このような悩みを解決する記事です!

WordPressの初期設定は何をしたらいいの?
WordPressの初期設定って何をしたらいいか分からないですよね。
私もその一人で、何をしていいか分からず調べるのにも苦労しました。
でも、大丈夫です。
ぜひ参考にしてみてください!
WordPressの初期設定が終わったら、早速記事を書いていきましょう。
ブログで月1万円稼ぐアフィリエイトの始め方18ステップを解説!
上記記事を参考に月5万円稼ぐ方法を実践してみてください!
WordPressの初期設定8つ
WordPressで必要な初期設定は8つをご紹介します。
WordPressの初期設定8つ
順番に解説します。
①:ログイン方法
WordPressをインストールできたら、実際にログインしてみましょう。
サイトURLの末尾にwp-login.phpをつけると、WordPressのログインURLできますよ!
ログインURLの例
- https://サイトURL/wp-login.php
- https://サイトURL/wp/wp-login.php
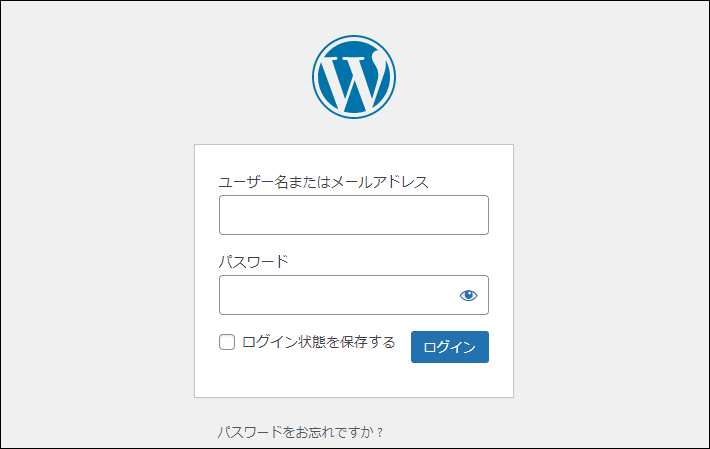
以下の画面にアクセスできたら、レンタルサーバーの申し込み時に設定した「ユーザー名」と「パスワード」を入力しましょう。


②:一般設定
一般設定では、サイトに関する情報を管理できます。
以下から手順をお伝えしますね!
1.WordPress管理画面から「設定」を開きます。


2.一般設定の4項目を設定します。


- サイトのタイトル
:サイトのタイトルを入力する。 - キャッチフレーズ
:サイトの説明を入力する。(空白でもOK!) - WordPressアドレス
:ブログURLが「http:~」になっている場合は「http」→「https」に変更する。 - サイトアドレス
:ブログURLが「http:~」になっている場合は「http」→「https」に変更する。
3.「管理者メールアドレス」にはWordPressのアップデート通知などが届くので、確実にチェックできるメールアドレスを入力してください。


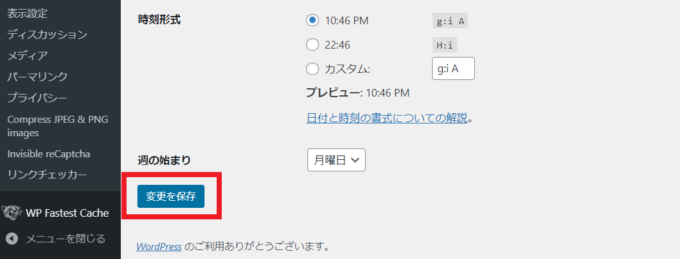
4.以上の設定ができたら、画面下の「変更を保存」をクリック。


5.一旦ログアウトするので、再度ログインしてください。


これで一般設定は完了です。
③:表示設定
表示設定では、トップページに表示される記事数を調整します。
1.「設定」→「表示設定」を開きます。


2.投稿数についての項目を設定します。


- 1ページに表示する最大投稿数
:トップページの投稿数は10~20程度がおすすめ!ブログ運営をしながら調節していきましょう。 - RSS/Atomフィードで表示する最新の投稿数
:目安として1ページに表示する最大投稿数と同じにしておくと良いです。(※それほど重要ではない)
3.「フィードの各投稿に含める内容」は「抜粋」を選択します。


4.「検索エンジンでの表示」の項目のチェックが外れていることを確認してください。
※チェックが入っている場合、記事に「noindex」が適用されてGoogle検索に表示されなくなります。


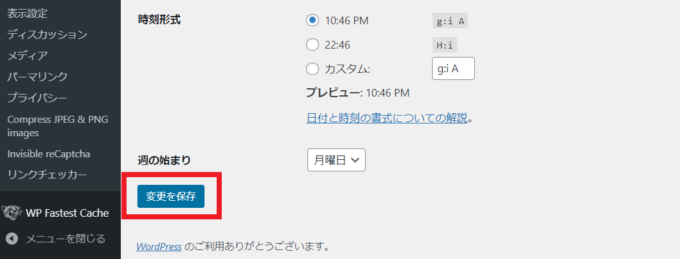
5.最後に「変更を保存」をクリックします。


これで表示設定は完了です。
④:テーマの適用
WordPressの「テーマ」を適用しましょう。
テーマとは?
ブログ全体の見た目や構成を見栄えよく見せるデザインテンプレート。「無料」と「有料」のテーマがあり、おすすめは「有料」テーマです。



有料テーマはSEO対策ができて、デザイン性もいい!
私がおすすめなのは、AFFINGER6です!


詳しい設定方法は以下の記事を参考にしてみてください!
AFFINGER6の導入手順を解説!メリット・デメリットは?
⑤:パーマリンク設定
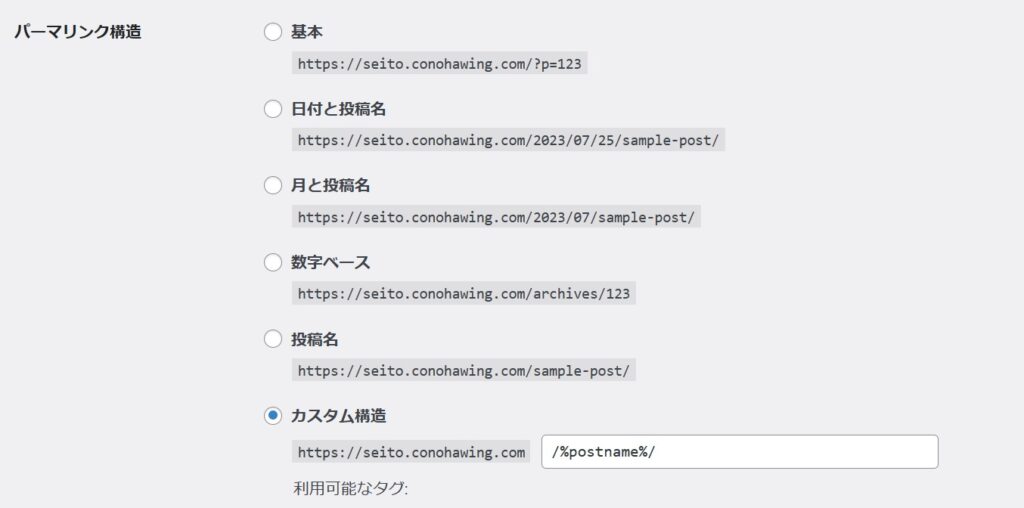
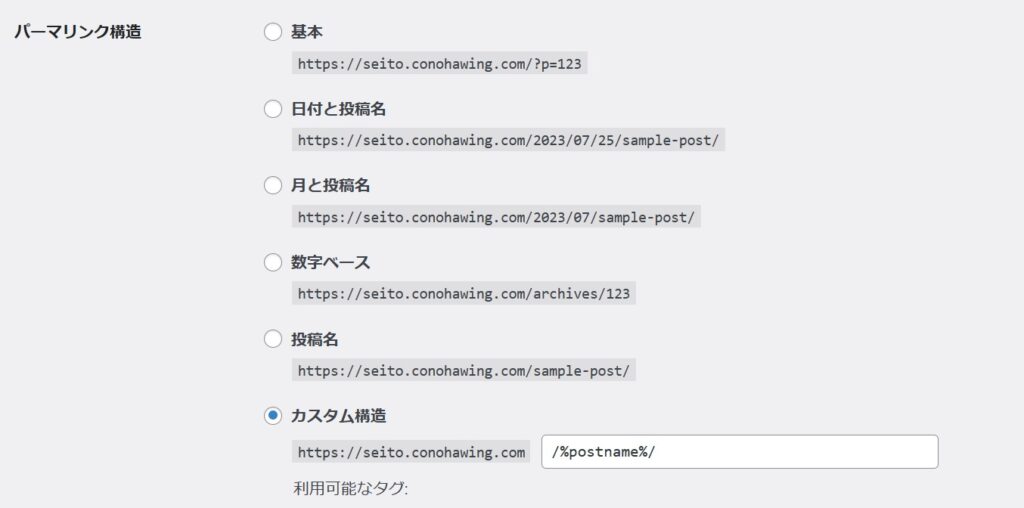
パーマリンク設定では、記事URLについての機能を管理できます。
WordPressダッシュボードから「設定」→「パーマリンク」をクリック。
「カスタム構造」にチェックを入れて、空欄に「/%postname%」と入力。


「変更を保存」をクリック。



これでパーマリンク設定は完了です。
⑥:サンプルページの削除
次に、サンプルページを削除します。
1.「投稿」→「投稿一覧」を開く。


2.「Hello world!」の投稿があるので、カーソルを当てて「ゴミ箱へ移動」をクリック。


3.投稿が削除されました。


これでサンプルページの削除は完了です!
⑦:不要プラグインの削除
最後に、不要なプラグインを削除します。
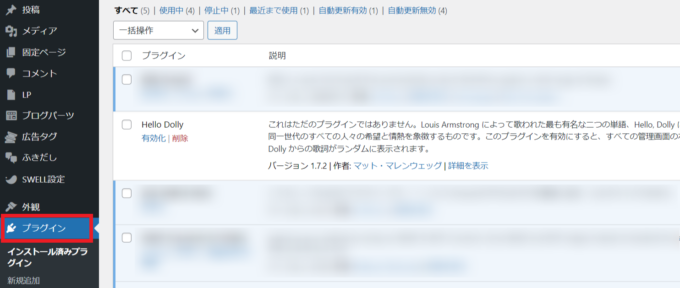
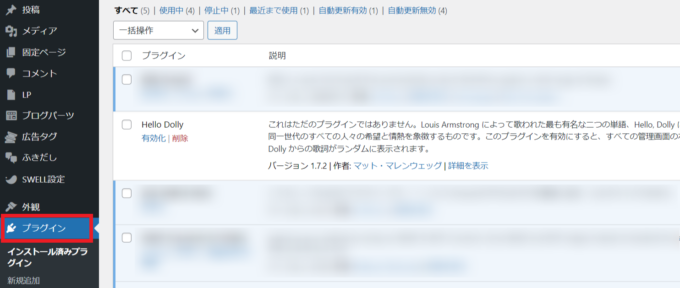
WordPressダッシュボードから「プラグイン」→「インストール済みプラグイン」をクリック。


「Hello Dolly」プラグインは不要なので「無効化」→「削除」をクリック。
プラグインが削除されればOKです!
※同様に「TypeSquare Webfonts for エックスサーバー」などのプラグインも不要なので削除してください。
⑧:記事のカテゴリー
記事のカテゴリーを設定していきます。
記事のカテゴリーとは、記事をジャンルごとに分類する機能です。
カテゴリー設定をしておくことで、読者が関連記事を見つけやすくなります。
記事のカテゴリー設定方法
- ダッシュボードから「投稿」→「カテゴリー」をクリック
- 「カテゴリー新規作成」からカテゴリー名・URL・カテゴリーの説明を入力
- 「新規カテゴリーを追加」をクリック
以上が、WordPressの初期設定8つです。
続いて、WordPressを実際に活用するために必要な設定をご紹介します。
WordPress運営に必要な設定12選!
次に、WordPress運営に必要な設定を行っていきます。
順番に解説します。
①:プラグインの設定
WordPressテーマを設定できたら、プラグインを導入しましょう。
プラグインを利用すると、
- セキュリティ対策
- データのバックアップ
- お問い合わせフォーム作成
- スパムメール、スパムコメント対策
などの機能を使えるようになります。
②:プラグインのインストール方法
WordPressのプラグインは、管理画面から簡単にインストールすることができます。
プラグインのインストールから有効化までの手順を確認していきましょう。
今回は、「Converter for Media」を検索して、有効化をしていきましょう!
以下から手順です。
WordPressの管理画面から「プラグイン」→「新規追加」をクリック。
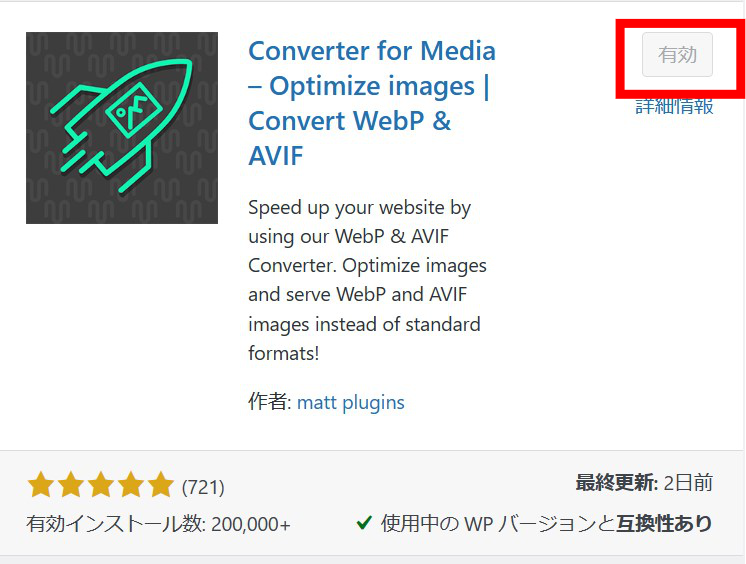
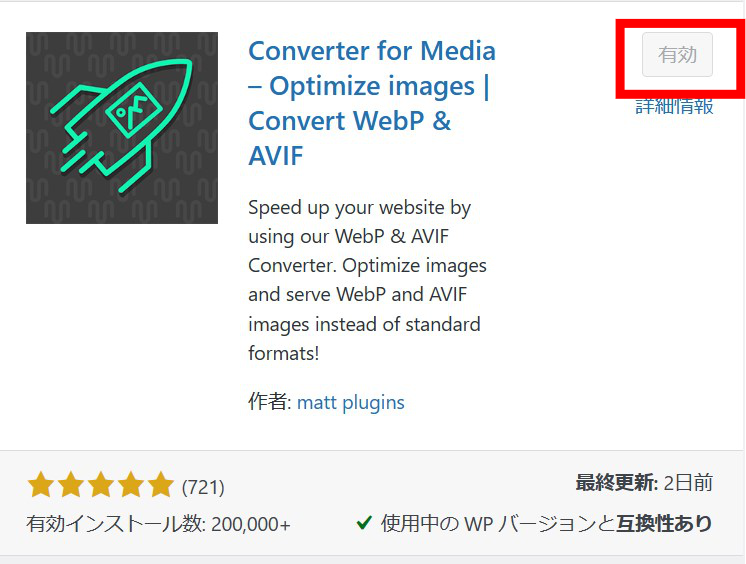
キーワード検索欄に「Converter for Media」と検索。


「今すぐインストール」をクリックし、「有効化」をクリック。


これで「Converter for Media」が導入できました!
「Converter for Media」をたった10分で設定する方法【画像軽量化】
③:ブログアイコンの作成
ブログのアイコンを作成しましょう!
ブログのアイコン設定が必要な理由!
- 信頼度が上がる
- 覚えてもらいやすい
- 差別化できる
親しみやすいアイコン画像に設定しましょう!
「実際の顔写真」や「下のような画像」がおすすめ。



自分の顔写真を載せたくない人もいますよね!
ブログのアイコンの作り方は?自作と外注のやり方も解説!
詳しくは、上記記事を参考にしてみてください!
④:お問い合わせフォームの設置
お問い合わせフォームを設置しましょう!
WordPress運営では、運営者への連絡手段を公開する必要があります。
その理由を以下に記します。
- 読者からの質問に対応できる
- ASP会社や企業との連絡ツールになる
- アフィリエイト情報を取得できる
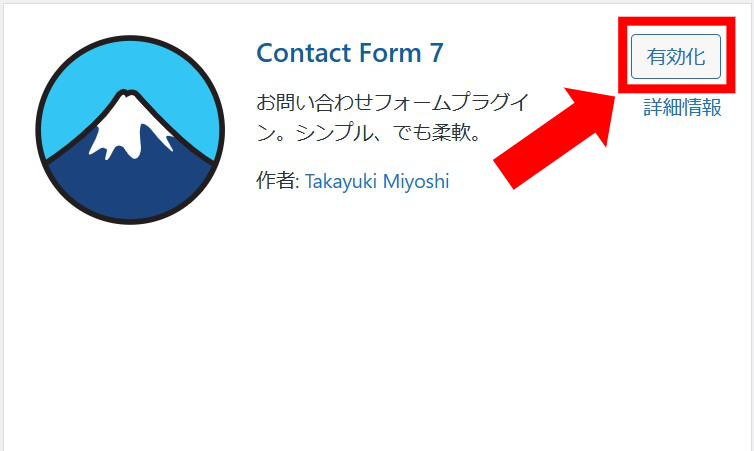
お問い合わせフォームは「Contact Form 7」というプラグインを設定していきます!
以下から簡単に手順を解説します。
詳しくは下記の記事を参考にしてみてください。
「Contact Form 7」をたった10分で設定する方法【お問い合わせフォーム】
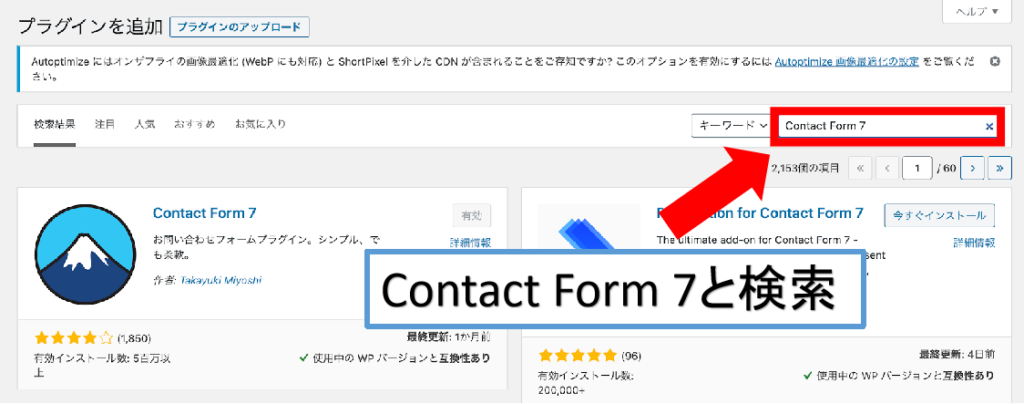
WordPressの管理画面から「プラグイン」→「新規追加」をクリック。
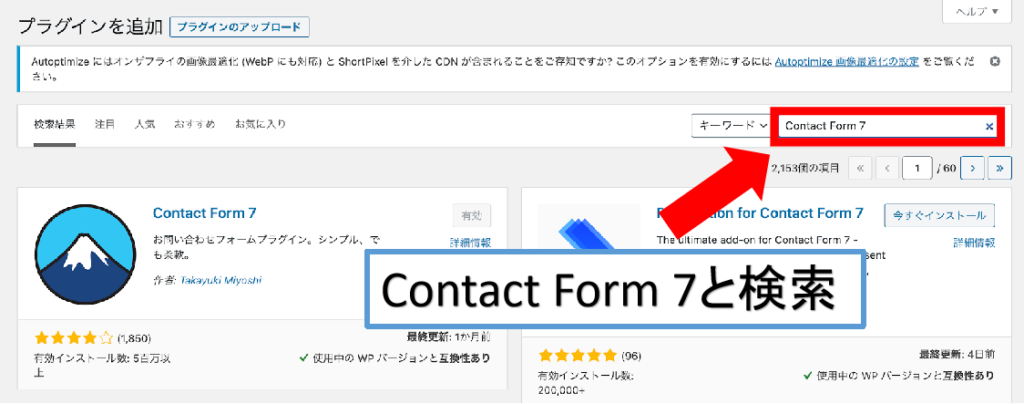
「Contact Form 7」と検索。


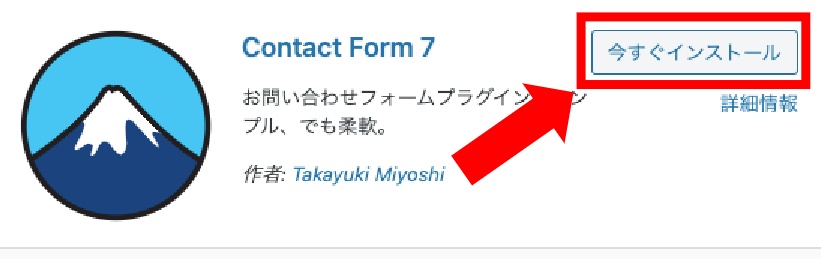
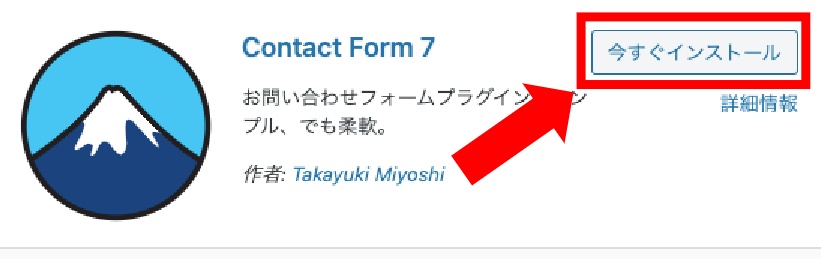
「今すぐインストール」をクリック。


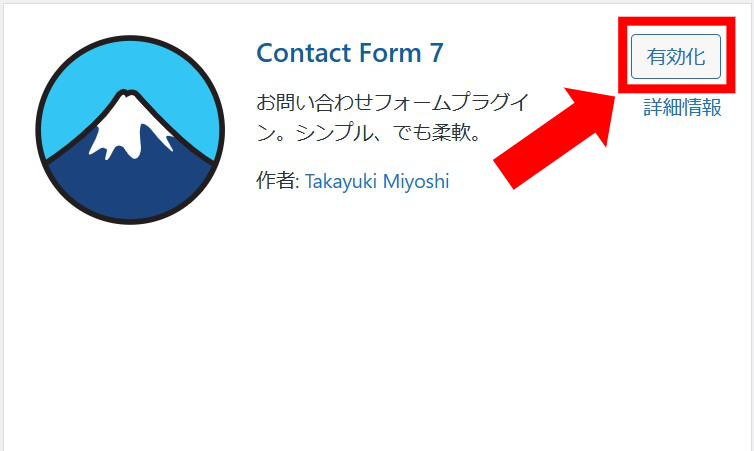
「Contact Form 7」のインストールが完了したら、「有効化」をクリック。


これで、Contact Form7の導入が完了しました!
⑤:Googleアナリティクスの設定
Googleアナリティクスを設定しましょう!
Googleアナリティクスを設定すると以下のことが分かりますよ。
Googleアナリティクスで分析できること!
- 1日、1週間、1ヶ月、1年間でどのくらいの人が自分のブログを訪れたか?
- 世界のどの地域から自分のサイトを見たか?
- どの媒体で見ているか?(パソコン or 携帯)
- 男女比はどのくらいか?
- 直帰率、離脱率
Googleアナリティクスはブロガーなら絶対設定しているので、まだの方は下記から設定しておきましょう!
Googleアナリティクスを設定する。
⑥:Googleサーチコンソールの設定
Googleサーチコンソールとは?
- Google検索エンジンでの「検索順位」「クリック数」「クリック率」などの検索データを確認できる無料ツール。
- 「どれだけの読者がGoogle検索から訪れているか」「どのようなキーワードで検索してきたのか」などがわかる。
Googleアナリティクスとセットで設定しておきましょう!
設定手順は「Googleアナリティクス→Googleサーチコンソール」です。



Googleサーチコンソールの導入はたった10で完了!
⑦:日本語の文字化け対策プラグイン
WordPressは標準言語が英語で設定されています。
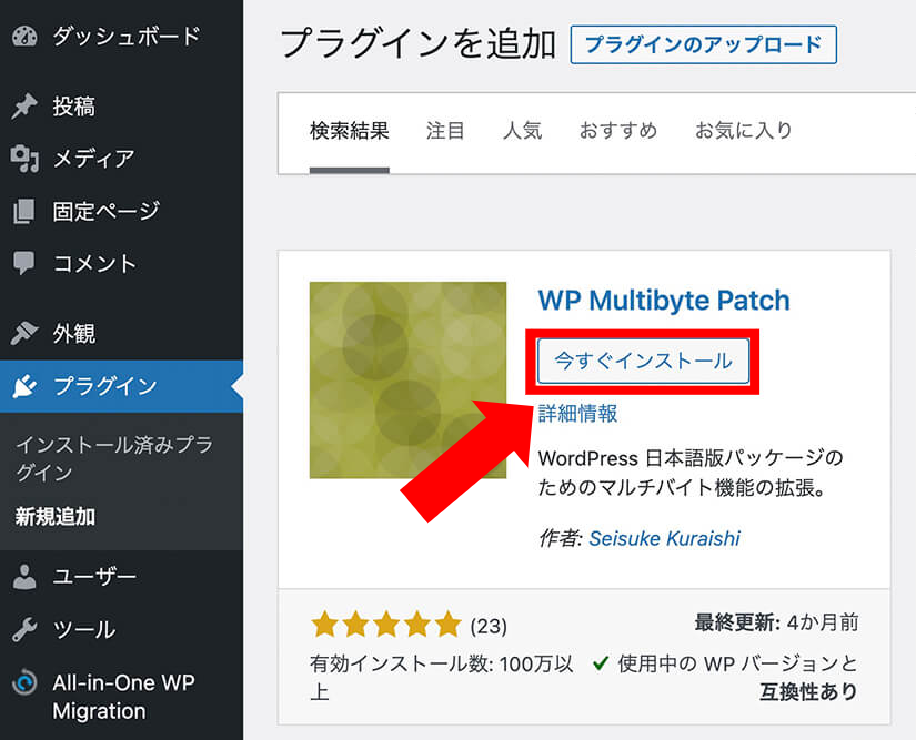
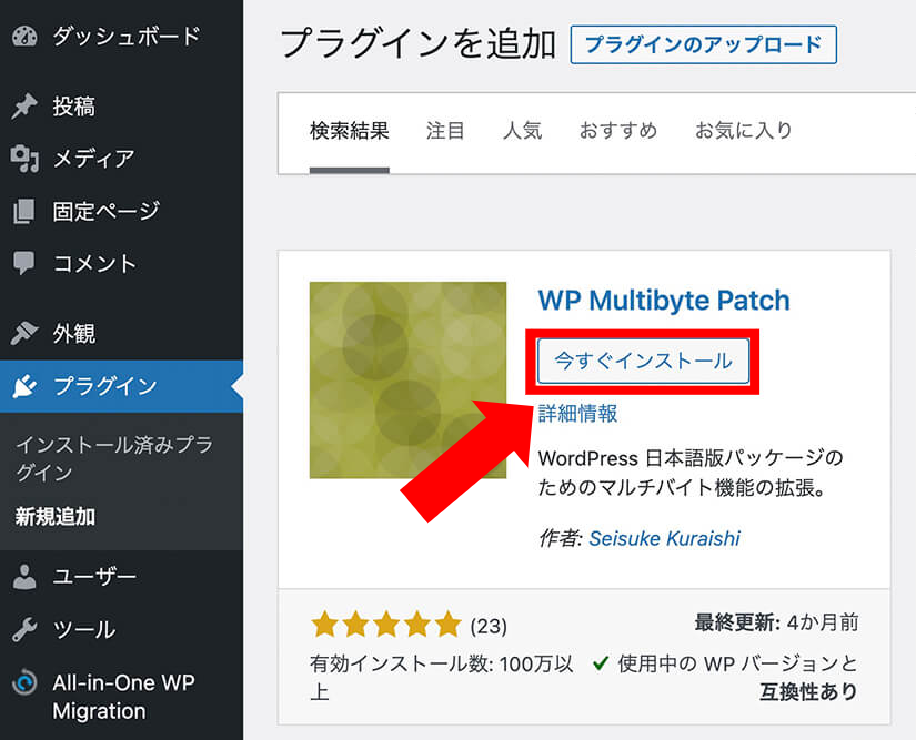
その問題を解消してくれるのが「WP Multibyte Patch」です。
「プラグイン」から「新規追加」をクリックして、「WP Multibyte Patch」をインストール。


「有効化」をクリックして、完了です!
『WP Multibyte Patch』とは?【文字化け対策】
⑧:サイトマップの作成
回遊率やSEO強化につながるため、必ず設定するようにしましょう。
サイトマップは2種類!
- HTMLサイトマップ:記事の位置を「読者」に伝えるために作成する
- xmlサイトマップ:サイトの構成をGoogleのクローラーに正しく伝えるためのファイル(クローラーの回遊率が上がるためSEO対策になる)
それぞれで役割や設定のやり方が異なるので、以下の記事を参考に設定してみてください!
⑨:ウィジェットの設定
WordPressのウィジェットとは、ブログパーツのことです。
画像やテキスト、検索窓や投稿一覧などのウィジェット(ブログパーツ)をサイドバーやフッターなどに追加できます。
ウィジェットがあると、サイトを訪れた読者の利便性を高めるので回遊率が上がりますよ!
ウィジェットの使い方は、とても簡単で各種パーツをドラッグ&ドロップするだけでOKです。
ここでは、サイドバーにRSSフィードのパーツを配置する場合を例に解説していきます。
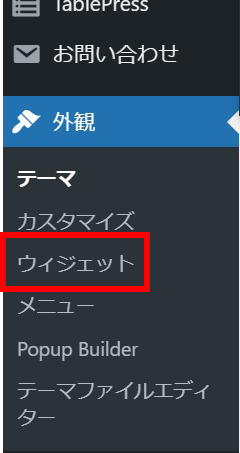
WordPressの管理画面で、「外観→ウィジェット」をクリック。


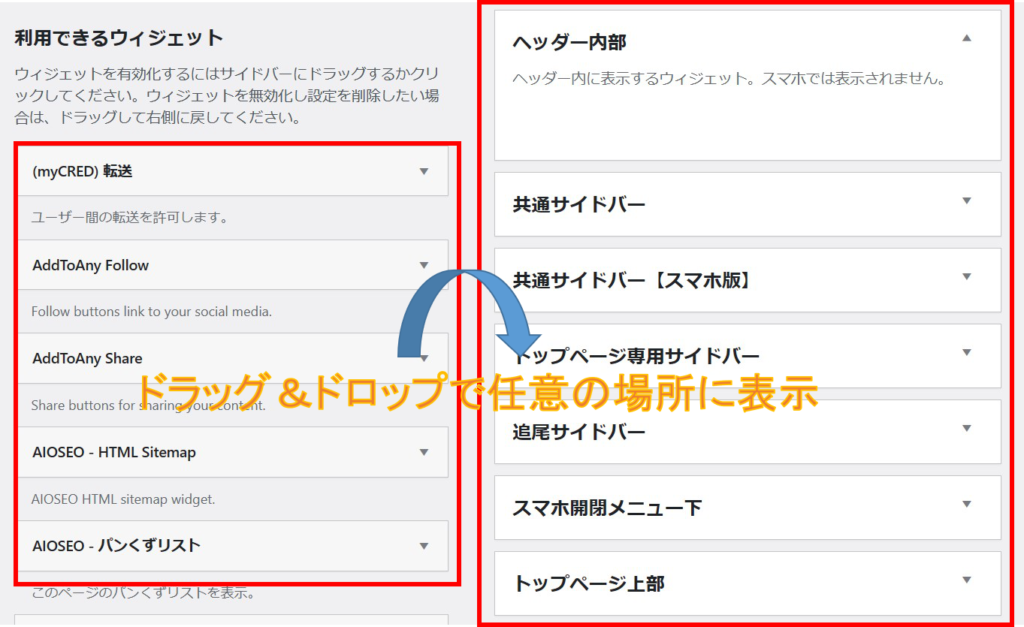
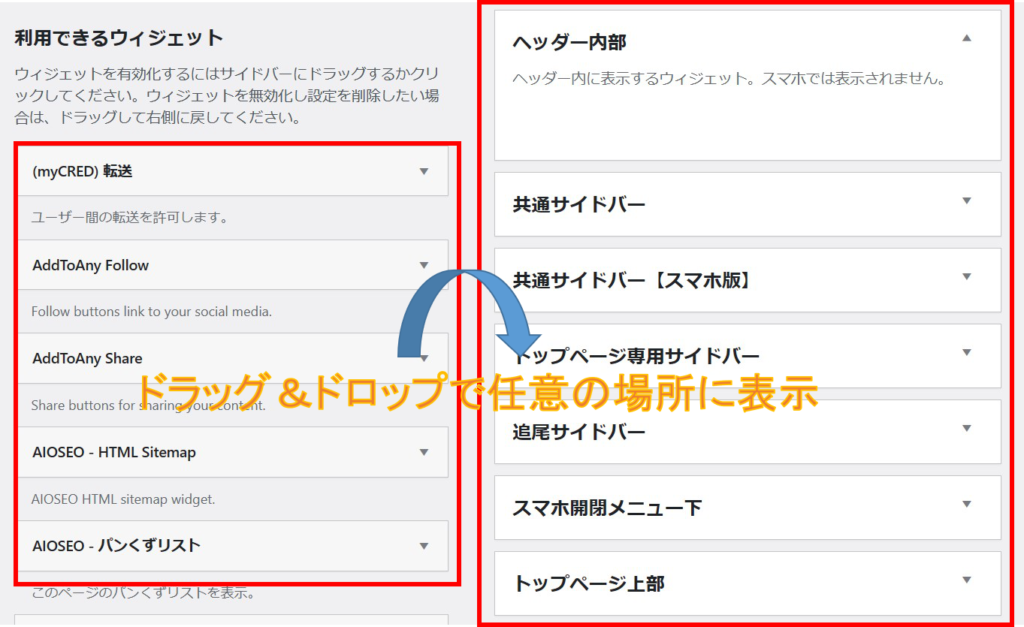
左側の「利用できるウィジェット」から配置するパーツを選び、右側のウィジェットエリアにドラッグ&ドロップ。





ブログの任意の位置にパーツが配置されているか確認しましょう!
⑩:メニューバーを作成する
次に「メニューバーの作り方」をご紹介します。
メニューバーとは、ブログの上部(ヘッダー)に表示される主要な記事へのリンクのこと。「グローバルナビゲーション」とも呼ぶ。
メニューバーを設定することで、どんなサイト運営をしているかが分かるようになります!
メニューバーに表示させるページ例
- カテゴリーページ
- 運営者情報
- プライバシーポリシー
それでは、メニューバーの作り方を解説します。
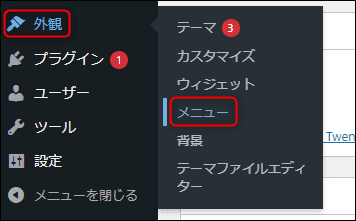
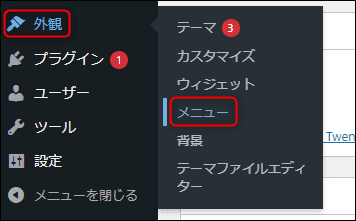
WordPressダッシュボードから「外観」→「メニュー」をクリック。


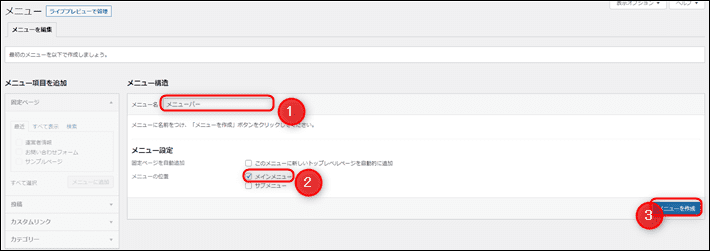
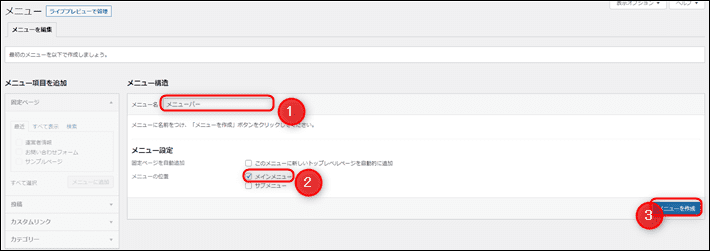
「メニュー名」に任意のテキストを入力したのち、メインメニューにチェックを入れる。
その後、メニューを作成をクリックしましょう。


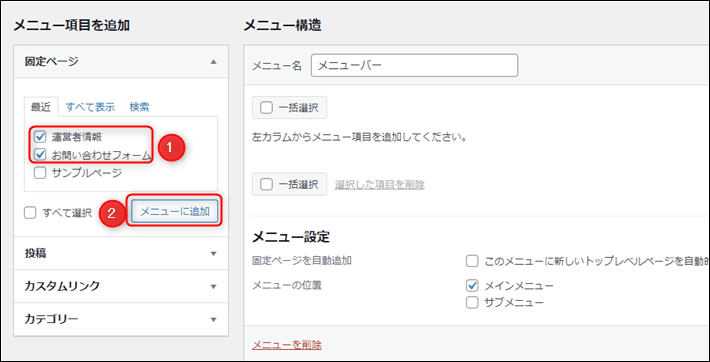
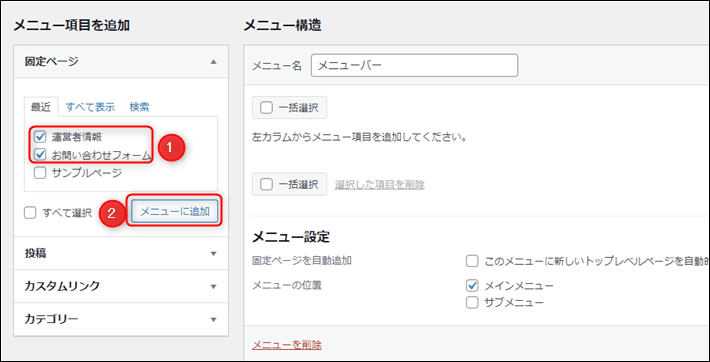
「メニュー項目を追加」からメニューバーに表示させたいページにチェックを入れる。
チェックを入れたら、メニューに追加をクリックしましょう。


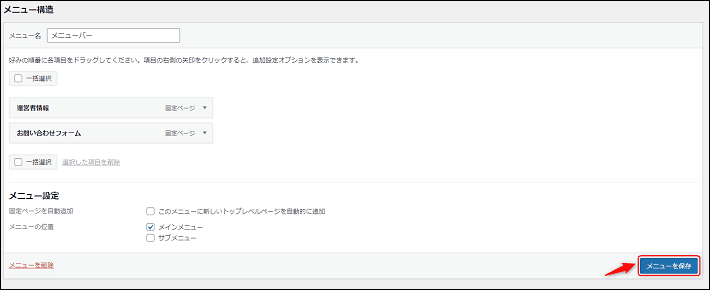
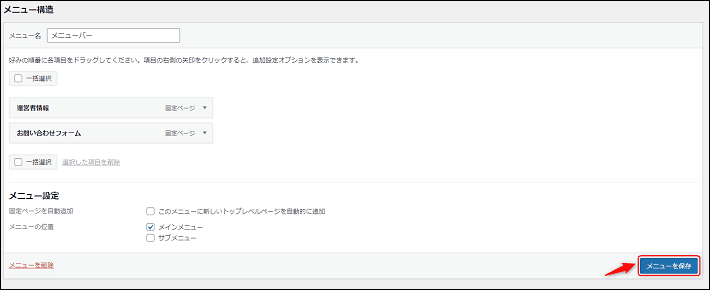
「メニューを保存」で完了!
最後にメニューを保存をクリックすれば完了です!


⑪:SNSシェアボタンの設置
「SNSシェアボタンの設置」をしましょう。



SNSからの流入が多くなり、アクセスアップが期待できますよ!
設置方法は「AddToAny Share Buttons」というプラグインを使用します。
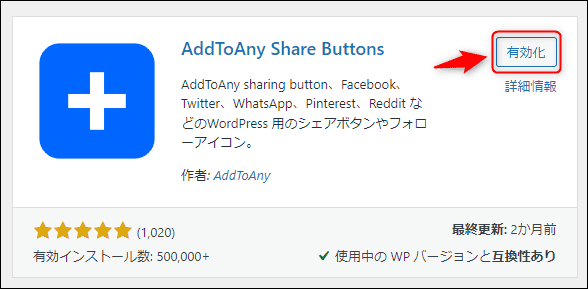
「AddToAny Share Buttons」をプラグインで新規追加してください。


「AddToAny Share Buttons」を有効化しましょう。
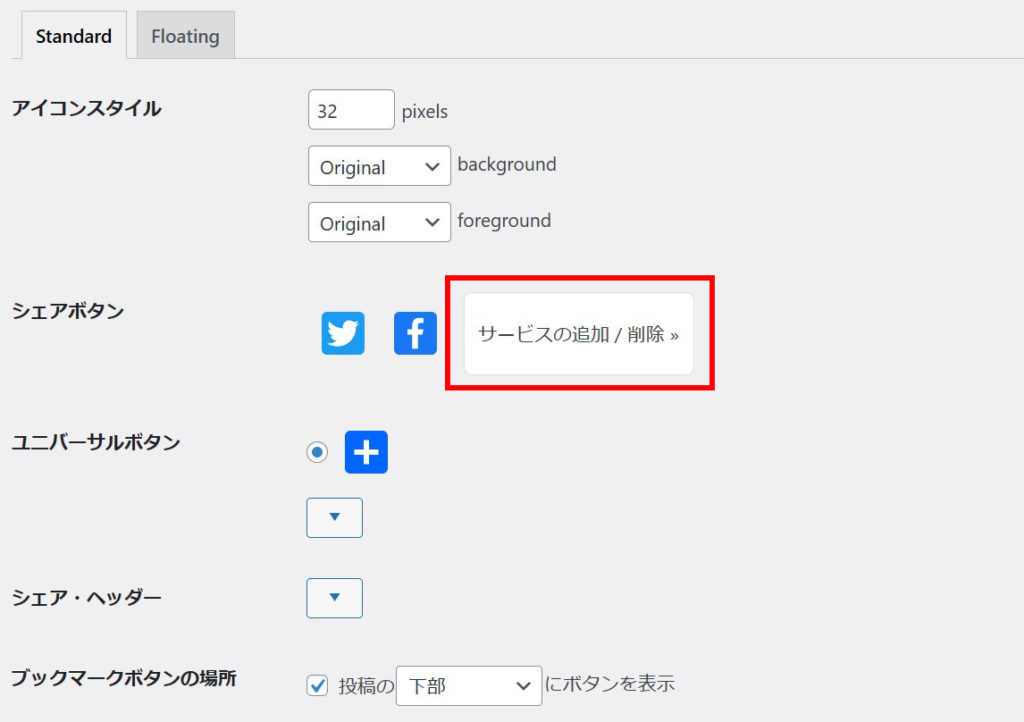
有効化したら「設定」にあるAddToAnyをクリック。


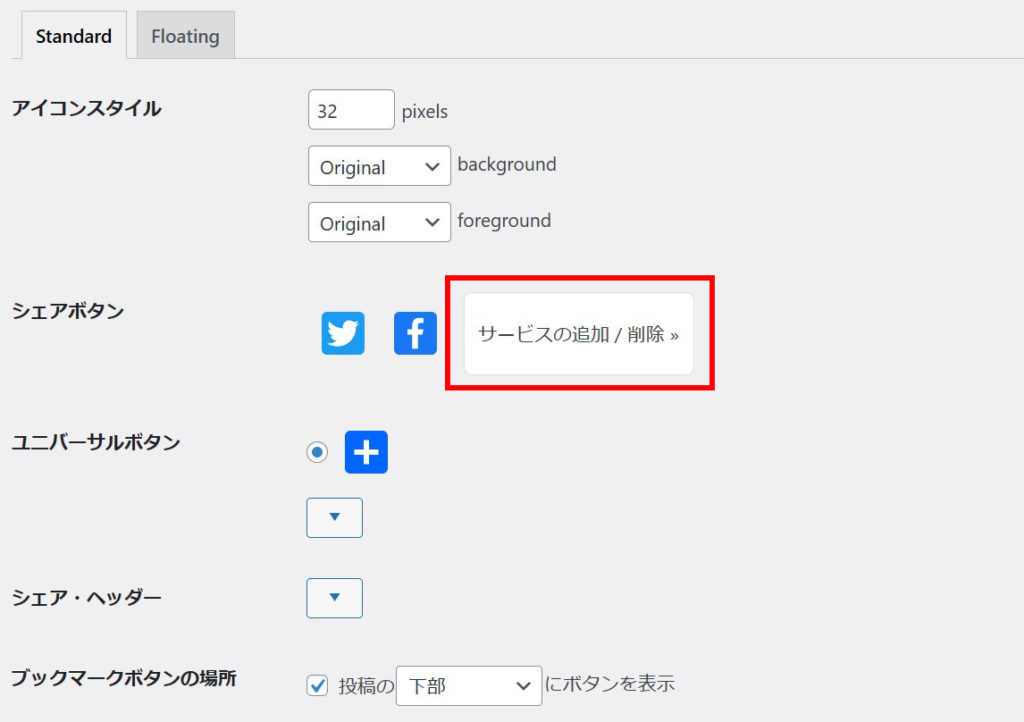
「シェアボタン」のサービスの追加 / 削除をクリック。


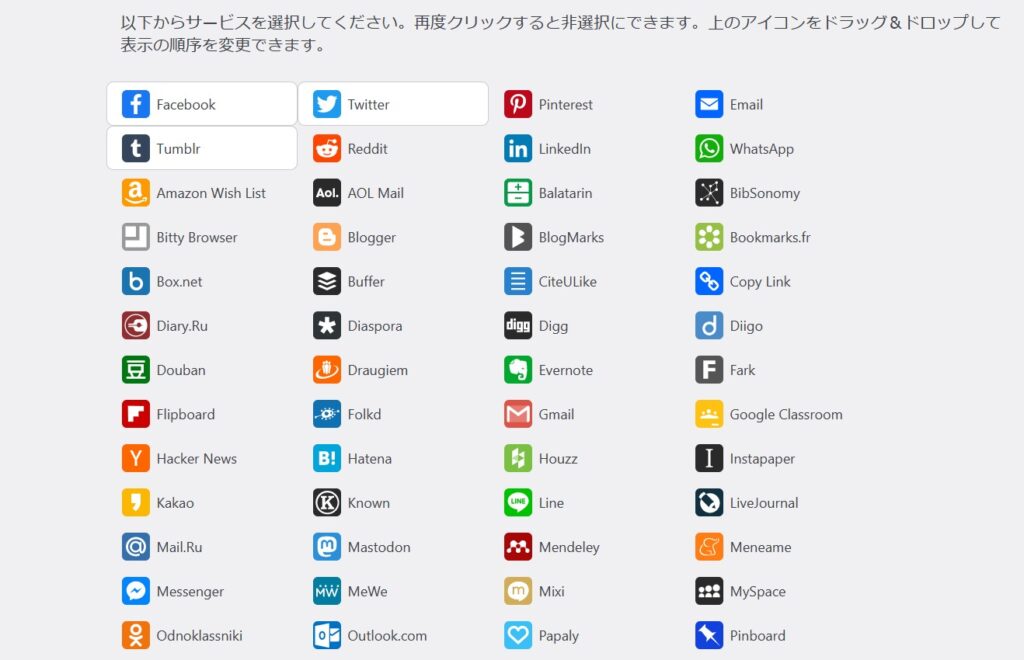
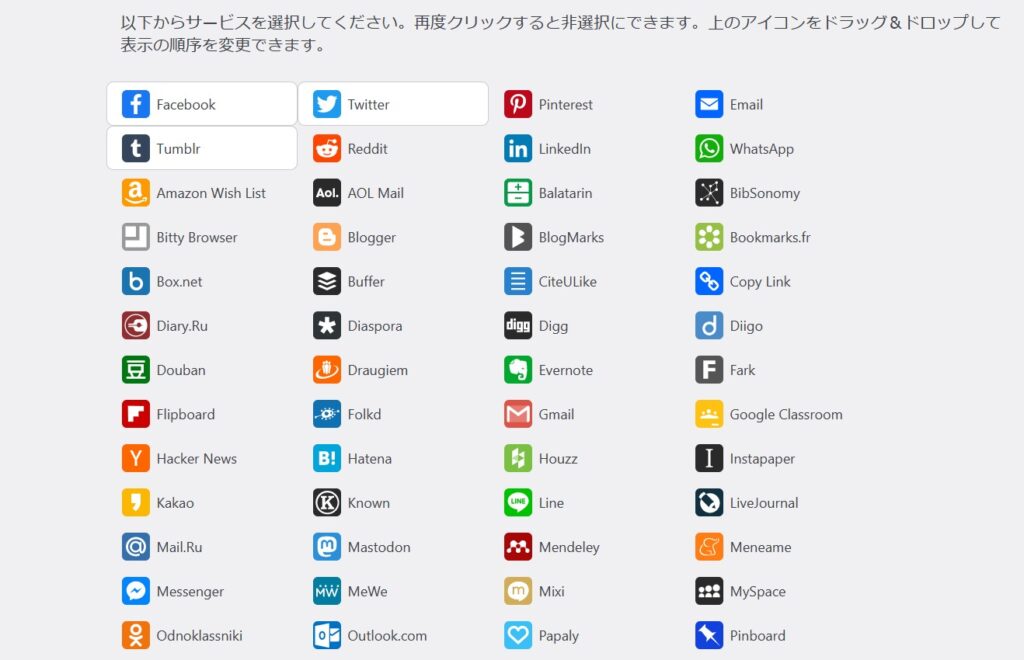
SNSシェアボタンの一覧が表示されるので、ブログに表示させたいアイコンをクリック。


最後にページ下部の変更を保存をクリックすれば完了です!
⑫:ASPに登録する
最後にASPに登録しましょう。
ブログ初心者の方が登録必須のASPは、以下の3つです。
初心者向けASP3つ
1つずつ登録しておきましょう!
アフィリエイト商品のラインナップがASPによって異なるため、自分の得意分野なアフィリエイト商品を紹介できるかもしれません。



以上、WordPress運営に必要な設定20選!でした。
まとめ
本記事では、ワードプレスの初期設定について網羅的に解説しました。
ワードプレスの初期設定をしっかりしておかないと、後で設定するのは大変です。
ワードプレスの初期設定が終わったら、最低限必要なプラグインも導入した方がいいです。
WordPressブログのおすすめプラグイン11選を解説!
上記記事を参考におすすめのプラグインを導入してみてください。
最後までお読みいただきありがとうございました。