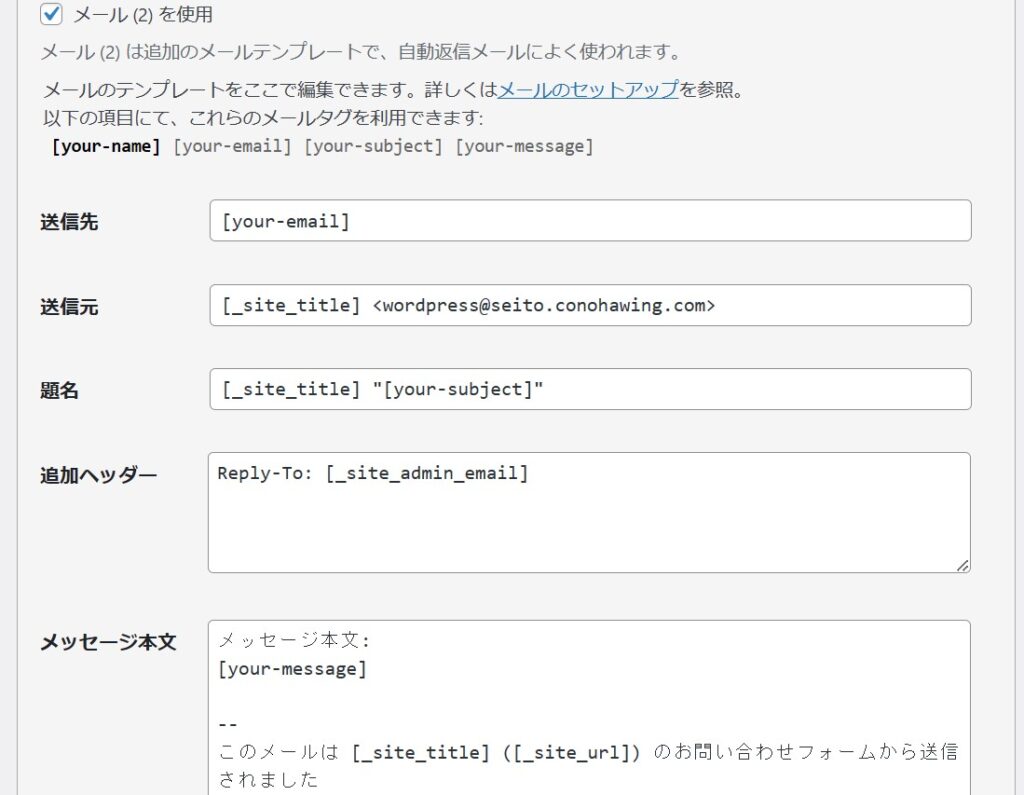
「メール(2)」を使用に「✔」を入れる。


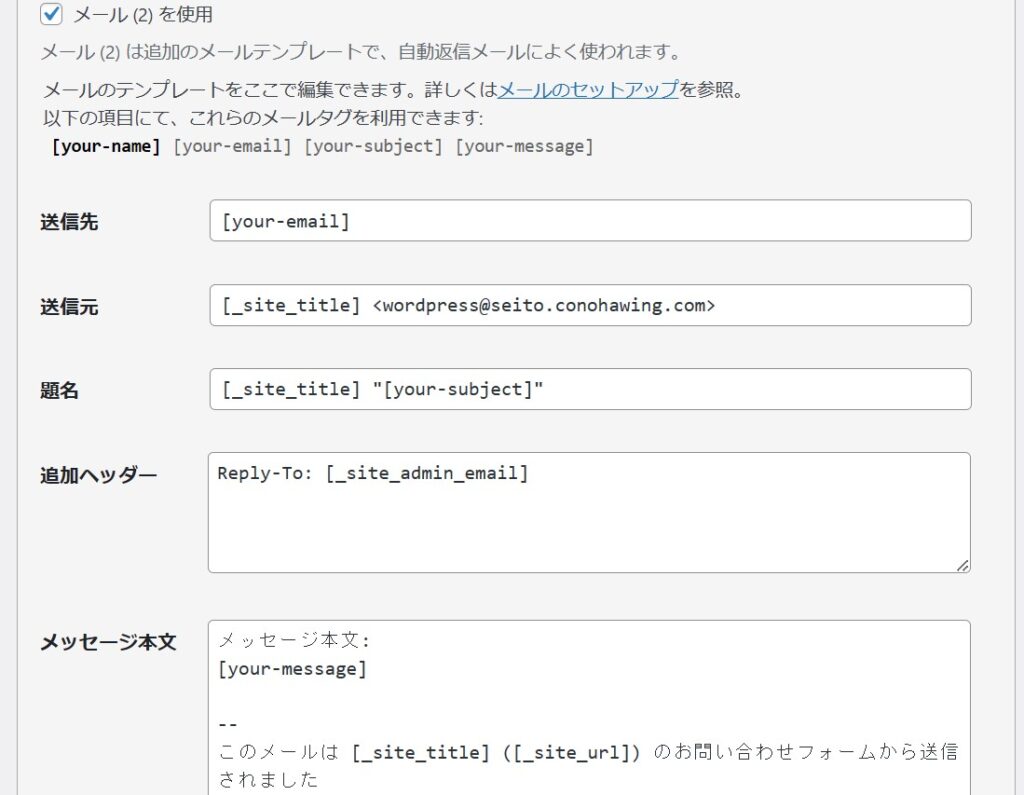
「✔」を入れると、下記の追加テンプレートが表示されます。
「メール(2)」が冒頭でお伝えした「送信先にメールが届きましたよ!」と読者に通知するためのメールです。


「メール(2)」の設定内容は以下の通り。
| 送信先 | お問い合わせユーザーのメールアドレス(そのままでOK) |
| 送信元 | お問い合わせメールの送信元メールアドレス(そのままでOK) |
| 題名 | 『「自分のブログ名」のお問い合わせを受け付け致しました。』と変更 |
| 追加ヘッダー | メールの返信先 デフォルトではWordPress管理者のメールアドレスが設定されます。(そのままでOK) |
| メッセージ本文 | メール本文(そのままでOK) |
| ファイル添付 | そのままでOK |
最後に「保存」をクリック。


これでContact Form7のメール設定は完了です。
続いてメッセージ設定です。
Contact Form7:メッセージ設定
メッセージの設定は基本的に初期設定のままでOK!
言い回しが形式的なので、文言を変えてもいいですよ!


以上で「Contact Form 7の設定」が完了です!
②:お問い合わせフォームの設置
続いて、お問い合わせフォームの設置方法をご紹介します。
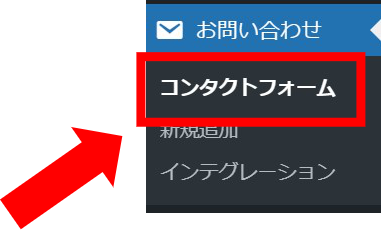
WordPressの管理画面から「お問い合わせ」→「コンタクトフォーム」をクリック。


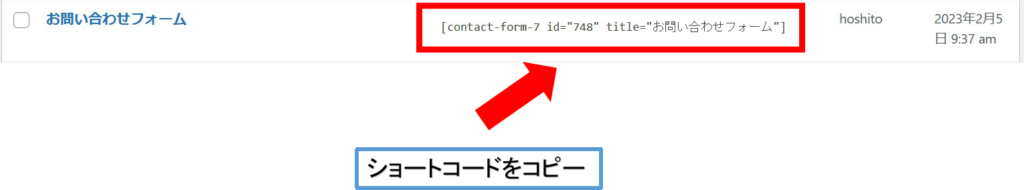
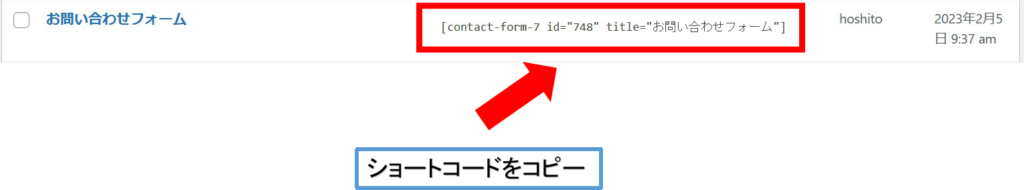
先ほど作成したお問い合わせフォームの「ショートコード」をコピーする。


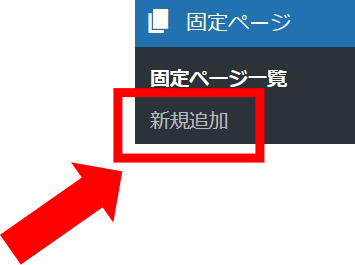
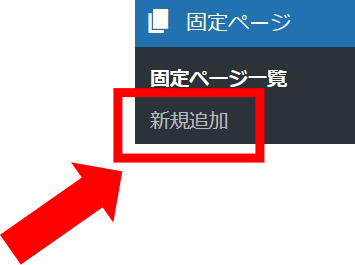
WordPressの管理画面から「固定ページ」→「新規追加」をクリック。


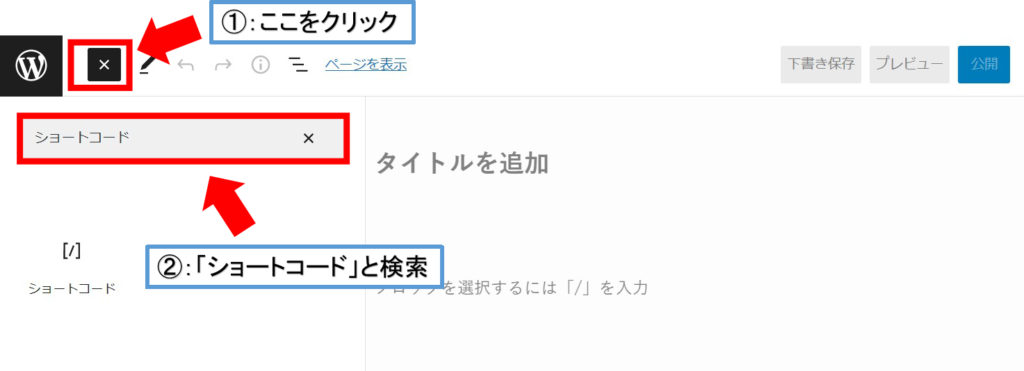
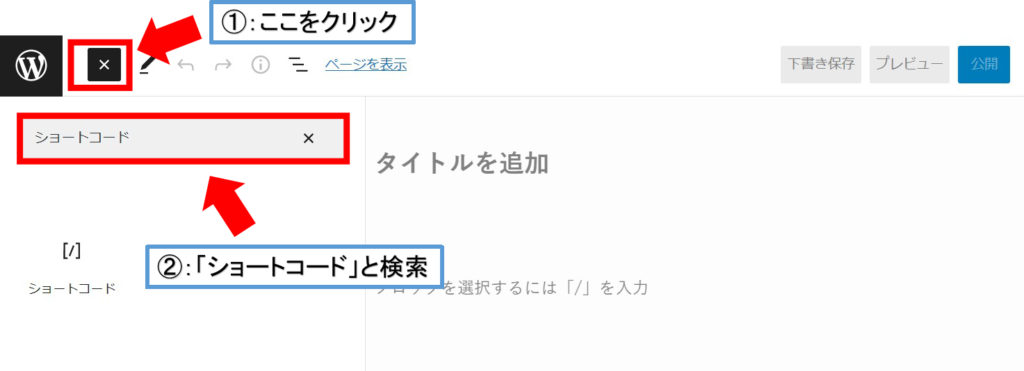
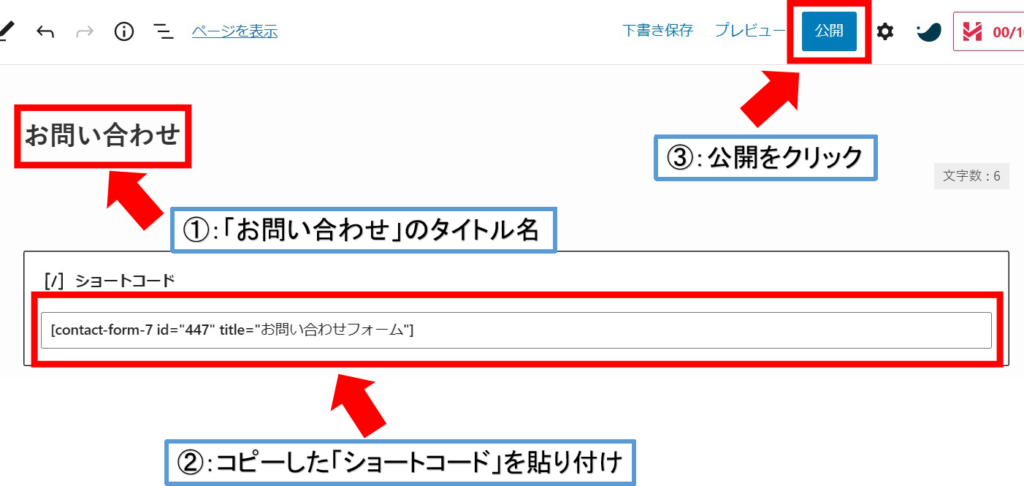
下記の手順で「ショートコード」を検索し、ショートコードをクリック。


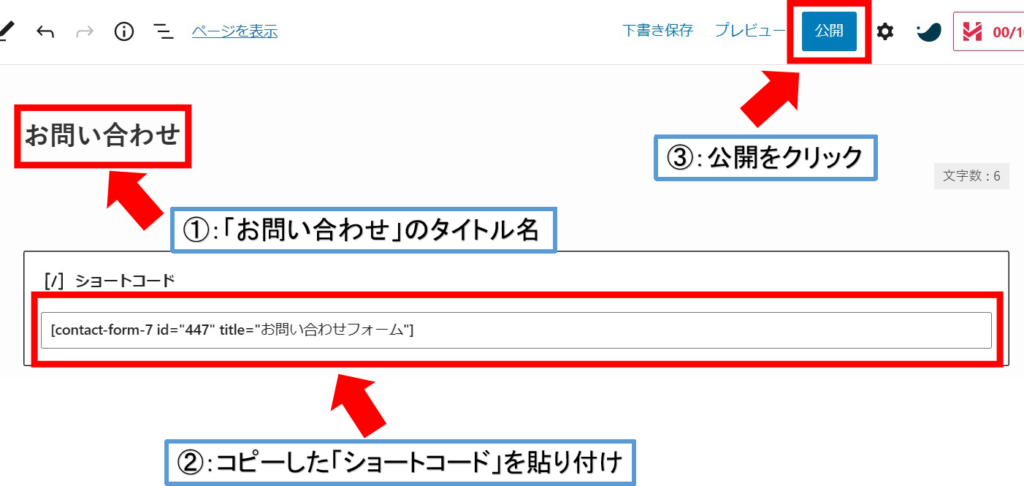
①:タイトル名を「お問い合わせ」、②:先ほどコピーしたショートコードを貼り付け、③:「公開」をクリック。


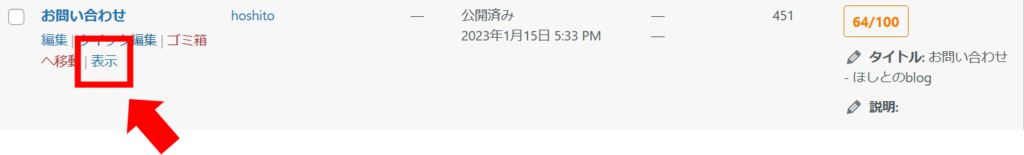
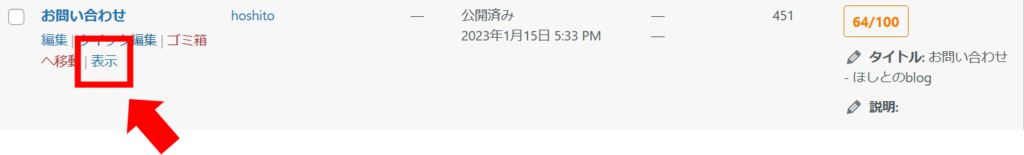
WordPressの管理画面から「固定ページ」→「固定ページ一覧」をクリックし、お問い合わせの「表示」をクリック。


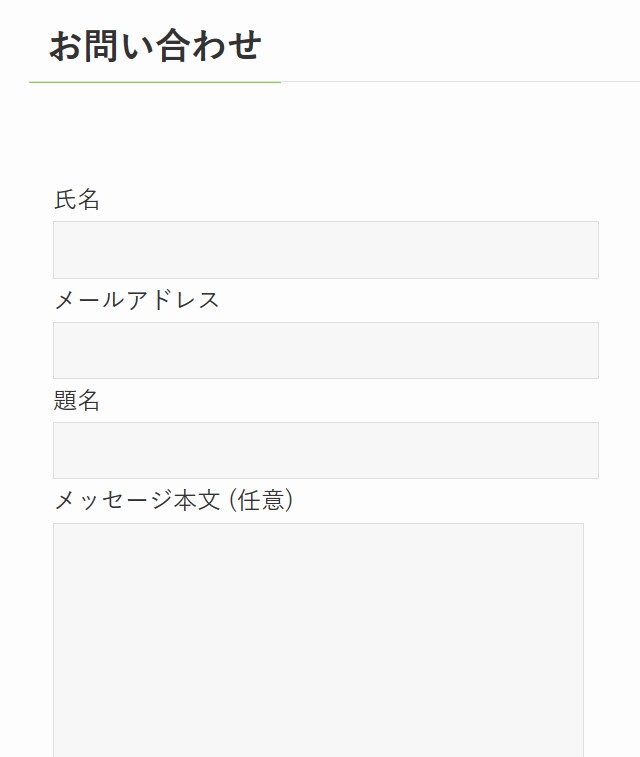
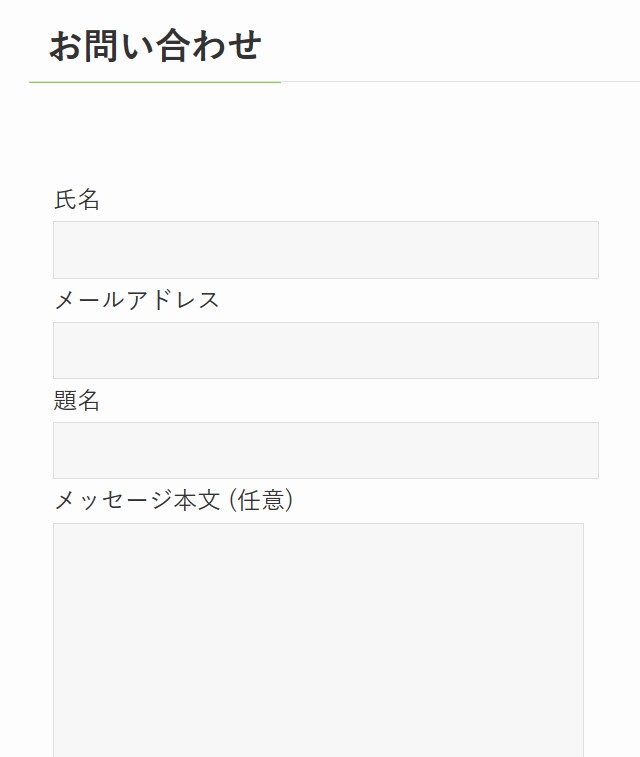
下記のようなお問い合わせフォームが完成しました!


③:スパム対策【reCAPTCHA】



最後にスパム対策をしておきましょう!
お問い合わせフォームを設置すると、コメントと一緒に「スパム」が届くことがあります。
その対策として、「reCAPTCHA」というGoogleの無料認証ツールを使用します。
「私はロボットではありません」を表示させるツールです。
具体的な設定方法は次の通り。
reCAPTCHAの設定方法!
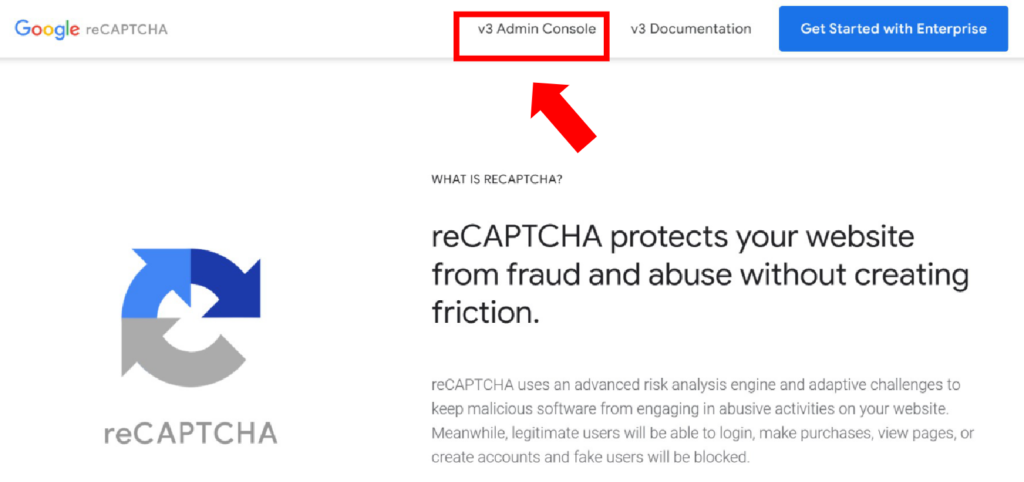
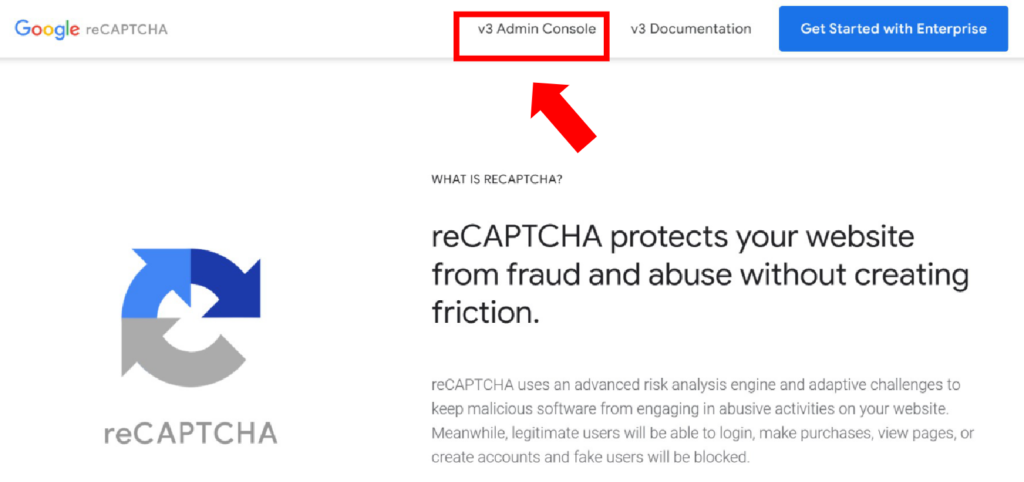
①:「reCAPTCHA」のサイトにアクセス
まだ設定していない方は、Googleのアカウントを作成しましょう。
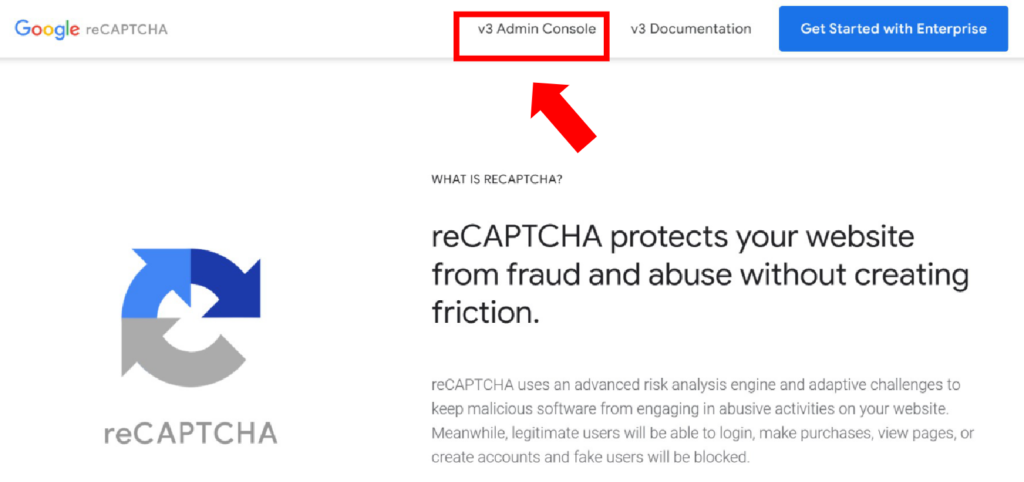
②:「Admin Console」をクリック


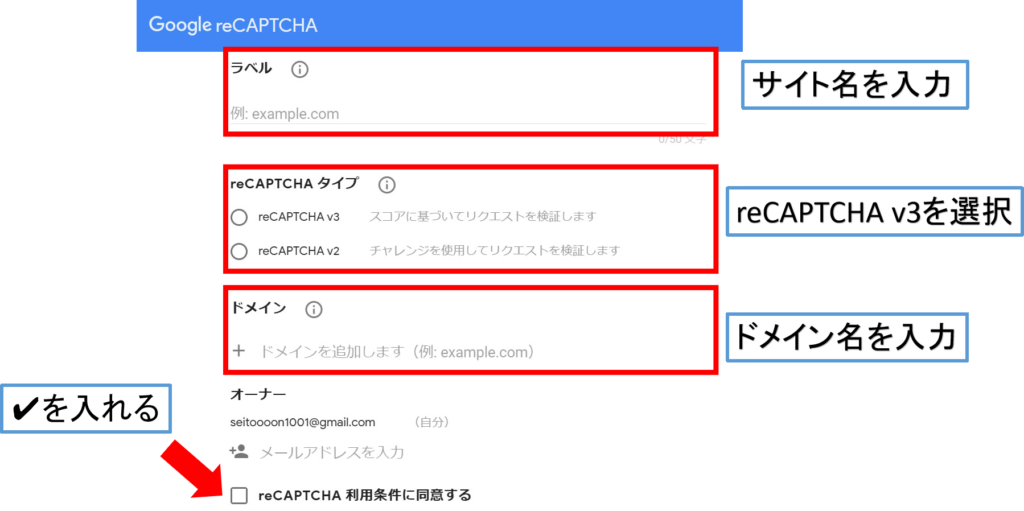
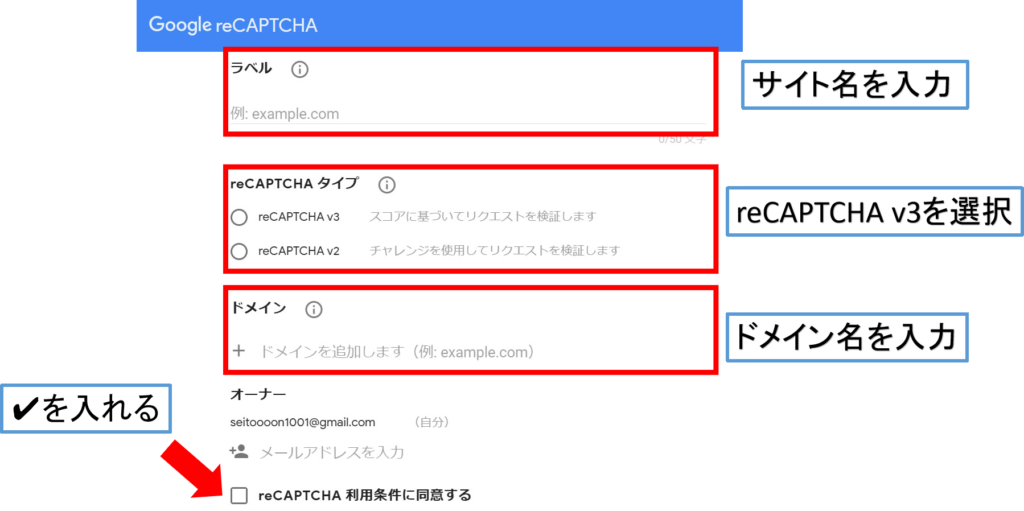
③:ブログ情報を入力


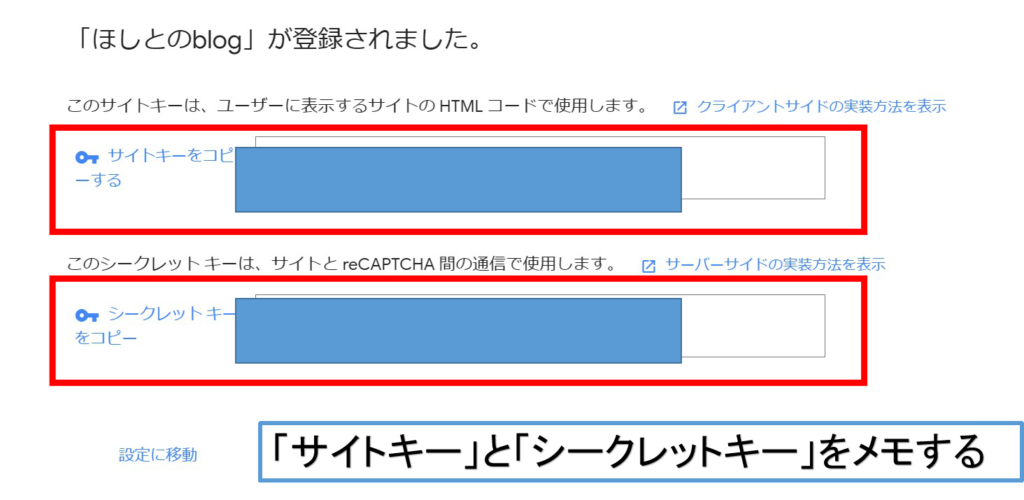
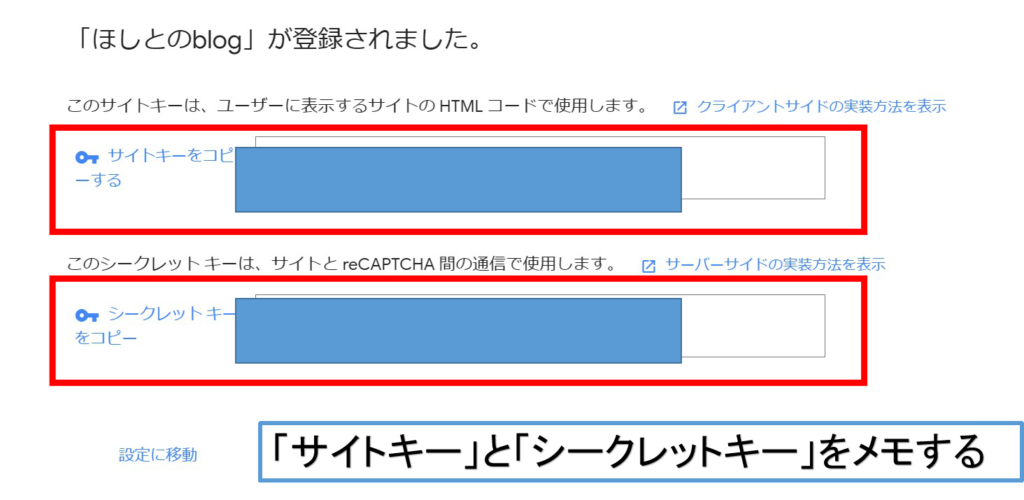
「サイトキー」と「シークレットキー」が表示されるので、メモ帳にコピペしておく。


WordPress管理画面に戻り、「お問い合わせ」→「インテグレーション」をクリック。


reCAPTCHAの「インテグレーションのセットアップ」をクリック。


「サイトキー」と「シークレットキー」を入力。
「変更を保存」をクリック。


これでスパム対策は完了です!



確認のやり方は簡単です。安心してください!
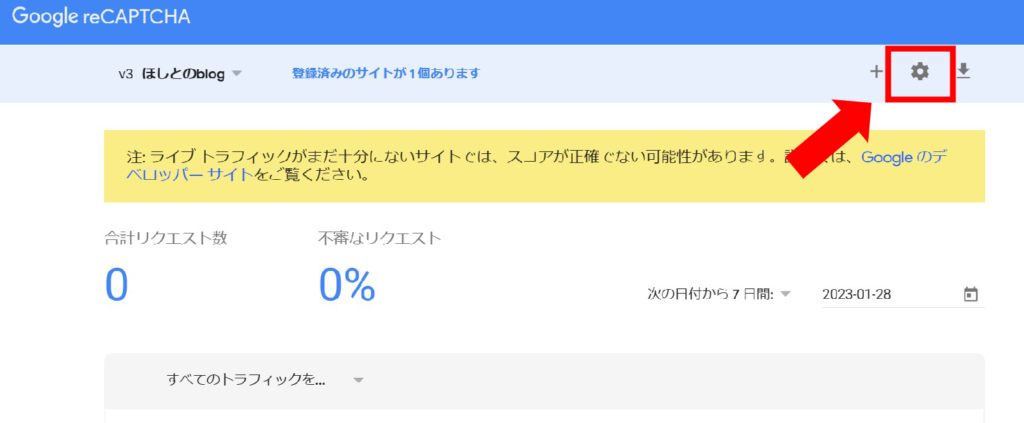
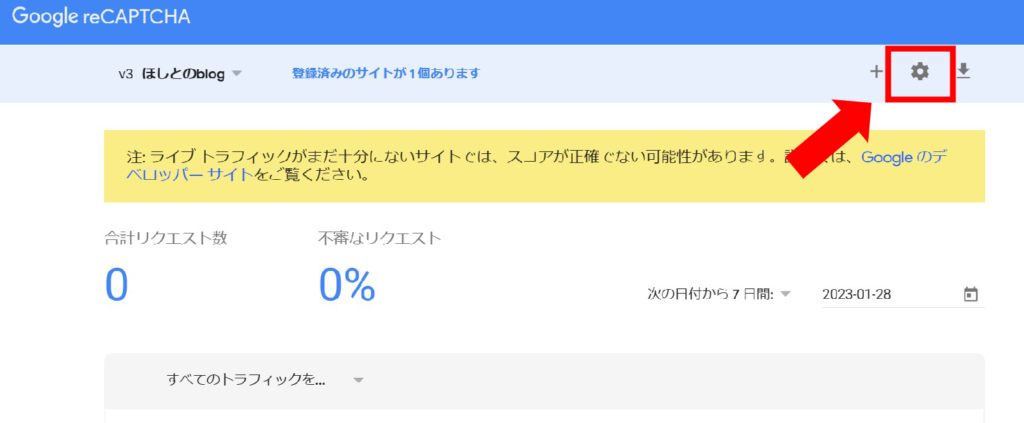
サイトを開いた時の、「Admin Console」をクリック。


歯車マークをクリック。


下の↓をクリックすると、サイトキーとシークレットキーが確認できます!


最後に、お問い合わせフォームをグローバルナビに表示させます。
④:お問い合わせフォームをグローバルナビに表示させる
グローバルナビとは、Webサイトのすべてのページに共通して表示させる主要コンテンツへのリンクのことです。
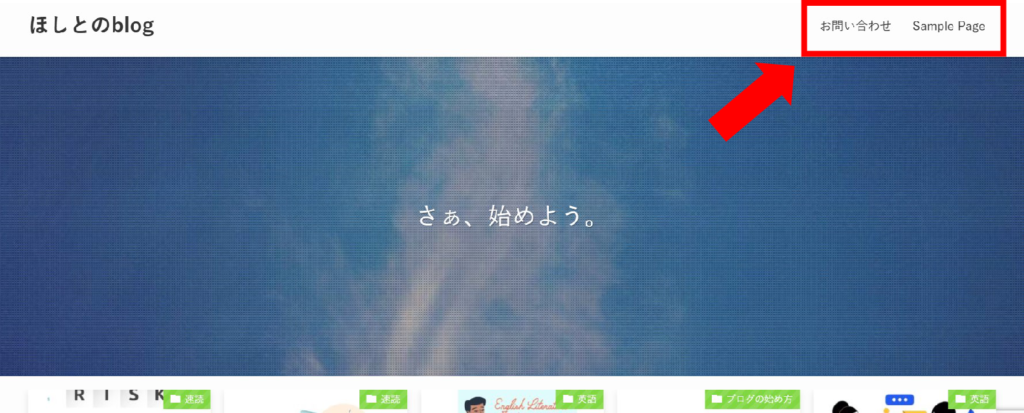
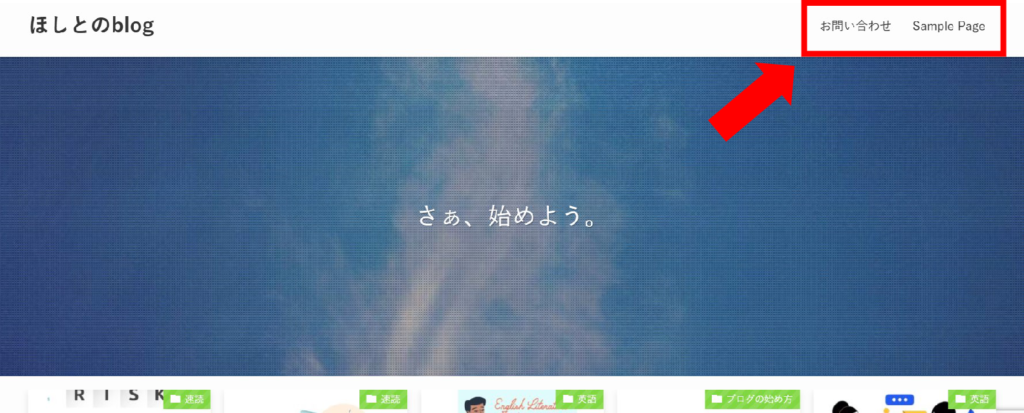
下記の画像の赤枠部分です!


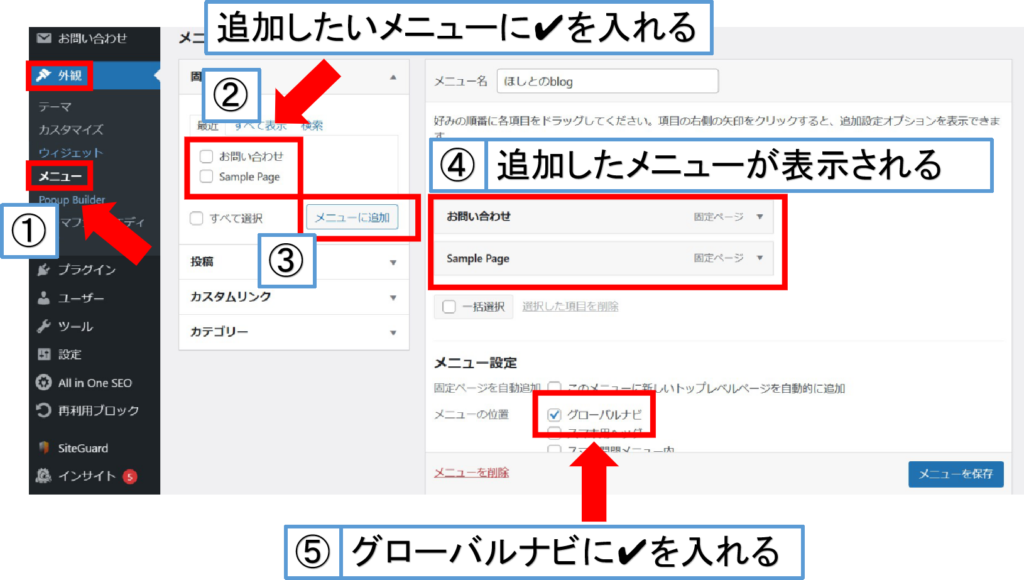
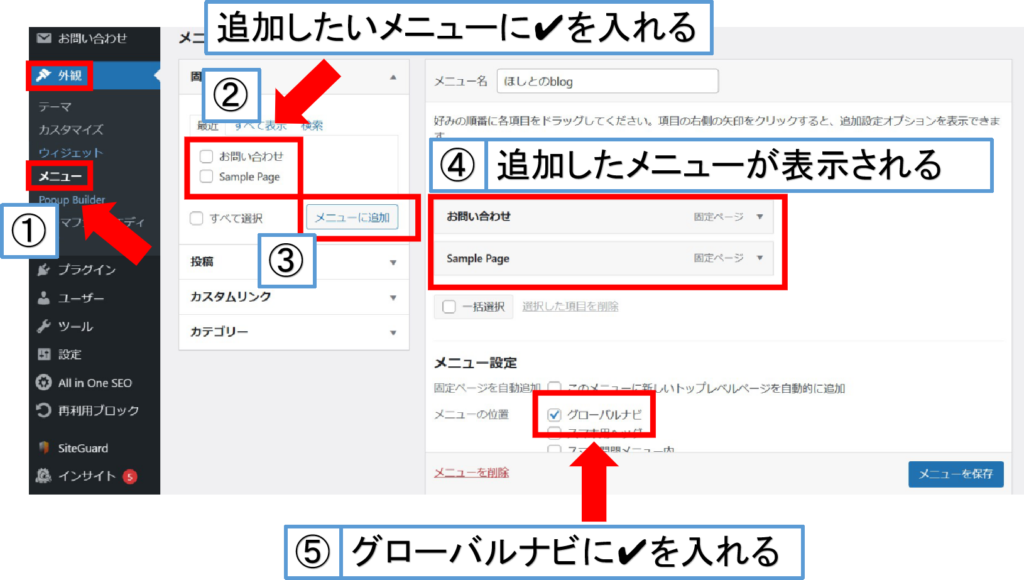
お問い合わせフォームをグローバルナビに表示する方法!
- 「外観」→「メニュー」をクリック
- 「追加したいメニュー」をクリック
- メニューに追加をクリック
- グローバルナビに✔を入れる
- 「メニューを保存」をクリック


最後に「メニューを保存」をクリックで完了です!



グローバルナビに「お問い合わせ」と「Sample Page」が表示されました!


まとめ
Contact Form7のお問い合わせフォームについて詳しく解説しました。
本記事を横目に見ながら、設定をしてみてください!
お問い合わせフォームはGoogleアドセンスに合格に必要なことが多いので、今のうちに設定しておきましょう。
その他のWordPressに必要なプラグインについても解説しています!
最後までお読みいただきありがとうございました。