このような悩みを解決する記事です!

Converter for Mediaの設定方法を教えて!
ブログには多くの画像を貼り付けますよね。
本記事では画像圧縮プラグインのConverter for Mediaをご紹介します!
ぜひこの機会に導入しておきましょう!
Converter for Mediaを導入したら、早速記事を書いていきましょう。
ブログで月5万円稼ぐアフィリエイトの始め方9ステップを解説!
上記記事を参考に月5万円稼ぐ方法を実践してみてください!
Converter for Mediaの設定をすぐに行いたい方は、こちらからどうぞ!
Converter for Mediaとは?
WordPressの画像を「WebP(ウェッピー)」というファイル形式に変換し、画像を軽量化してくれます。



WebP形式の画像は、約30%の画像容量を削減します!
Converter for Mediaの特徴5つ
Converter for Mediaの特徴を5つ列挙します!
Converter for Mediaの5つの特徴!
- PNGやJPEGに比べて圧縮率が高い
- 記事表示速度を上げる
- 既存の画像も一括変換可能
- プラグインを停止するだけで元の状態に戻せる
- 画像の解像度が落ちない
Googleが開発した次世代の画像ファイル軽量化プラグインで、上記のような多くのメリットがあります。
また有名な画像軽量化プラグインに「EWWW Image Optimizer」がありますが、



Converter for Mediaがおすすめ!
Converter for Mediaの導入方法
プラグインの導入は5分で終わります!
WordPressの管理画面から「プラグイン」→「新規追加」をクリック。
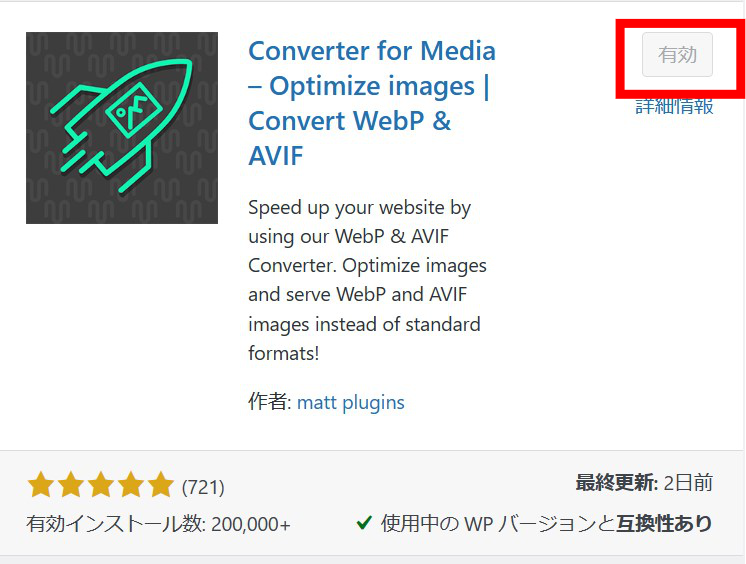
キーワード検索欄に「Converter for Media」と検索。


「今すぐインストール」をクリックし、「有効化」をクリック。


これで「Converter for Media」が導入できました!
「Converter for Media」をたった10分で設定する方法



それでは「Converter for Media」の設定をしていきましょう!
WordPressの管理画面から「設定」→「Converter for Media」をクリック。


「Supported directories」の項目にある「/themes」に✔を入れる。


上記の3つのチェック項目について、表にまとめたので参考にしてください。
| 項目 | ファイル |
|---|---|
| /plugins | プラグインにある画像 |
| /themes | WordPressテーマにある画像 |
| /uploads | メディアライブラリにある画像 |
「Save Changes」をクリック。


続いて、画面上の「Advanced Settings」のタブを開きます。


「Conversion method」の項目「GD」を選択。
選択したら、画面下の「Save Changes」をクリック。
すでに記事内にある画像を軽量化する方法
続いて、すでにアップロードしている画像をすべて「WebP」に変換していきます。
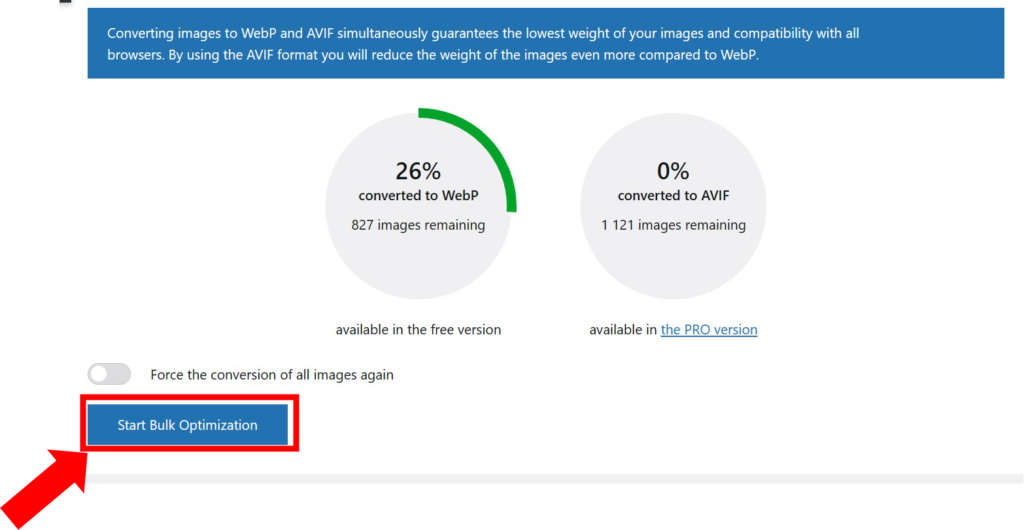
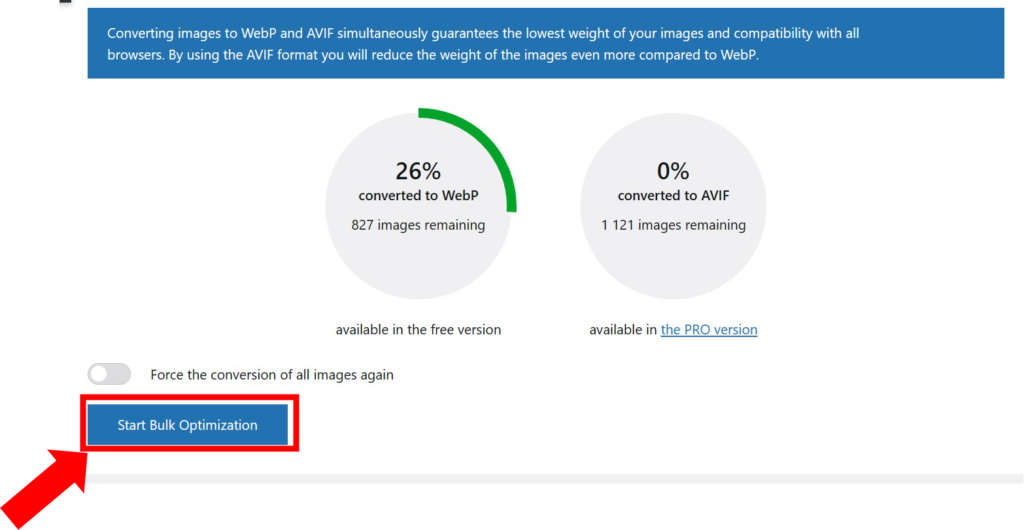
方法は簡単で「Advanced Settings」のタブを開いて、「Start Bulk Optimization」をクリックするだけです。


100%になったら完了!(数分で終わります)
エラーが表示されたときの対処法
画像を変換するときに、エラーが表示されることがあります。
An erroe occurred while connecting to REST API. Please try again.
上の文章が表示された場合の対処法です。
WordPress管理画面から「設定」→「パーマリンク設定」で「基本」以外に設定。
もう一度、変換を行ってみましょう!(「投稿名」を選び「/%postname%/」を選択して「変更を保存」)。
画像が正しく変換されたか確認する方法



画像が軽量化できたか確認する方法です!
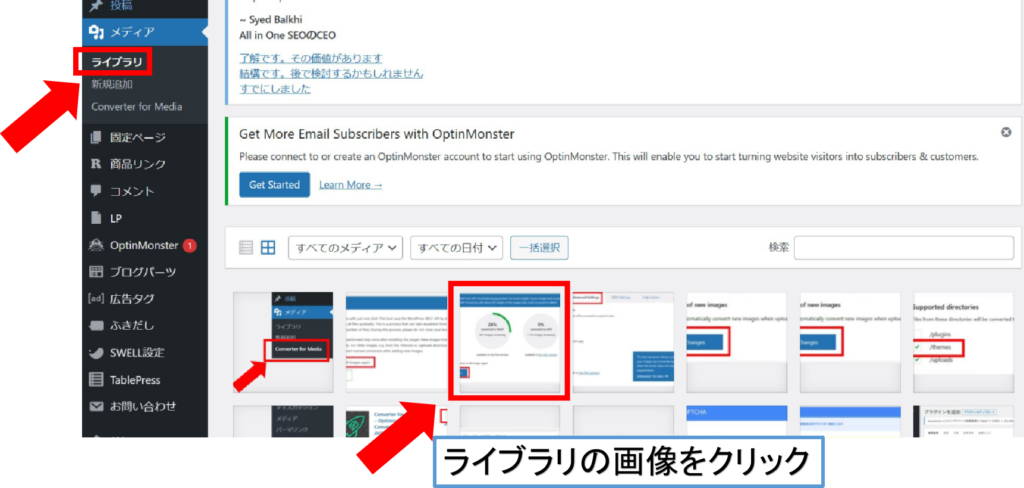
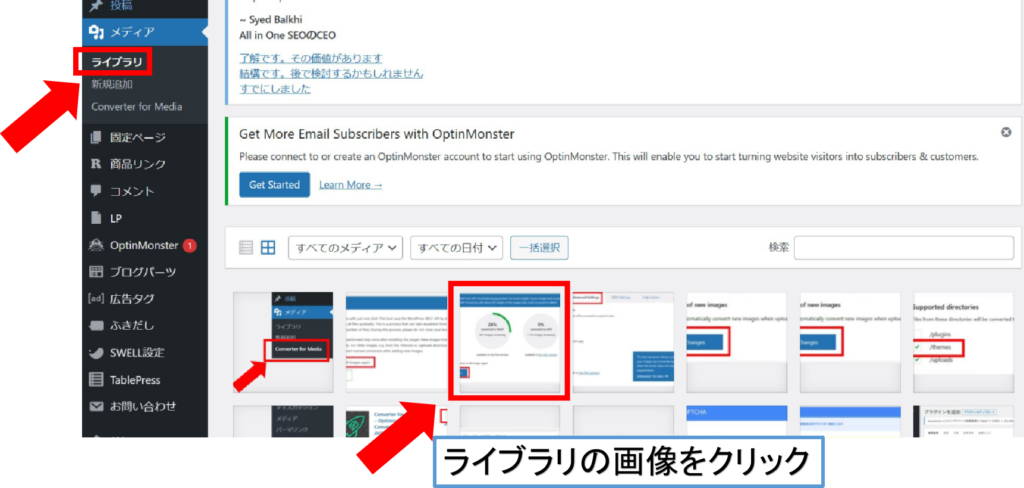
WordPressの管理画面から「メディア」→「ライブラリ」をクリック。
適当な画像をクリック。


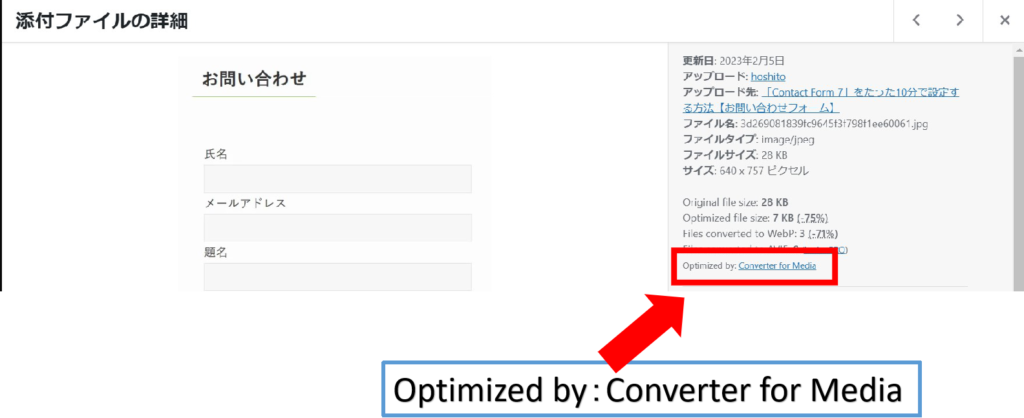
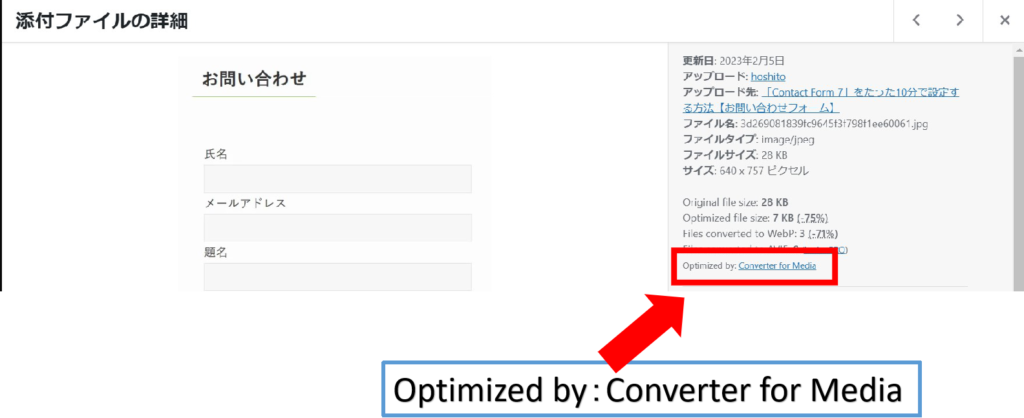
「Optimized by:Converter for Media」と変換されていればOK!


以上で「Converter for Media」の設定が完了です!
まとめ
Converter for Mediaを使用した「画像軽量化」の手順などを解説しました!
「Converter for Media」はサイト表示速度を速めながらも、画像の解像度を落とさないのが魅力です。



プラグインですぐに導入できるので、SEO対策にどうぞ!
その他のWordPressに必要なプラグインについて、こちらの記事で解説しています。
最後までお読みいただきありがとうございました。