このような悩みを解決する記事です!

SWELLってなにがいいの???
最近ブロガーの間で評判が高いWordPress有料テーマが「SWELL」
当ブログもSWELLを使用していますが、初心者のときから使用しているものの、特に困ったことは一度もありません。
しかし、「なぜ」SWELLがそこまでおすすめされているか分からない人も多くいますよね。
どの有料テーマにするか迷っている方の背中を押す記事になっているので、ぜひ参考にしてみてください。


SWELLの基本情報
SWELLとは2019年3月にリリースされた、比較的新しいWordPressテーマです。
SWELLの概要は次の通り。
| テーマ名 | WordPressテーマ SWELL |
| 開発者 | 了 |
| 販売元 | 株式会社LOOS |
| 価格 | ¥17,600(税込) |
| ライセンス | 100%GPL(ライセンス制限がなく、複数のサイトで使用可能) |
開発者は「了」さんというWordPressの開発に従事されている方が担当されています。
SWELLをはじめWordPressテーマ「Arkhe」「SEO SIMPLE PACK」「Useful Blocks」などのWordPressプラグイン開発にも携わっています。
SWELLのメリット11選
SWELLの「メリットを11個」をご紹介します。
少し多いですが、おすすめのテーマなので惜しみなくお伝えしますね!



テーマ選びに悩んでいる方は「SWELL」で間違いなし!
順番に解説します。
①:ブログのデザイン性が高い
ファッションはおしゃれを好んで着こなしを考えますよね。
ブログも同じように考える人が多くいます。
SWELLの公式サイトにデモサイトの一覧が掲載されているので、参考にしてみるといいですよ!
自分のブログデザインが決められます!
②:アフィリエイト報酬がもらえる
SWELLのテーマはアフィリエイト提携ができます!(セルフバックはなし)
SWELLを購入後、アフィリエイト申請を行うと、すぐにSWELLのアフィリエイトが可能です。
自分が使っているテーマなので、ブログ初心者の方にもおすすめしやすく、記事の執筆も進みやすいですね!
③:HTMLやCSSの知識が不要
SWELLを使うにあたって、HTML・CSSの知識は不要です。
というのも、SWELLのコンセプトは
シンプルで美しく、機能が豊富で、コードを書く必要もない。
引用:SWELL公式サイトより
だからです。
カラーリングやレイアウトを変えるのも簡単で、知識がない初心者ブロガーでも、理想のデザインにカスタマイズできます!
④:装飾が豊富
記事を読む際に、大切なのが文章の見やすさです。
SWELLには記事内容が見やすくする装飾が豊富なのが大きな特徴。
- ボックス装飾
- テキスト装飾
- テーブル
- リンク埋め込み
- カラムの変更 etc
以下、装飾のやり方です。
ダッシュボードの「投稿」→「新規追加」をクリック。
下記のボタンをクリック(クリックする前は「+」の表示)


「見出しを付けたり、内部リンクも貼れる」便利機能などが表示されます!


多くの装飾があるので、読者を離脱させず飽きさせない工夫ができます!



いろいろな装飾を試してみて、オリジナルのブログを作りましょう!
⑤:ブログ執筆時間が半分以下になる
SWELLは装飾がしやすく操作性もいいので、記事の執筆速度を速められます。
有料テーマを導入しないと、ブログの執筆時間がかなり長くなってしまうので、導入しない手段はありません。
ほかの有料テーマですと、AFFINGER6もおすすめできます。
AFFINGER6の導入手順を解説!メリット・デメリットは?
上記の記事を参考に導入を検討してみてください。
⑥:オリジナルのブログが作れる
お伝えしてきた通り、SWELLはカスタマイズ性が非常に高く、自分好みのブログを作れます。
ほかのブロガーの記事を参考に、自分のブログも工夫していきましょう!
⑦:ページ表示速度が速い
SWELLはクリックして記事が表示されるまでの表示速度が速いです。
皆さまも経験あると思いますが、クリックしても「なかなか開かないwebサイト」ってありませんか?
すぐに表示されないブログ記事は読者の離脱原因になります!
すぐに表示されないブログ記事は、SEO的に良くありません。
その点、SWELLはストレスなく記事を表示してくれるので、読者に不快感を与えないんです。



SWELLに変更すると表示速度が改善する可能性があります!
⑧:乗り換えサポートプラグインがある
SWELLには「乗り換えサポートプラグイン」が用意されています!
SWELL以外のテーマを使用している方が、記事の移行をスムーズに行えるようサポート体制が充実しているんです。
対象のテーマ
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
テーマの移行をすると、装飾が崩れるトラブルが多くあります。
詳しくは、SWELLホームページに記載されています。
https://swell-theme.com/switch-to-swell/
⑨:プラグインの必要量が少ない
SWELL自体にさまざまな機能が備わっているため、新たにプラグインを入れても必要最低限でOK!
プラグインが少ないということは、サイトの表示速度が速くなりますのでSEO的に有利です!
必要なプラグインについては、こちらの記事を参考にしてください!
⑩:コミュニティサポート
「SWELLERS’」には会員どうしで自由に質問や回答ができる「フォーラム」が用意されています。
- 過去の回答も閲覧できるので、自分の疑問が解決される可能性が高い。
- 会員向けに「slack」を使ったコミュニティも用意されており、他のSWELLユーザーと交流を深められる。
設定マニュアルからSWELLを使用する上での、重要な説明も多く記載されています!
ぜひ、参考にしてください。
⑪:買い切りで追加費用なし
SWELLは購入した後に、追加の料金が発生しません。
そのため、一旦購入すれば、永続的に使えるようになります。
購入後のアップデートも無料です。
SWELLは100%GPLテーマなので、「購入者自身の運営サイトへの使用」に関する利用制限はありません。
※GPLとは、フリーソフトウェアをの利用許諾条件を規定するライセンスの一つで、配布したり改変する自由を保証しています。
以上がSWELLのメリット11選でした。
かなりメリットを詰め込んだので、少しでもSWELLに興味を持っていただけると嬉しいです。
SWELLのデメリット3選
それでは次に、SWELLのデメリットを3つご紹介します。
SWELLのデメリット3選
それでは詳しく解説します!
①:値段設定が少し高い
SWELLはほかのテーマに比べて値段設定が少しお高めです。
SWELLは17600円(税込)であり、他の有料テーマと比較しても高い部類に入ることが分かります。
| 項目 | 金額 | 備考 |
|---|---|---|
| AFFINGER | 14800円(税込) | 複数サイトOK |
| JIN | 14800円(税込) | 複数サイトOK |
| STORK | 11000円(税込) | 1サイトのみ |
| THE THOR | 14800円(税込) | 複数サイトOK |
| SANGO | 11000円(税込) | 複数サイトOK |
| SWELL | 17600円(税込) | 複数サイトOK |
| DIVER | 17980円(税込) | 複数サイトOK |
| 賢威 | 24800円(税込) | 複数サイトOK |
「ブログ初心者」がいきなり2万円弱の購入をするのに抵抗感を抱きますし、無料テーマもあるので悩む方も多くいるでしょう。
しかし、SWELLは「初心者でも簡単に」というコンセプトで提供しているテーマです!
- 操作性が非常に良い
- 知識がない人でも簡単に編集できる
- 直感的に操作できる
また、結局のところ「無料→有料」テーマに乗り換える人が多数派です。
なぜなら、有料テーマの方が「デザイン性が高い、表示速度が速い、サポート体制が充実」といったメリットが豊富だからです。
本気でブログ収益化に取り組みたい方は、SWELL
②:テーマへの依存度が高い
SWELLにはブログを書くうえで、不便がほとんどなく機能が充実しています。
- SWELLのアップデートが停止
- SWELLからほかのテーマに乗り換え
そのため、こんな時に非常に困ります。
SWELL開発者の了さんが一人で「SWELL開発・サポート」をされているため、体調不良などで「今後のサポート体制がどうなるか?」は少し懸念点です。
おそらく、違う方が「開発・サポート」していくとは思いますので、あまり気にしなくて良いのかもしれませんが!
③:クラシックエディタ使用者に向かない
SWELLはあくまでもブロックエディタ用のテーマです。
そのため、クラシックエディタを使用している方には向きません。



クラシックエディタを使う方は、他のテーマを検討しましょう!
以上、SWELLのデメリット3選でした。
良い点、悪い点を理解して、SWELLの購入を検討してみてくださいね!
SWELLのおすすめ機能7つ
次にSWELLのおすすめ機能を7つご紹介します!
私がよく使う機能ですので、参考にしていただければと思います。
順番に解説します。
①:ふきだし
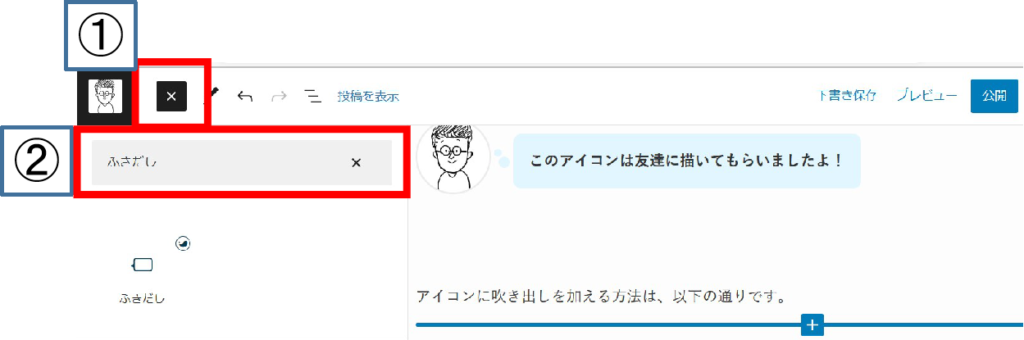
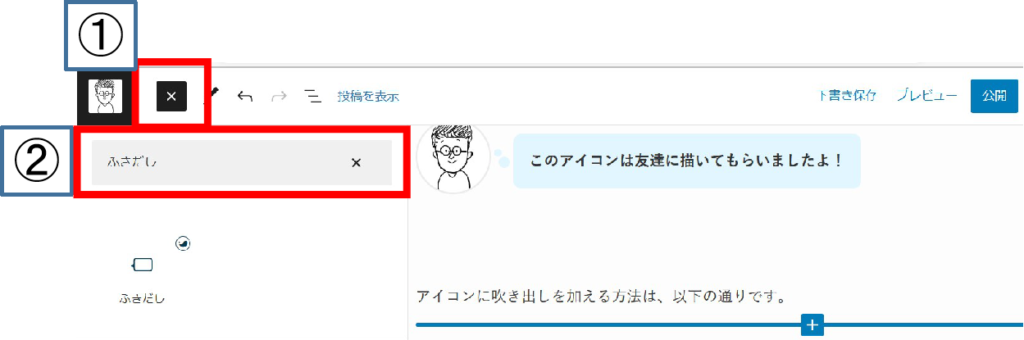
吹き出しは、アイコンが実際に喋っているかのように装飾を加えられる機能です。



このアイコンは友達に描いてもらいましたよ!
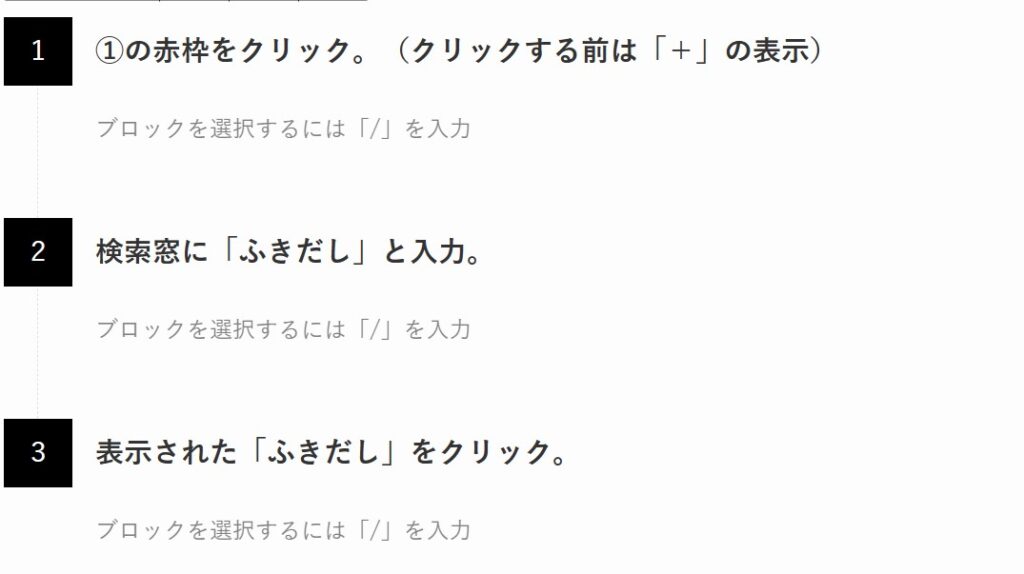
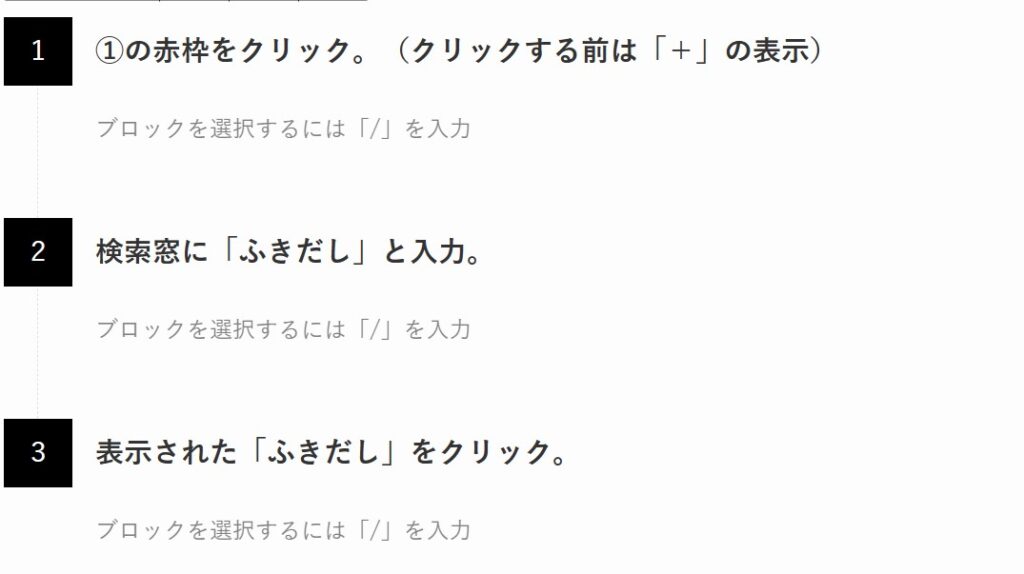
アイコンに吹き出しを加える方法は、以下の通りです。


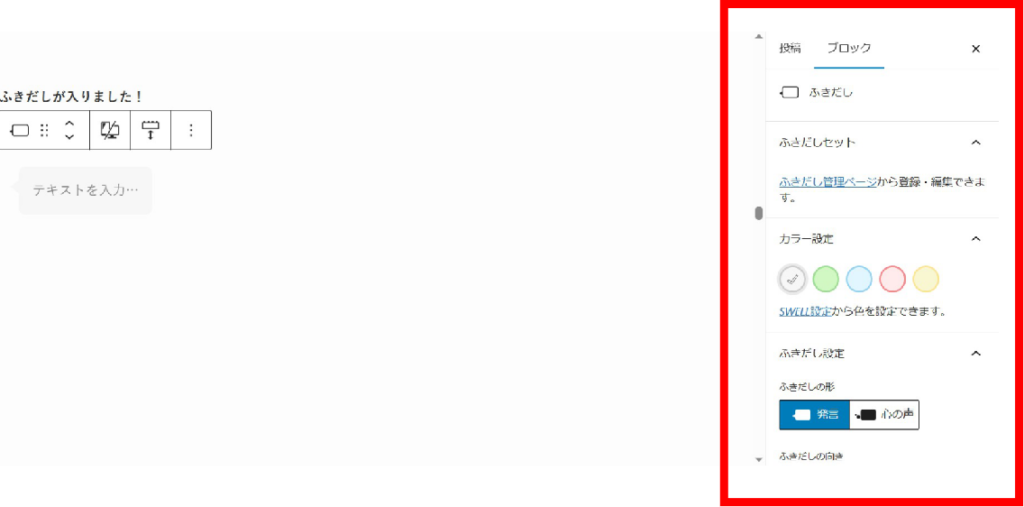
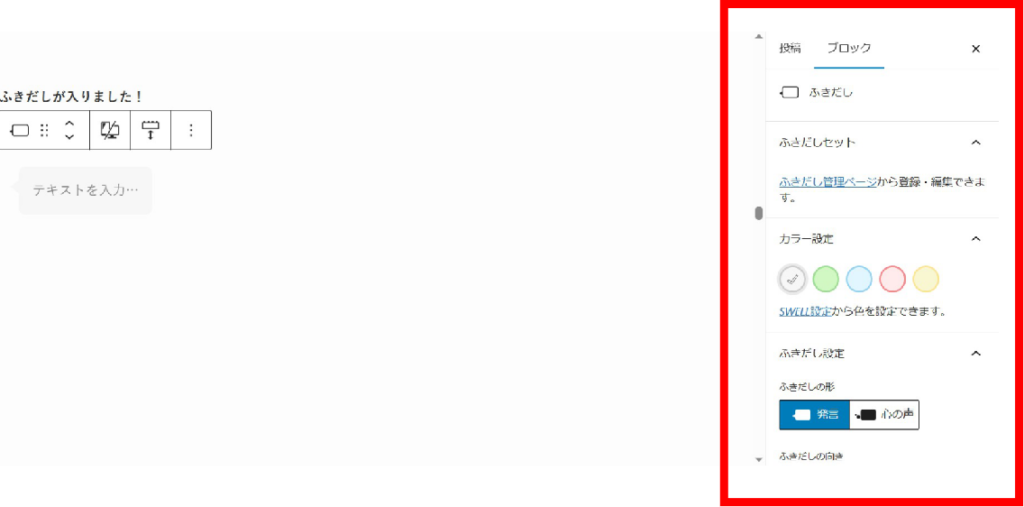
ふきだしが入りました!
ふきだしをクリックしして、右に表示される「ブロック」を押すと、、、
下記の表示が現れます。


ここでは「ふきだし」の設定を変更できますよ!
私のおすすめの設定は、カラー設定を水色にして、下記画像のように設定を変更することです。
アイコン画像は自分の好きな画像を設定しましょう!


すると、



こんな感じのふきだしが完成です!
自分の好みに合わせて設定を変更していきましょう!
②:スタイル
SWELLは入力されたテキストに対して「スタイル」という装飾を加えられます。(先ほど少しご紹介しました。)
スタイルの種類は25種類ほどでかなり豊富です。


読者を飽きさせない工夫ができますよ!
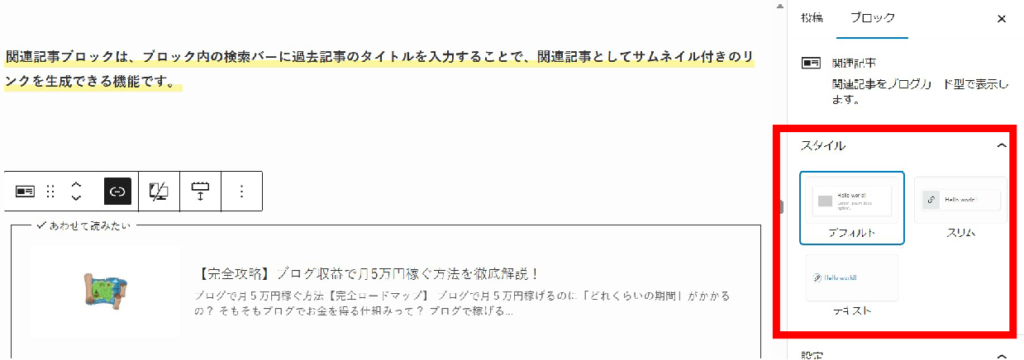
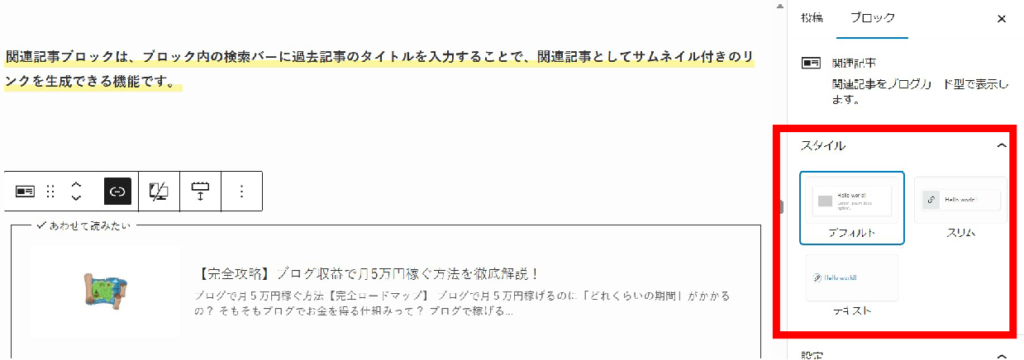
③:関連記事ブロック
関連記事ブロックは、ブロック内の検索バーに過去記事のタイトルを入力することで、関連記事としてサムネイル付きのリンクを生成できる機能です。




「デフォルト」だと上記のような内部リンクが生成されます。
「テキスト」だと上記のようになりますよ!



サムネイル付きの関連記事は目立ちすぎるので、テキストリンクを使うことが多いです!
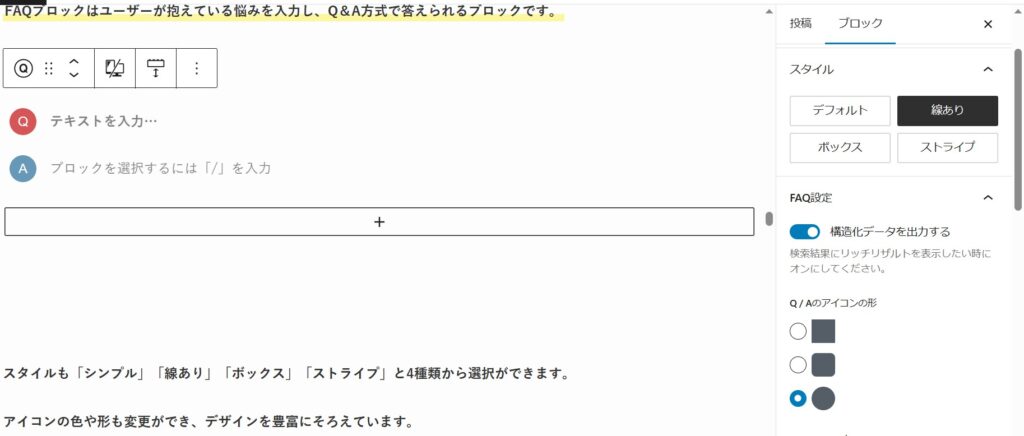
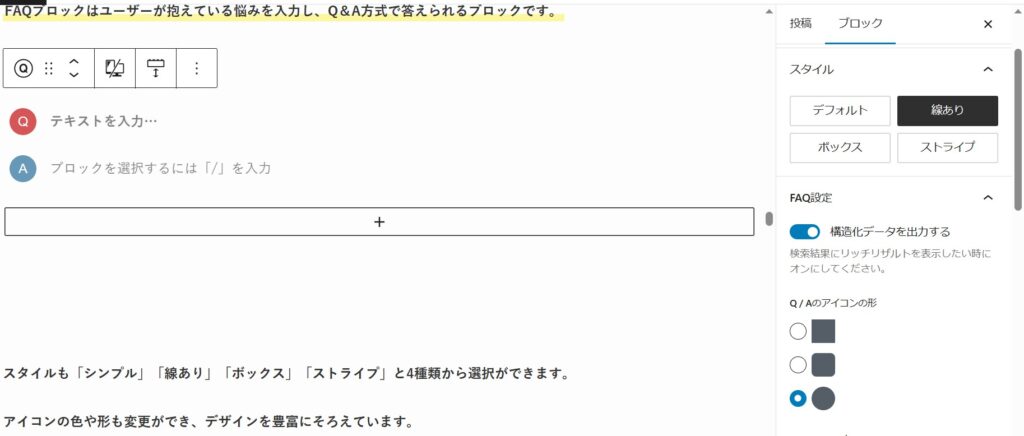
④:FAQブロック
FAQブロックはユーザーが抱えている悩みを入力し、Q&A方式で答えられるブロックです。
スタイルも「シンプル」「線あり」「ボックス」「ストライプ」と4種類から選択ができます。
アイコンの色や形も変更ができ、デザインを豊富にそろえています。(下記画像参照)


⑤:ステップ
ステップは手順を分かりやすく箇条書きで説明する際に使用する機能です。
実は先ほども使用していました!


⑥:ボタンブロック
ボタンブロックはSWELL独自デザインのボタンを設置できるブロックです。
上記のように「広告タグ」にアフィリエイトコードを直接入力すると、ボタン自体をアフィリエイト広告として使えます!
ブロックのスタイルは「ノーマル」「立体」「キラッと」「アウトライン」「MOREボタン」の5つです。



僕のおすすめは「立体」です!
立体の方がクリック率があがりますよ!
⑦:自動目次設定
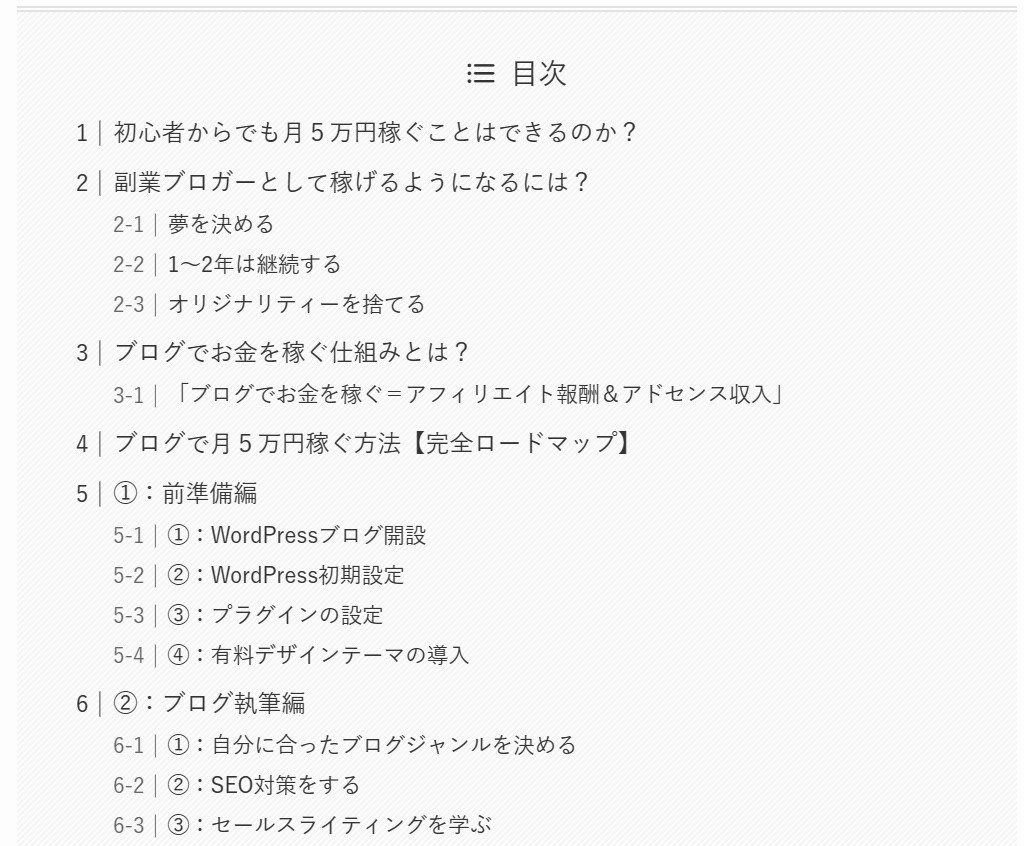
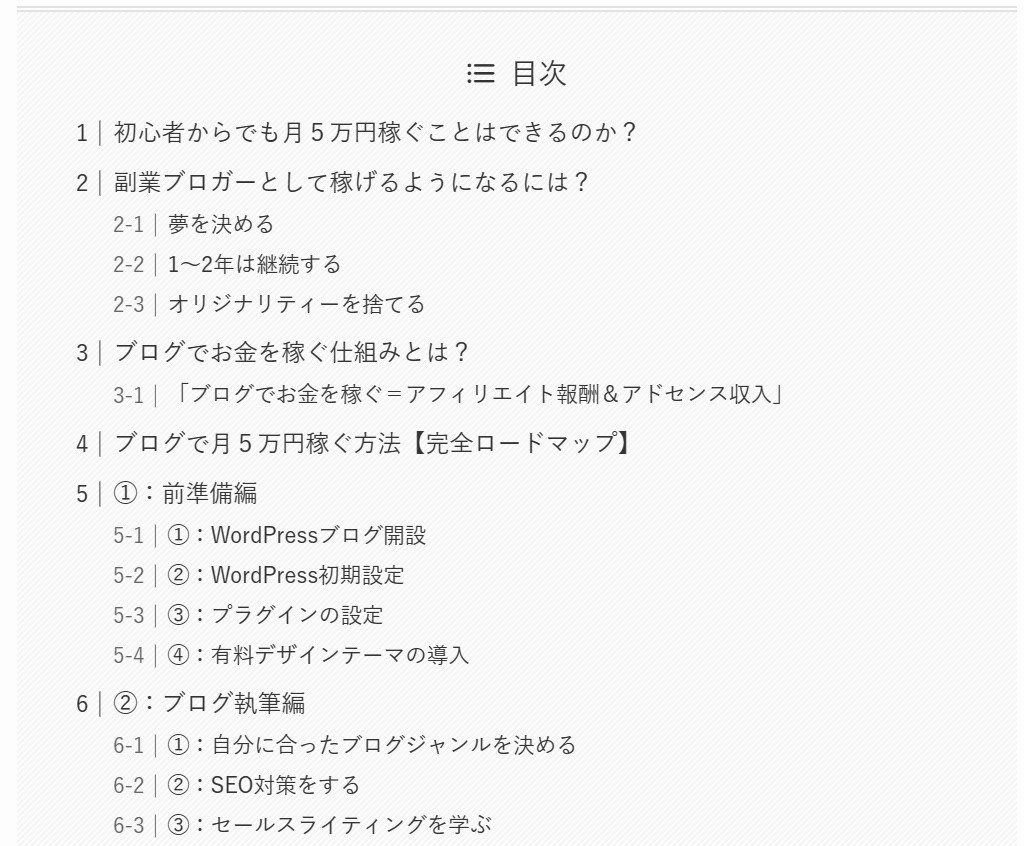
SWELLは自動で目次設定をしてくれます。


このように「h2、h3見出し」を作ると、簡単に目次設定が完了します。
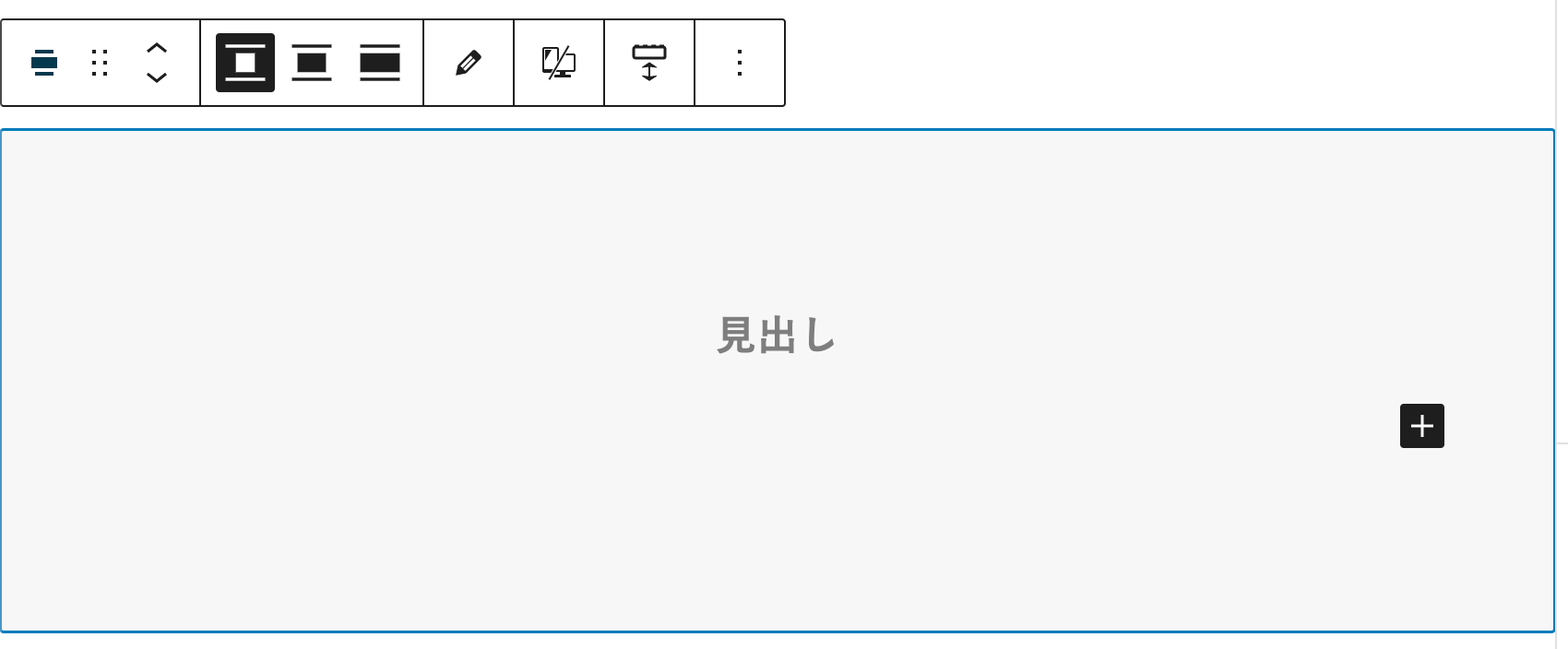
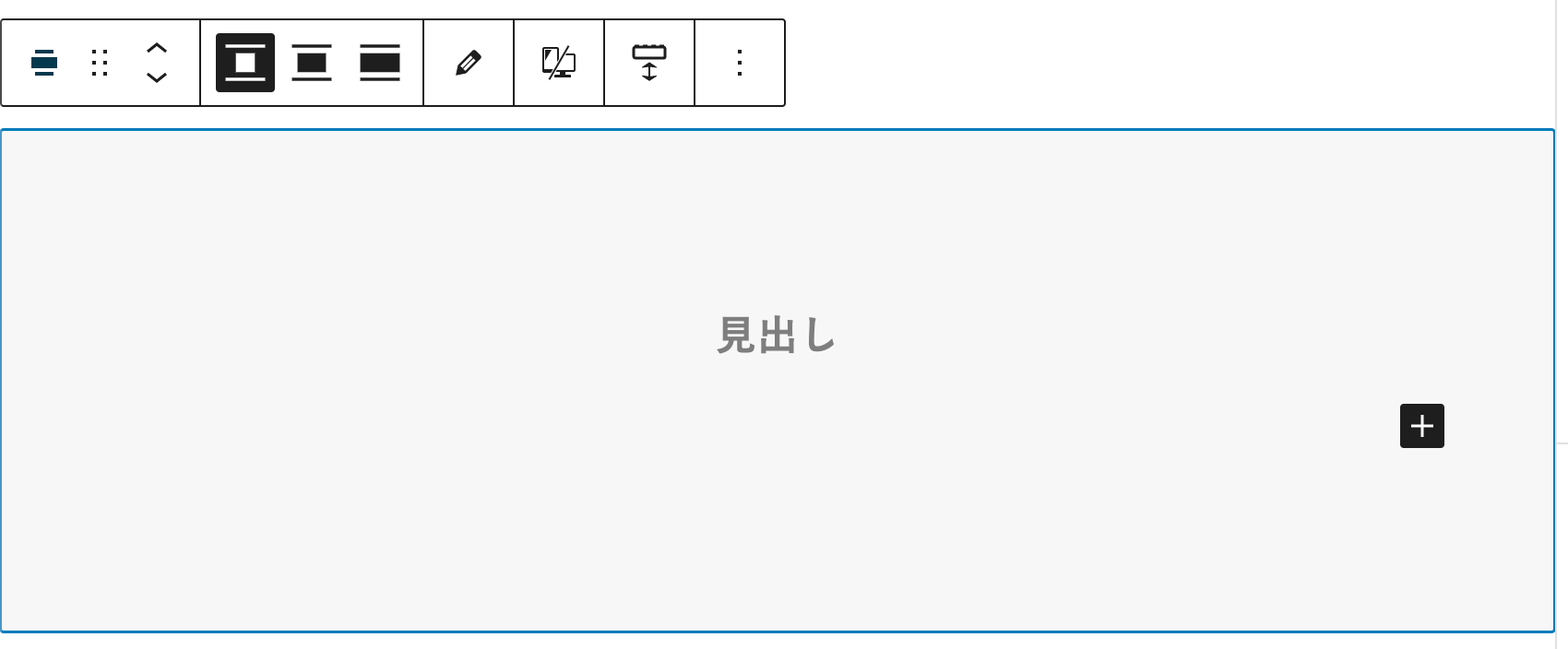
左上にある「+」のマークをクリックし、検索窓に「見出し」と入力すると、「見出し」のマークが出てきます。
それをクリックします。




見出しが出現しました!
SWELLをもっとおすすめさせて!
ここまでSWELLでできる機能の一部を紹介してきました。
しかし、SWELLのすごさはこんなものではありません!
SWELLのおすすめ機能5選!
順番に解説します。
①:テーブル表のカスタマイズ
テーブル表のカスタマイズが豊富で、読者に分かりやすく解説できます。
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
品の比較
テーブル表のカスタマイズ
- スタイルの変更(4種類から選択が可能)
- セルごとの配色の変更
- テーブル全体の一括中央揃え
- 最低限維持する幅の調整
- スマートフォン表示だと横並びに表示する
- 各列で最低限維持する幅を調整
- 縦一列目を強調する
- 横スクロール設定
- テーブルヘッダーの配色の変更



テーブル表は読者に一目で伝わりますよね!
上記の表はアフィリエイトリンクボタンが設置できるため、収益化アップにも重宝しますよ!
②:書式セット1で執筆効率アップ
SWELLの機能に「カスタム書式」というものがあります。


例えば「太字+黄色マーカー」を設定する場合、「太字」→「黄色マーカー」の2ステップの操作が必要です。
しかし、「書式セット1」に「太字+黄色マーカー」を設定していると「書式セット1」をクリックするだけで、すぐに装飾が完了します!



たったこれだけでも、頻繁に使う装飾ならかなり便利で時短になります!
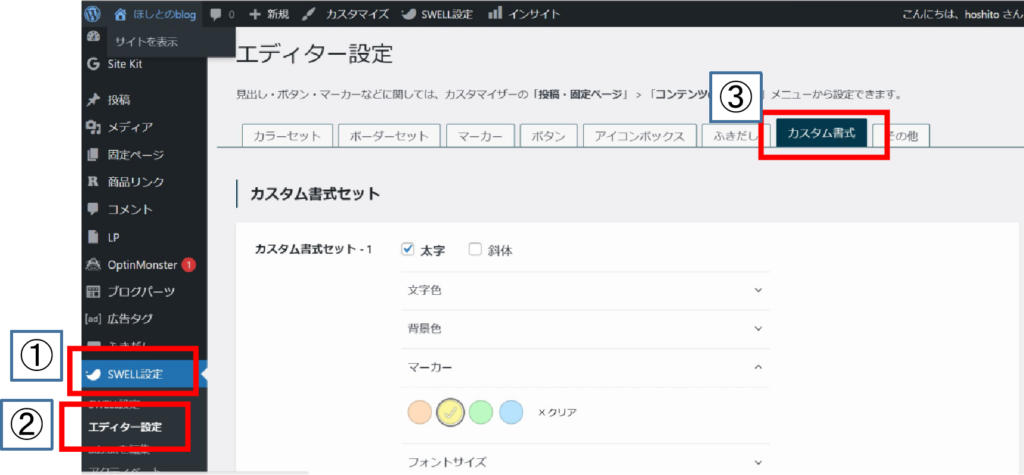
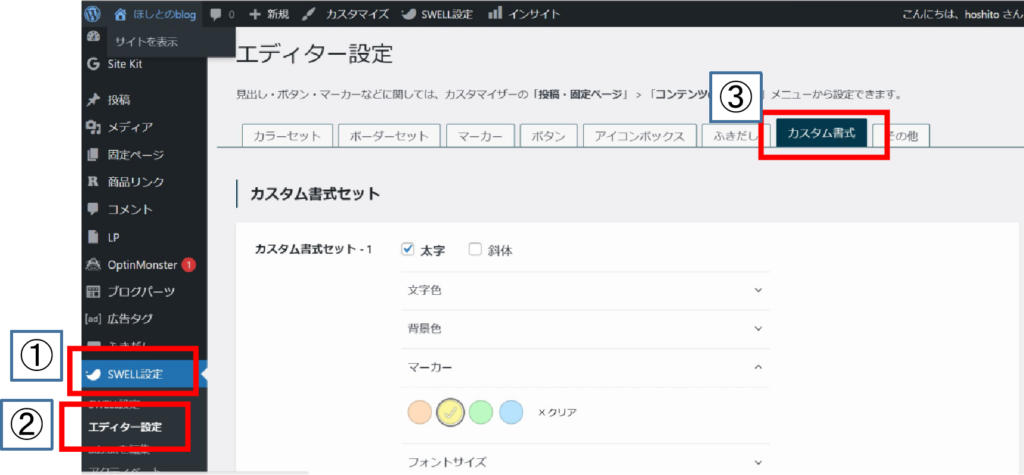
「書式セット」の設定方法ですが、
- ダッシュボードから「SWELL設定」をクリック。
- エディター設定をクリック。
- カスタム書式をクリック。


シンプルな機能にも見えますが、1アクションが減るだけでボクはかなりの時短になりましたね!
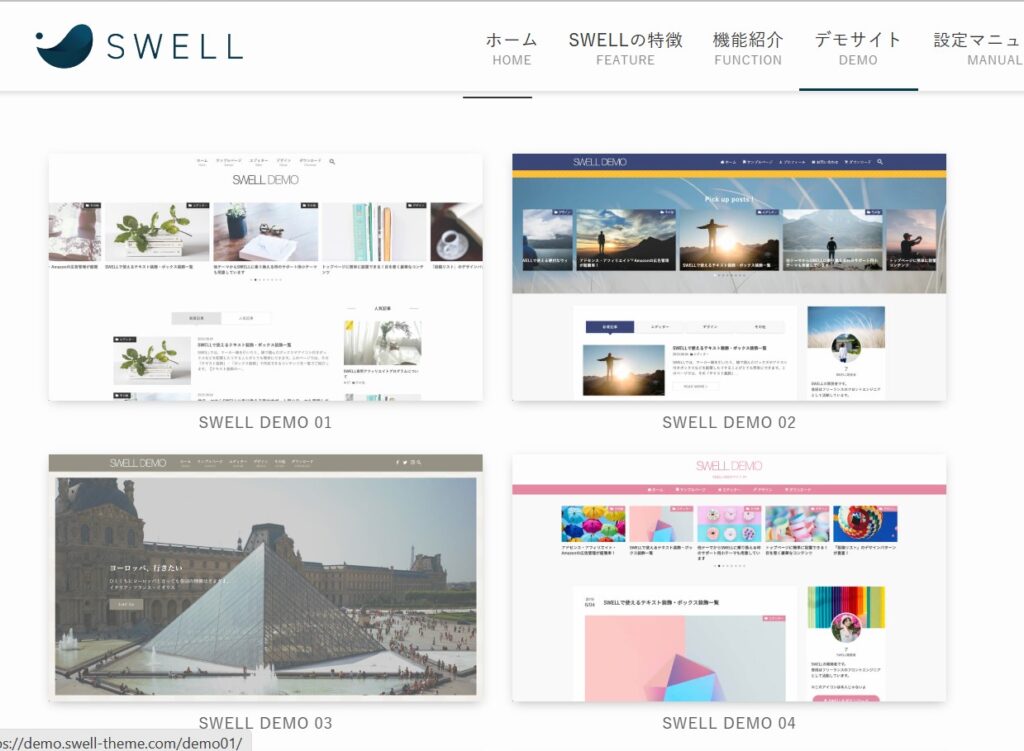
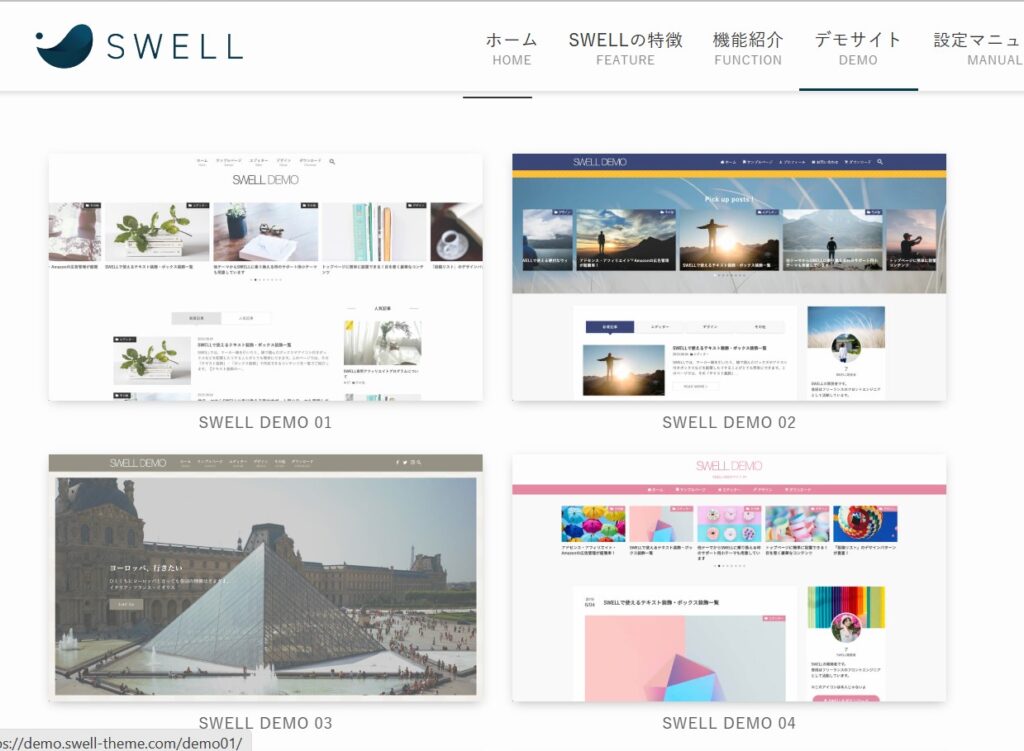
③:SWELL DEMOの着せ替え
SWELLは自身のブログサイトをプロ感のある公式サイトのようにカスタマイズできます。
SWELLのデモサイト一覧





僕は「SWELL DEMO 01」を使用していますよ!
SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧
SWELLの詳しい着せ替え方法については、上記のSWELL公式サイトで解説していますよ!
④:フルワイドブロック
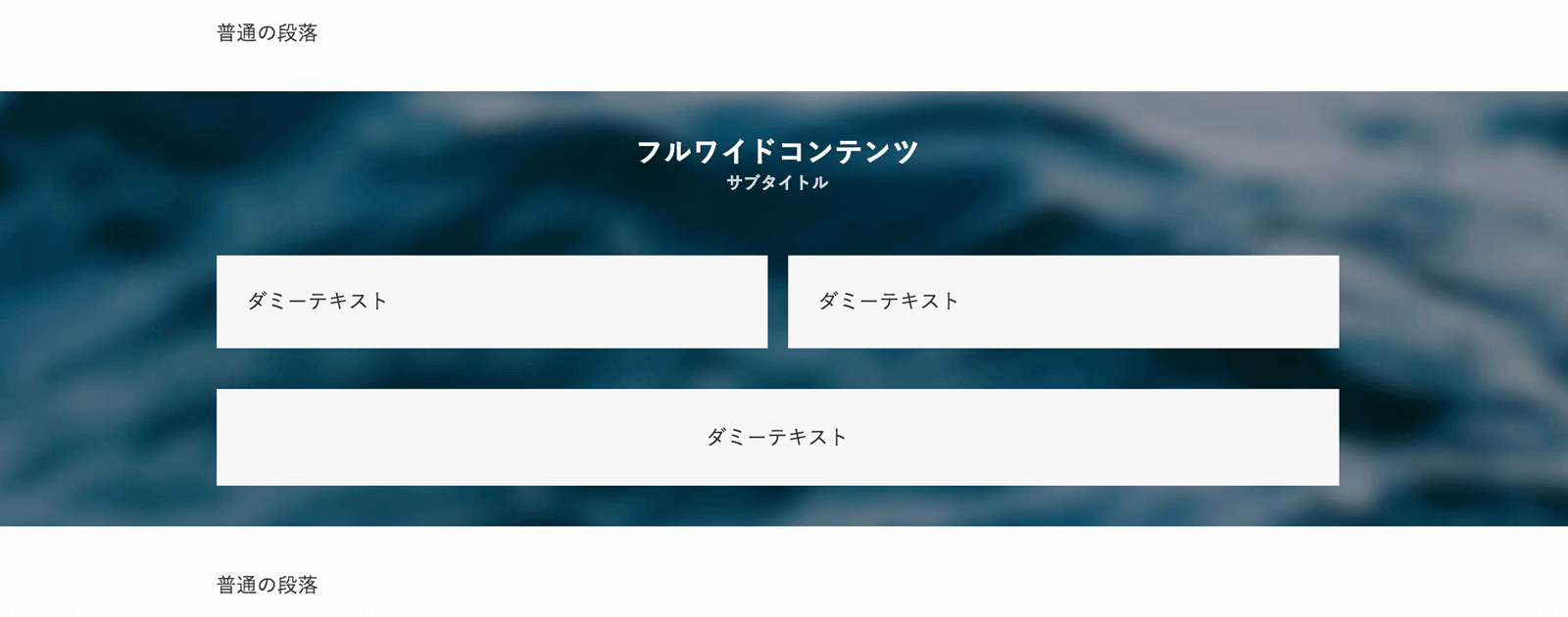
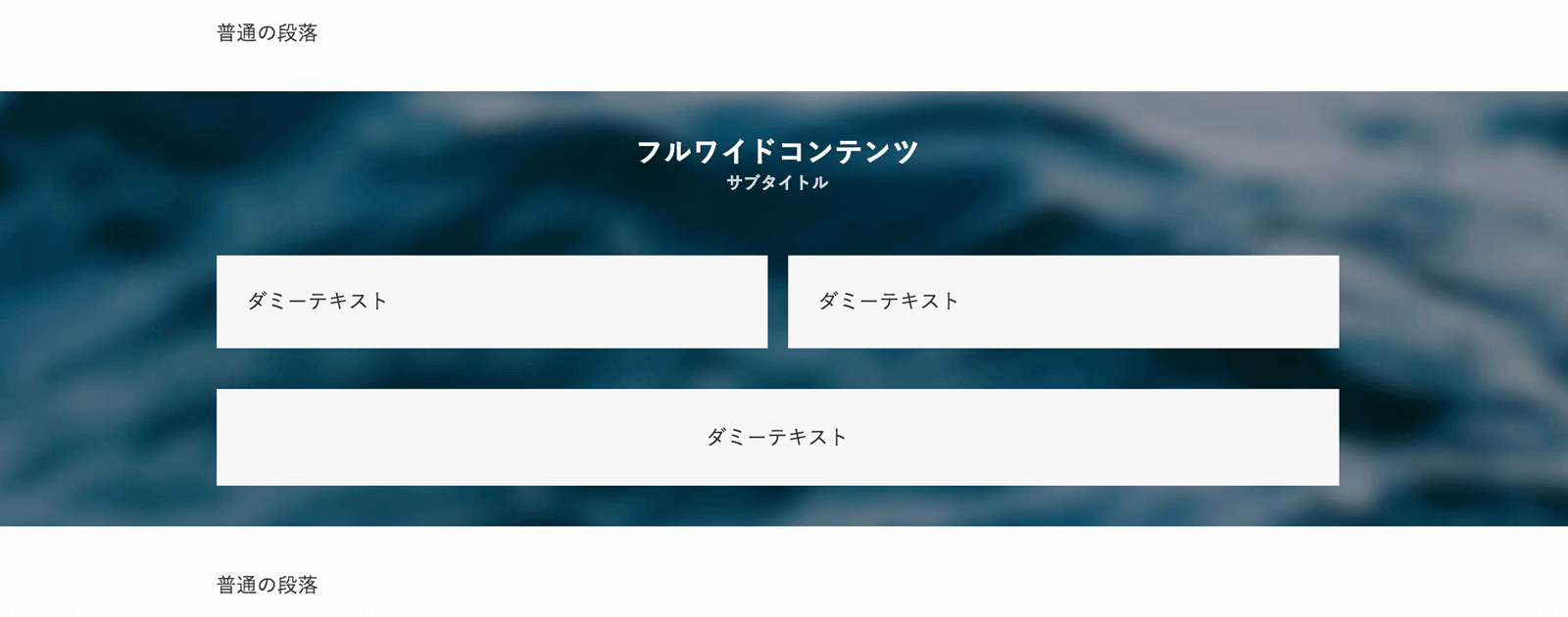
「フルワイドブロック」を使用すると、例えば次の画像のように、画面横幅いっぱいに広がるエリアが簡単に作成できます。


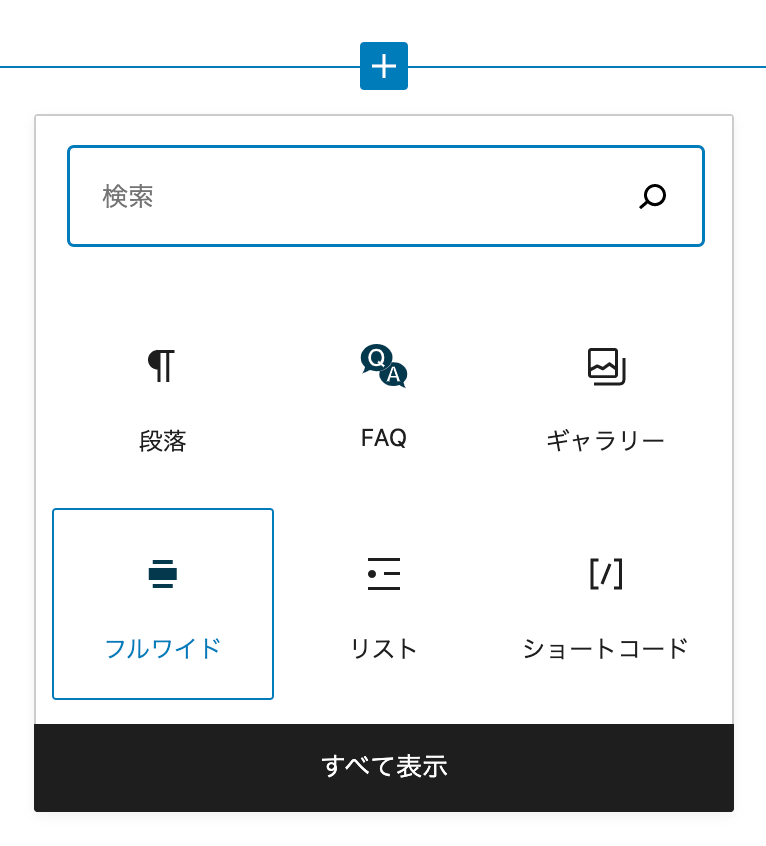
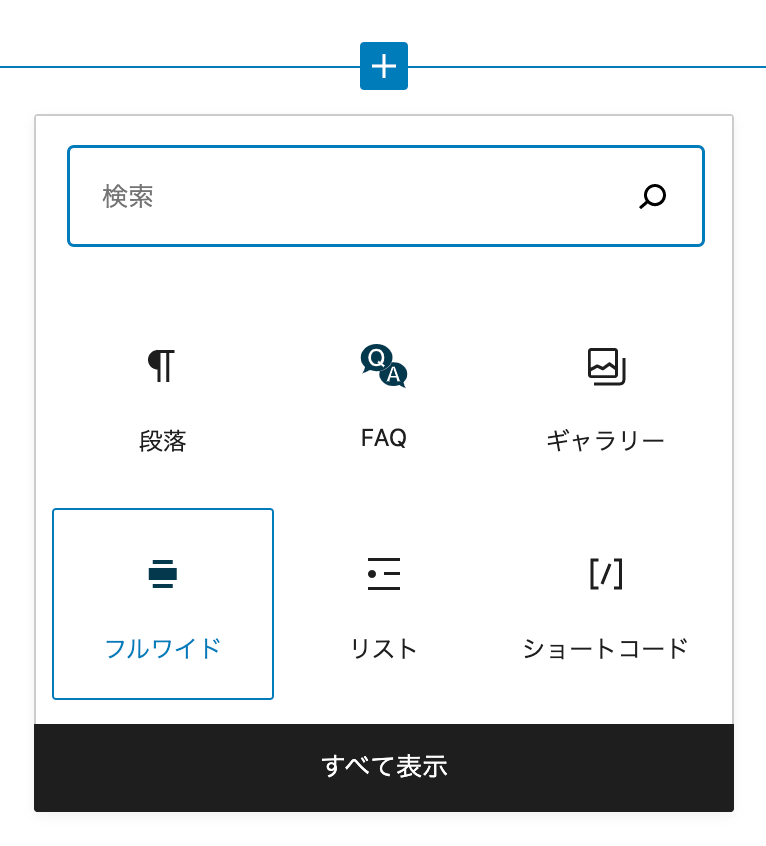
記事の編集画面左上から検索窓に「フルワイド」と入力し、「フルワイド」をクリック。


「フルワイド」と書かれたブロックを選択すると、次のようなグレー背景のコンテンツが挿入されます。


初期状態では、背景色は薄いグレーです。
初期状態で設置されている見出しブロックは通常のブロックと同じく削除可能ですので、不要であれば削除してください。
フルワイドブロックの設定項目
- コンテンツの横幅
- 上下内側の余白量
- テキストカラー
- 背景色(背景画像選択時はオーバーレイカラー)
- 背景色(オーバーレイカラー)の不透明度
- 背景画像
- 上下の境界線の形状
自分が好きなようにカスタマイズしていきましょう!
⑤:不具合への対応が早い
WordPressのアップデートは頻繁にあり、ユーザーが使いやすいように進化してます。
WordPressのアップデートでSWELLに不具合が生じれば、その都度すぐに対応してくれるテーマです!
ほかのテーマだと2週間くらい修正に手間が掛かるケースも多く、執筆が捗らないこともあります。
SWELLは開発者の「了」さんがTwitterを通じて、更新情報を発信してくれるのでSWELLユーザーは必ずフォローしておきましょう!
SWELLの「購入~設定まで」のやり方



SWELLは購入してから設定するまで「たったの10分!」
SWELLの購入してから設定するまでは超簡単です!
①:SWELLを購入する
SWELLの購入方法!
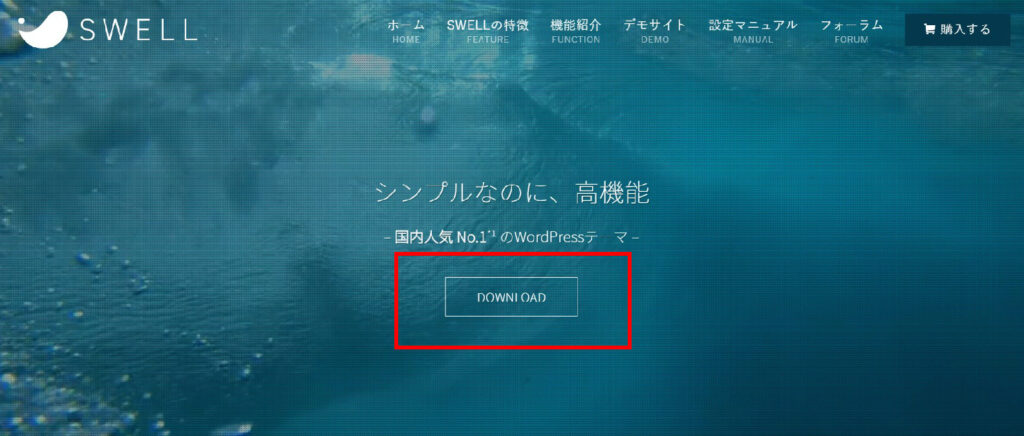
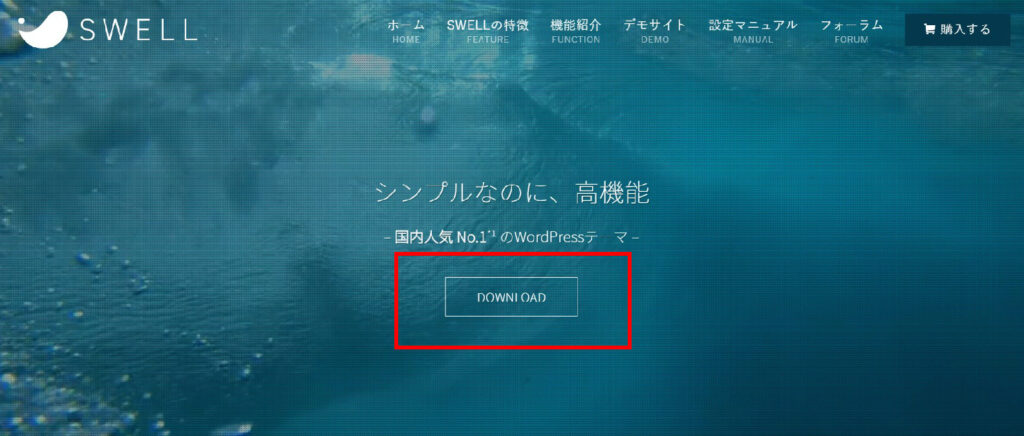
- SWELL公式サイトへ
- 「DOWNLOAD」をクリック
- 利用規約に✔を入れ、「SWELLを購入する」をクリック
- 決済情報を入力
- SWELLユーザー認証(アクティベート設定)
①SWELL公式サイトへ
②「DOWNLOAD」をクリック。


③利用規約に✔を入れ、「SWELLを購入する」をクリック。


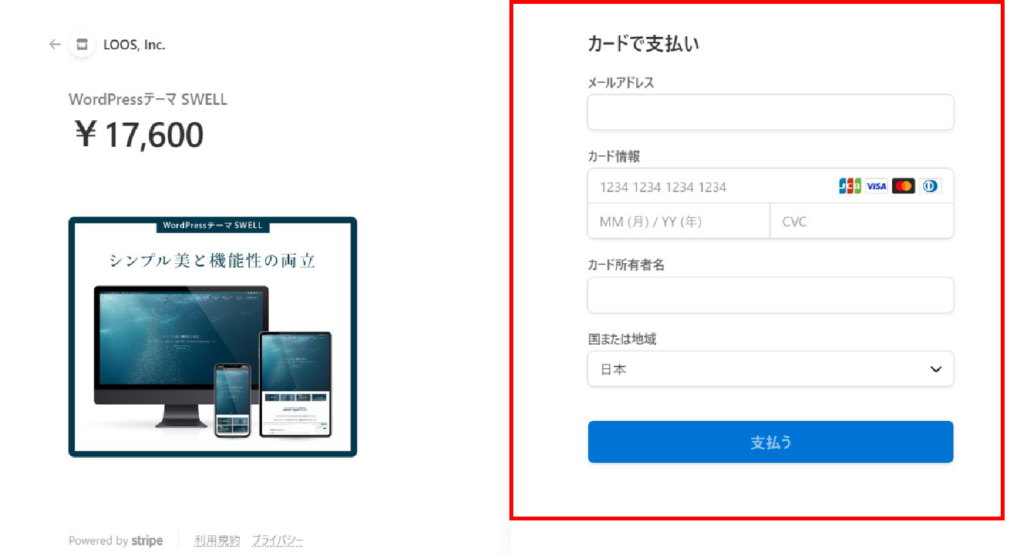
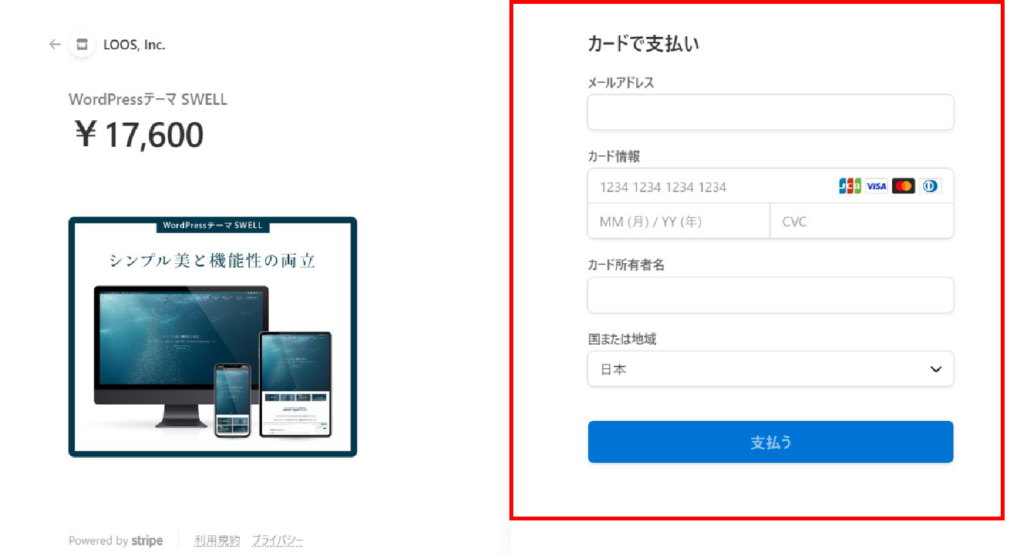
④決済情報を入力。


購入後に登録したメールアドレスに自動配信メールが届きます。
メールにはSWELLのダウンロードリンクが載っているので、クリックしダウンロードしましょう!
このメールは大切に保管しておきましょうね!
②:SWELLの会員サイトに登録する
SWELLを購入した人のみが入れる「SWELLERS’」という会員専用サイトがあります。
SWELLをダウンロードしたり、アフィリエイトをするためにも会員登録は必須ですよ!
SWELL公式サイトのヘッダーにある「フォーラム」をクリック。


SWELLERS’ のサイドバーにある「会員登録はこちらから」をクリック。


新規会員登録ページで必要事項を入力し、「登録する」ボタンをクリック。
ユーザー名は私の場合ですと「メールアドレス」と一緒にしています。任意でOK!
メールアドレスはSWELL購入時のものを入力してください。


会員登録作業はこれだけで完了です。



SWELLERS’の会員登録も簡単ですね!
③:親テーマと子テーマのダウンロード
SWELLのテーマには親テーマと子テーマの2つがあります。
SWELLの親テーマと子テーマとは?
- 親テーマのみだと自分好みにデザイン変更した内容が消去されるリスクがあります。
- そこでアップデートをしても影響を受けない「子テーマ」を有効化しておくと安心です!
SWELLERS’の会員登録サイトにログインする。
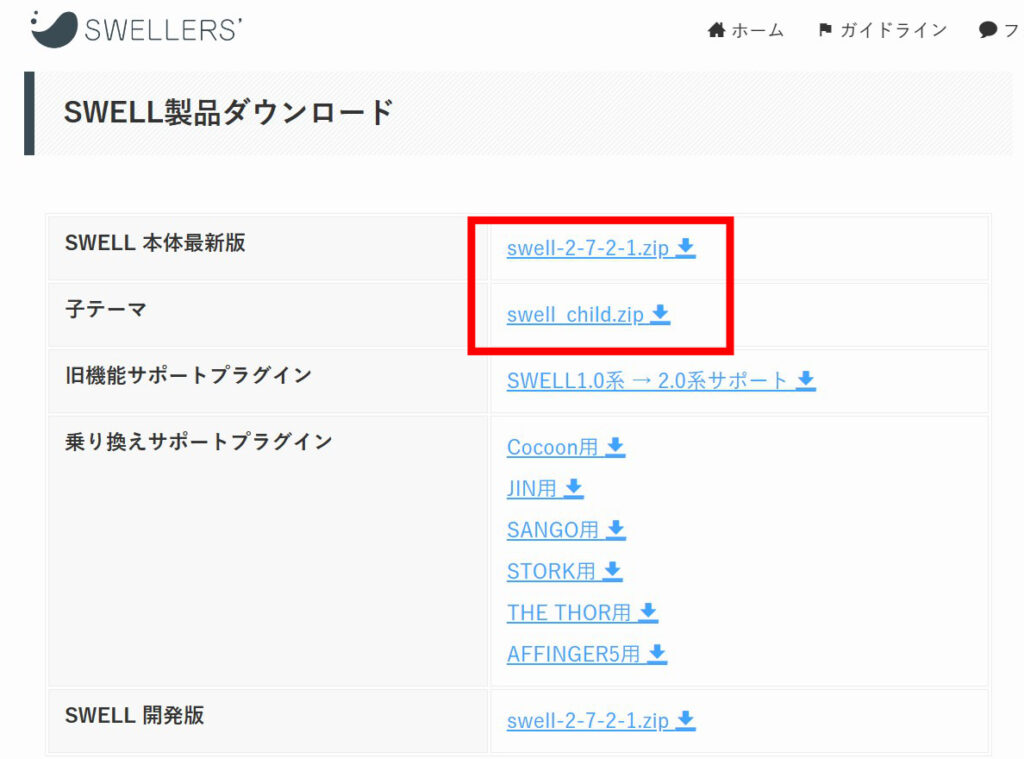
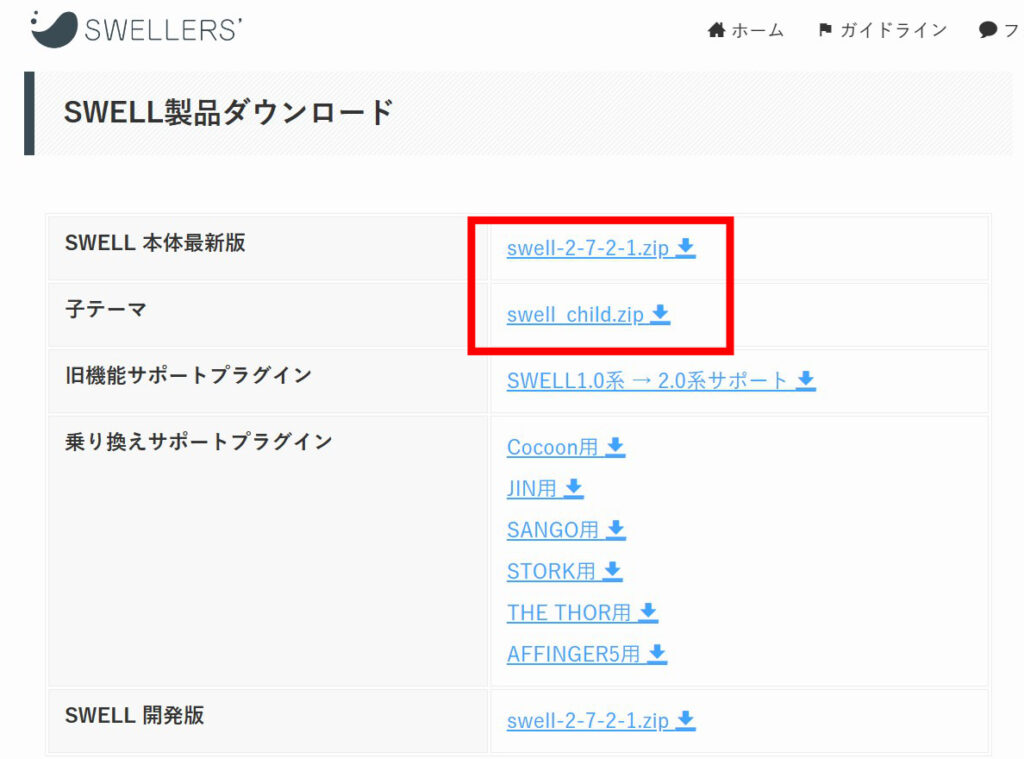
「SWELL本体最新版」と「子テーマ」のzipファイルをクリック。




上記のようにダウンロードできたらOK!
「ファイルを開く」はクリックしなくて大丈夫です!
④:親テーマと子テーマの有効化
自分のWordPressダッシュボードのページにログインします。



SWELLの親テーマと子テーマをダウンロードしよう!
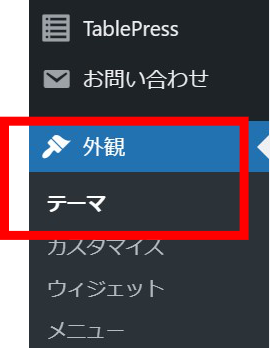
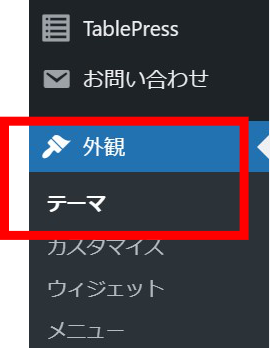
ダッシュボードの「外観」→「テーマ」をクリック。


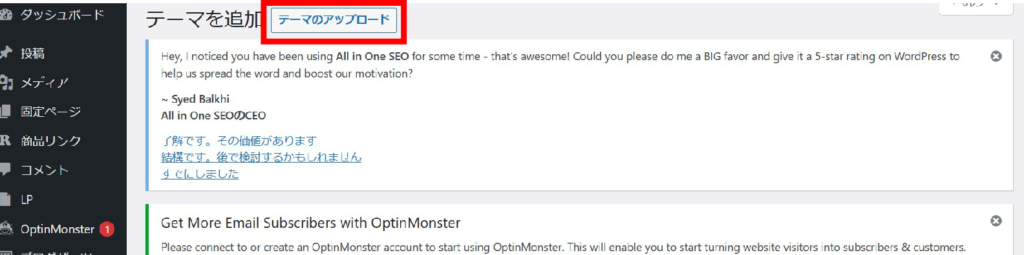
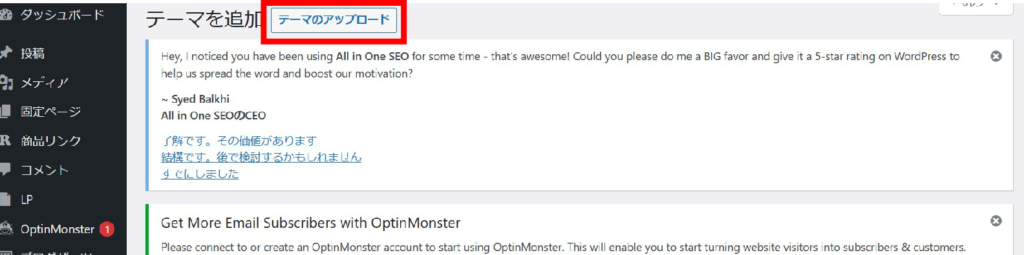
「新規追加」をクリック→「テーマのアップロード」をクリック。


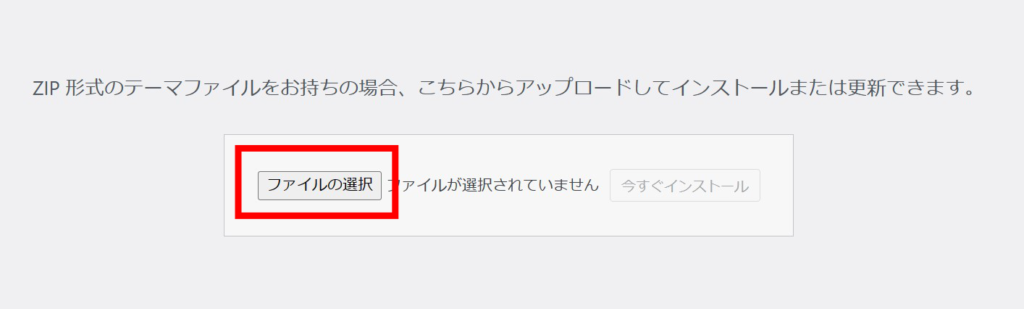
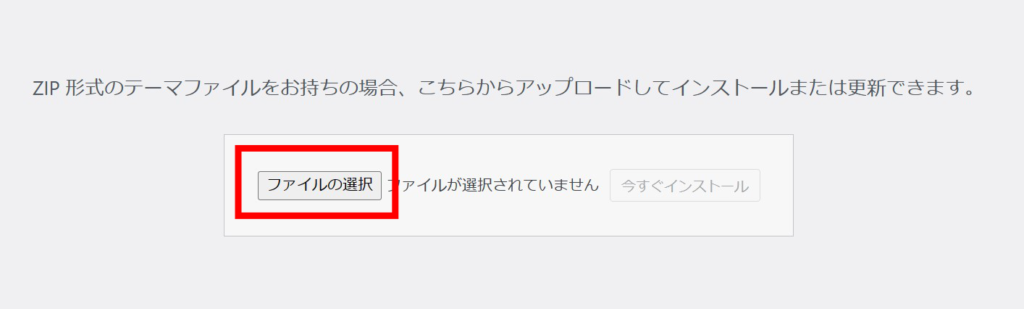
「ファイルの選択」をクリック。


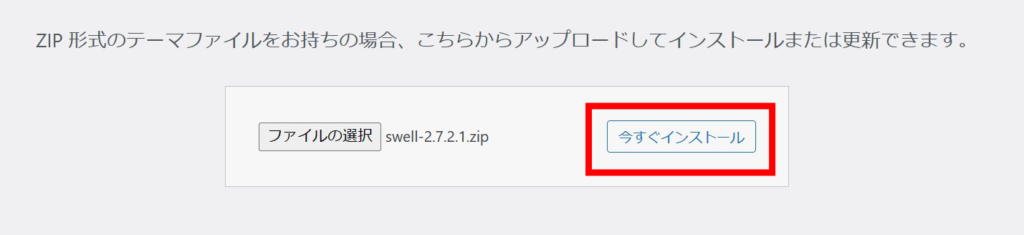
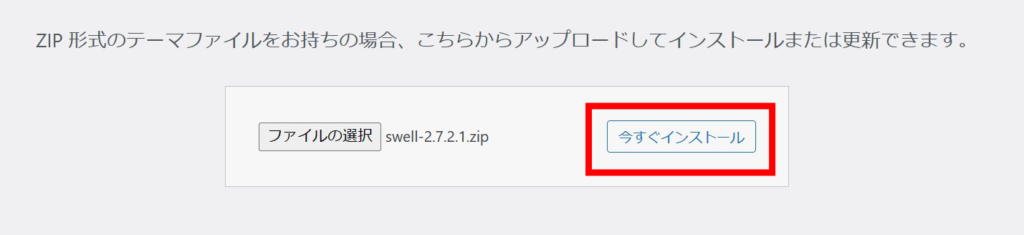
親テーマ『swell-〇.〇.〇.〇』ファイルを選択し「今すぐインストール」をクリック。


「親テーマ」は有効化しません!「子テーマ」のみ有効化にします!
「親テーマ」はインストールして終了です。
続いて、「子テーマ」をダウンローし、有効化していきましょう。
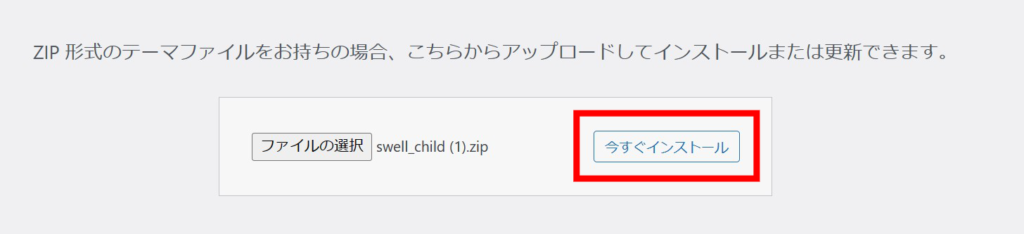
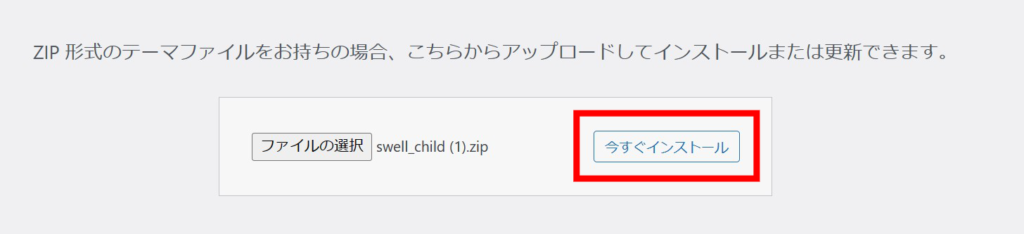
同じように「ファイルの選択」をクリックし、子テーマ『swell_child』をクリック。
「今すぐインストール」をクリック。


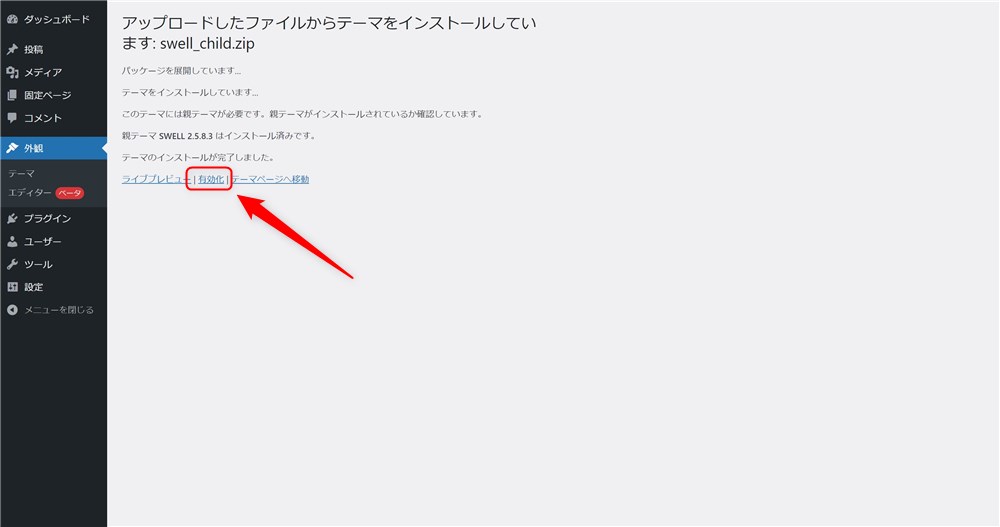
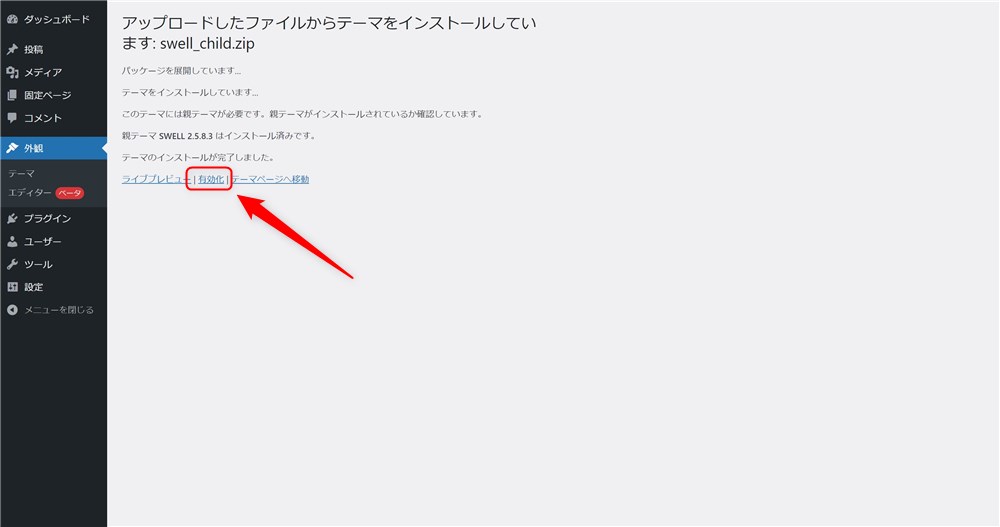
「有効化」をクリック。


「SWELL CHILD」が有効になっていればOK!


これで、SWELLの「親テーマ」をインストールし、「子テーマ」を有効化できました。
ちなみに自分のブログのトップページに進むと、下のようなデザインに変わりますよ!





自分のブログがスタイリッシュになりましたね!
最後に、SWELLユーザー認証(アクティベート設定)にして完了です!
⑤:ユーザー認証(アクティベート設定)
SWELLユーザー認証をする意味は?
- SWELLでは2021年11月から、ユーザー認証が完了したサイトしかアップデートができなくなる。
- SWELLを格安転売したり、規約違反のユーザーが増えたことへの対応処置。
SWELLを常に最新版にアップデートするために、ユーザー認証(アクティベート設定)をしておきましょう。(以下手順)
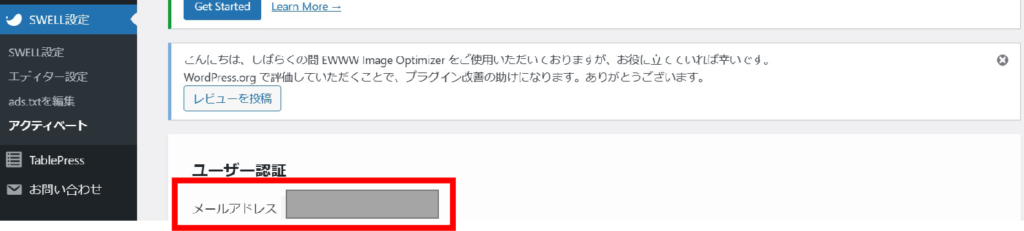
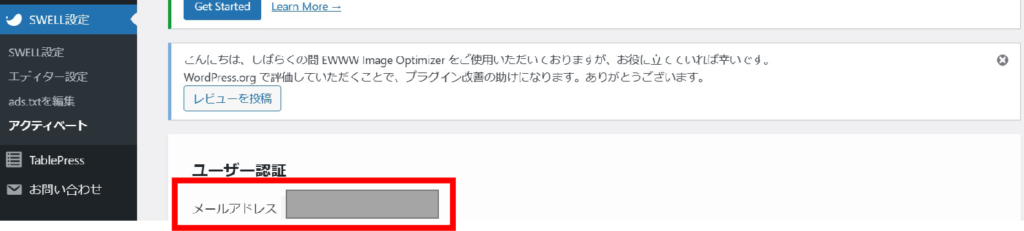
WordPress管理画面→「SWELL設定」→「アクティベート」に進む。
「ユーザー認証」の欄に、SWELLERS’会員登録に使用したメールアドレスと同じものを入力して「認証リクエストを送信」をクリック。


入力したアドレス宛にメールが届くので、認証を完了させるためのURLをクリックして、アクティベート設定は完了です!



ここまでが、SWELLの「購入~設定方法」です。
次は、SWELLのメリット・デメリットをご紹介しますよ!
SWELLを導入するにはWordPressが必須!
SWELLを導入するには、WordPressブログが必須になります。
ConoHa WINGを使った「WordPressの始め方」を解説!
上記の記事を参考にWordPressブログを立ち上げてみてください!
まとめ
本記事では、SWELLを徹底レビューし私がおすすめしたい機能などをお話しました!
ブログを本格的に始めたい人、あとでブログテーマを移行したくない人にかなりおすすめの有料テーマです。
有料テーマの中では最高値ですが、そのコストを掛けても良いくらいの最良のテーマです。



本記事を読んで、SWELL愛用者が一人でも増えるとうれしいです。
最後までお読みいただきありがとうございました。